問題:
可能原因:
內文兩側及上方空白處為固定寬度的空白表格,導致螢幕縮放時內文跑版。
原始程式:
位置:view-source:國家圖書館遠距學園
433行
<<table border="0" width="100%" id="table2" cellspacing="0" cellpadding="0">
<tbody><tr>
<td width="103"> </td>
<td valign="top"> </td>
<td width="96"> </td>
</tr>
<tr>
<td width="103"> </td>
<td valign="top">
<p style="line-height: 150%; margin-top: 0; margin-bottom: 0">
<strong><font color="#000000" face="Arial">關於遠距學園</font></strong></p>
<p style="line-height: 150%; margin-top: 0; margin-bottom: 0">
<strong style="font-weight: 400">
<font size="2" color="#000000" face="Arial">
國家圖書館為提供圖書館員在職教育,提昇民眾資訊利用素養,特於民國89年開始規劃建置「遠距學園」(https://cu.ncl.edu.tw:443)數位學習平台,並結合圖書資訊專業學會、各大學圖書資訊系所及各類型圖書館、教育單位、政府機構共同發展數位教學課程,期能為圖書館員及社會大眾提供繼續教育網路學習的優質環境。本學園課程內容非常豐富,理論與實務並重,圖書館員及民眾可自行上網學習各式各樣的圖書館管理與利用、閱讀方法、資訊科技應用等課程。</font></strong></p>
<p style="line-height: 150%; margin-top: 0; margin-bottom: 0">
<strong><font color="#000000" face="Arial">一、課程結構</font></strong></p>
<p style="line-height: 150%; margin-top: 0; margin-bottom: 0">
<font size="2" color="#000000" face="Arial"><strong style="font-weight: 400"> 整體而言,本學園課程結構概括分為「圖書資訊專業課程」、「圖書館利用課程」、「寰宇漢學講座」、「資訊科技應用課程」、「國際新知交流」、「國圖同仁學習專區」等系列課程
,課程內容主題主要涵蓋:圖書館知識資訊組織、知識服務、知識管理、圖書資訊利用、資訊科技應用暨管理及本館同仁內部教育訓練課程。此外,國內外圖書資訊學相關之研討會、研習會、演講,暨本館漢學中心舉辦專題講座活動之精華講演內容,也是學園所收錄的重點學習資源。</strong></font></p>
<p style="line-height: 150%; margin-top: 0; margin-bottom: 0">
<font face="Arial">
<img border="0" src="https://cu.ncl.edu.tw:443/base/10001/door/tpl/image/about.gif" width="631" height="368" alt="關於我們"></font></p>
<p style="line-height: 150%; margin-top: 0; margin-bottom: 0"> </p>
<p style="line-height: 150%; margin-top: 0; margin-bottom: 0">
<font face="Arial">
<font color="#000000"><strong>二、 課程發展特色</strong></font><font size="2" color="#000000"><strong style="font-weight: 400"><br>
</strong><strong>(一) 開放自由學習</strong><strong style="font-weight: 400"><br>
本學園免費開放提供圖書館人員、社會大眾自由上網閱讀,只要上網申請帳號密碼成為正式生進入學園,便可藉由各課程講座之影音教材,充實自己的專業及資訊知能。<br>
</strong><strong>(二) 與國內外圖資學界、教育單位、政府機構等合作開課</strong><strong style="font-weight: 400"><br>
配合國家數位學習政策之推動,結合圖書資訊專業學會、各大學圖書資訊系所及各類型圖書館、教育單位、政府機構共同發展數位教學課程及學習資源。促進我國圖書館員在職培訓繼續教育,強化此圖書資訊專業學習網之發展,接軌世界數位學習潮流。<br>
</strong><strong>(三) 做為圖書資訊學系學生之輔助課程</strong><strong style="font-weight: 400"><br>
本學園課程提供許多圖資訊學界老師及專家授課的輔助教材,學生們可藉由實地上網註冊、上網學習,並利用網路考試,做為專業課程的輔助單元,俾擴大學生的學習領域,使課程學習不致侷限於單一教師所準備的教學內容。
<br>
</strong><strong>(四) 共享其他政府機構之數位課程</strong><strong style="font-weight: 400"><br>
因應「行政院及所屬各機關公務人員數位學習推動方案」之發展政策,整合現有各機關數位課程資源,本學園配合提供相關機構之授權課程,如行政院主計處電子處理資料中心所提供資訊類課程。<br>
</strong><strong>(五) 傳佈寰宇漢學講座精華</strong><strong style="font-weight: 400"><br>
本館漢學研究中心經常邀請國內外學者,就中國文學、歷史、哲學、語言、人類學,及臺灣研究等方面進行學術演講,或與其他學術單位合辦漢學相關主題之演講,特將其精華置於本園地,以提供各地的學者民眾分享漢學殿堂的研究成果。<br>
</strong><strong>(六) 共建國際新知交流數位資源</strong><strong style="font-weight: 400"><br>
為汲取圖書資訊發展新知,充實專業知識,進而達到觀摩借鏡,提高優質服務之目的,將整合國內圖書館界、學術界、出版界等辦理之國際性研討會、論壇、研習班等專業資訊內容置放本園地,提供無國界之新知分享。<br>
國家圖書館遠距學園係我國圖書館界與相關政府機構通力合作共建共享的圖書資訊專業學習網,為促進學術交流,歡迎各界利用本學園的數位學習平台開辦圖書資訊專業相關課程,並協助充實與推廣!</strong></font></font></p>
</td>
<td width="96"> </td>
</tr>
</tbody></table>
建議修改:
- 將空白表格移除,並設定表格寬度為百分比,並把圖片寬度改為100%。
<table border="0" width="80%" id="table2" cellspacing="0" cellpadding="0">
<tbody>
<tr>
<td valign="top"> </td>
</tr>
<tr>
<td valign="top">
<p style="line-height: 150%; margin-top: 0; margin-bottom: 0">
<strong><font color="#000000" face="Arial">關於遠距學園</font></strong></p>
<p style="line-height: 150%; margin-top: 0; margin-bottom: 0">
<strong style="font-weight: 400">
<font size="2" color="#000000" face="Arial">
國家圖書館為提供圖書館員在職教育,提昇民眾資訊利用素養,特於民國89年開始規劃建置「遠距學園」(https://cu.ncl.edu.tw:443)數位學習平台,並結合圖書資訊專業學會、各大學圖書資訊系所及各類型圖書館、教育單位、政府機構共同發展數位教學課程,期能為圖書館員及社會大眾提供繼續教育網路學習的優質環境。本學園課程內容非常豐富,理論與實務並重,圖書館員及民眾可自行上網學習各式各樣的圖書館管理與利用、閱讀方法、資訊科技應用等課程。</font></strong></p>
<p style="line-height: 150%; margin-top: 0; margin-bottom: 0"> <strong><font color="#000000" face="Arial">一、課程結構</font></strong></p>
<p style="line-height: 150%; margin-top: 0; margin-botom: 0">
<font size="2" color="#000000" face="Arial"><strong style="font-weight: 400"> 整體而言,本學園課程結構概括分為「圖書資訊專業課程」、「圖書館利用課程」、「寰宇漢學講座」、「資訊科技應用課程」、「國際新知交流」、「國圖同仁學習專區」等系列課程
,課程內容主題主要涵蓋:圖書館知識資訊組織、知識服務、知識管理、圖書資訊利用、資訊科技應用暨管理及本館同仁內部教育訓練課程。此外,國內外圖書資訊學相關之研討會、研習會、演講,暨本館漢學中心舉辦專題講座活動之精華講演內容,也是學園所收錄的重點學習資源。</strong></font></p>
<p style="line-height: 150%; margin-top: 0; margin-bottom: 0">
<font face="Arial">
<img border="0" src="https://cu.ncl.edu.tw:443/base/10001/door/tpl/image/about.gif" width="100%" alt="關於我們"></font></p>
<p style="line-height: 150%; margin-top: 0; margin-bottom: 0"> </p>
<p style="line-height: 150%; margin-top: 0; margin-bottom: 0">
<font face="Arial">
<font color="#000000"><strong>二、 課程發展特色</strong></font><font size="2" color="#000000"><strong style="font-weight: 400"><br>
</strong><strong>(一) 開放自由學習</strong><strong style="font-weight: 400"><br>
本學園免費開放提供圖書館人員、社會大眾自由上網閱讀,只要上網申請帳號密碼成為正式生進入學園,便可藉由各課程講座之影音教材,充實自己的專業及資訊知能。<br></strong><strong>(二) 與國內外圖資學界、教育單位、政府機構等合作開課</strong><strong style="font-weight: 400"><br>
配合國家數位學習政策之推動,結合圖書資訊專業學會、各大學圖書資訊系所及各類型圖書館、教育單位、政府機構共同發展數位教學課程及學習資源。促進我國圖書館員在職培訓繼續教育,強化此圖書資訊專業學習網之發展,接軌世界數位學習潮流。<br>
</strong><strong>(三) 做為圖書資訊學系學生之輔助課程</strong><strong style="font-weight: 400"><br>
本學園課程提供許多圖資訊學界老師及專家授課的輔助教材,學生們可藉由實地上網註冊、上網學習,並利用網路考試,做為專業課程的輔助單元,俾擴大學生的學習領域,使課程學習不致侷限於單一教師所準備的教學內容。
<br>
</strong><strong>(四) 共享其他政府機構之數位課程</strong><strong style="font-weight: 400"><br>
因應「行政院及所屬各機關公務人員數位學習推動方案」之發展政策,整合現有各機關數位課程資源,本學園配合提供相關機構之授權課程,如行政院主計處電子處理資料中心所提供資訊類課程。<br>
</strong><strong>(五) 傳佈寰宇漢學講座精華</strong><strong style="font-weight: 400"><br>
本館漢學研究中心經常邀請國內外學者,就中國文學、歷史、哲學、語言、人類學,及臺灣研究等方面進行學術演講,或與其他學術單位合辦漢學相關主題之演講,特將其精華置於本園地,以提供各地的學者民眾分享漢學殿堂的研究成果。<br>
</strong><strong>(六) 共建國際新知交流數位資源</strong><strong style="font-weight: 400"><br>
為汲取圖書資訊發展新知,充實專業知識,進而達到觀摩借鏡,提高優質服務之目的,將整合國內圖書館界、學術界、出版界等辦理之國際性研討會、論壇、研習班等專業資訊內容置放本園地,提供無國界之新知分享。<br>
國家圖書館遠距學園係我國圖書館界與相關政府機構通力合作共建共享的圖書資訊專業學習網,為促進學術交流,歡迎各界利用本學園的數位學習平台開辦圖書資訊專業相關課程,並協助充實與推廣!</strong></font></font></p>
</td>
</tr>
</tbody>
</table>
- 載table的CSS中加入
margin-left: auto;以及margin-right: auto;
位置:https://cu.ncl.edu.tw/public/css/common.css?d4c2e4a3:18
table {
/* font-size: 14px; */
margin-left: auto;
margin-right: auto;
}
- 將css裡兩處container的min-width設置移除,
(1)位置:https://cu.ncl.edu.tw/public/css/orange/index1.css?d4c2e4a3:4
.container {
/* min-width: 885px; */
width: 100%;
height: 52px;
}
(2)位置:https://cu.ncl.edu.tw/public/css/common.css?d4c2e4a3:370
.container {
/* min-width: 885px; */
width: 100%;
height: 52px;
}
補充:
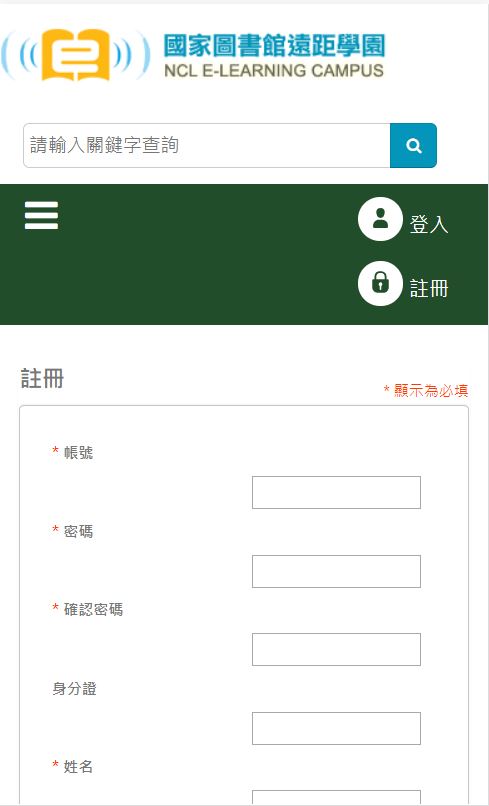
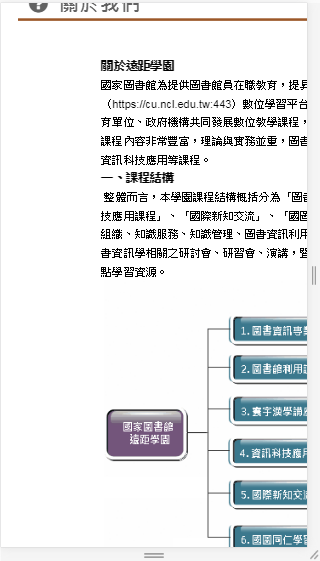
(修正後之截圖)
備註:為使圖片不超出版面,縮小後會過小,不便使用者觀看。

問題:
可能原因:
網頁只有上方工具列以及下方資訊欄有RWD,其餘所有區塊的寬度設置接為固定數值,導致頁面內容不會自適應螢幕大小。
建議修改:
- 將所有區塊、圖片及文字段落的固定寬度設置改為百分比(所有有設定固定寬度的皆須修改,須修改地方很多,則不一一列出)。
- 將
<pre></pre>改為<p></p>,位置:view-source:https://cu.ncl.edu.tw/info/10012229:919。
補充:
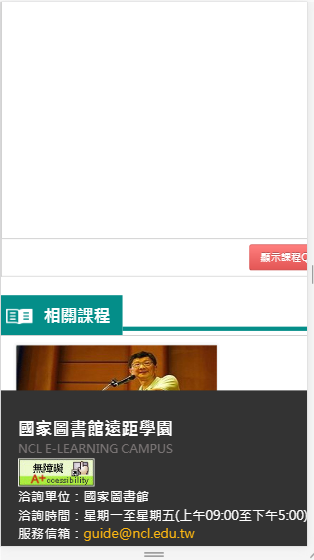
(修正後之截圖)
banner修正後:

內文修正後:

問題:
可能原因:
網頁只有上方工具列以及下方資訊欄有RWD,其餘所有區塊的寬度設置接為固定數值,導致頁面內容不會自適應螢幕大小。
建議修改:
- 將所有區塊、圖片及文字段落的固定寬度設置改為百分比(所有有設定固定寬度的皆須修改,須修改地方很多,則不一一列出)。
問題:
可能原因:
網頁只有上方工具列以及下方資訊欄有RWD,其餘所有區塊的寬度設置接為固定數值,導致頁面內容不會自適應螢幕大小。
建議修改:
- 將所有
.container以及.esn-container的固定寬度設置移除(所有有設定固定寬度的皆須修改,須修改地方很多,則不一一列出)。
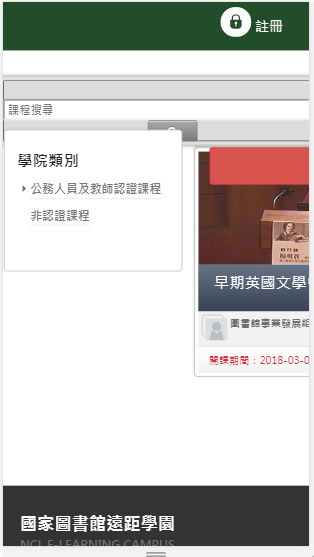
補充:
(修正後之截圖)

問題:
可能原因:
網頁只有上方工具列以及下方資訊欄有RWD,其餘所有區塊的寬度設置接為固定數值,導致頁面內容不會自適應螢幕大小。
建議修改:
-
將所有.container以及.esn-container的固定寬度設置移除(所有有設定固定寬度的皆須修改,須修改地方很多,則不一一列出)。
-
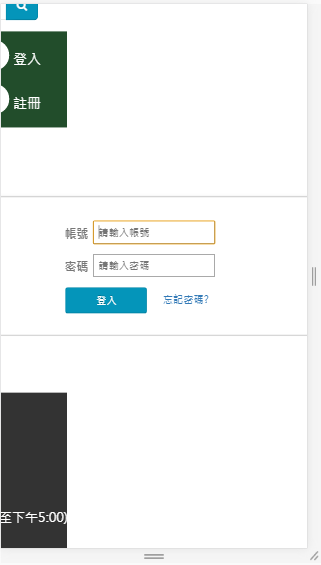
將.panel寬度設置移除。
-
將右邊"已有帳號 登入"的div移除,合併至註冊按鈕有下方。
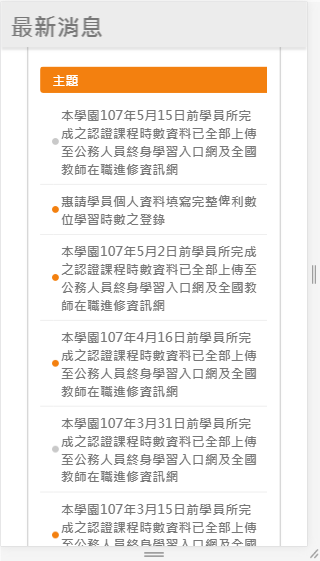
補充:
(修正後之截圖)