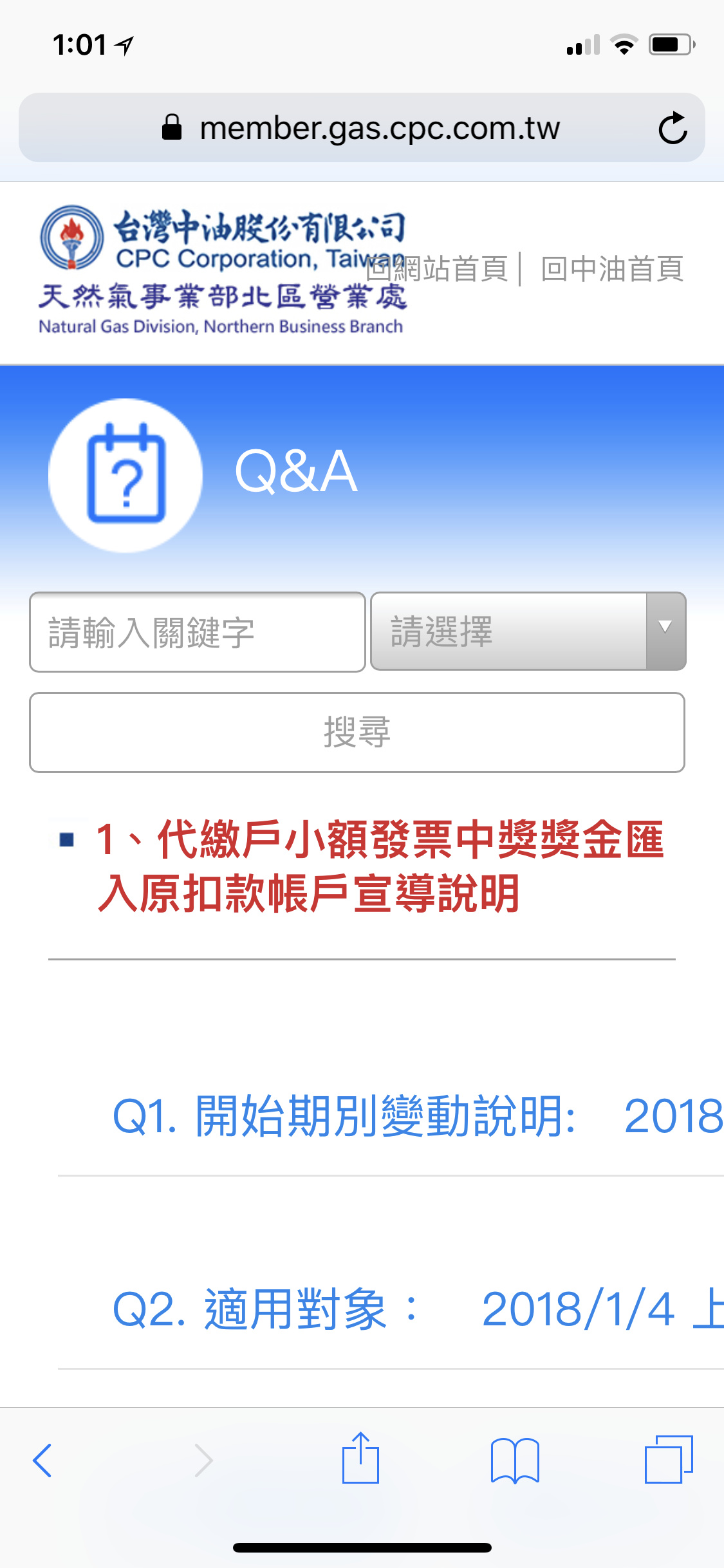
問題:
可能原因:
圖片寬度被寫死
原始程式:
位置:https://member.gas.cpc.com.tw/ThirdParty/CPC_M/assets/css/global.css :123
@media screen and (max-width: 480px) {
.header .detail a.logo img{
height:68px;
width:auto;
margin-left:20px;
}
}
位置:https://member.gas.cpc.com.tw/ThirdParty/CPC_M/assets/css/global.css :126
@media screen and (max-width: 480px) {
.header .other_button{
margin-left:10px;
font-size:16px;
position:absolute;
bottom:10px;
top:auto;
right:20px;
}
}
建議修改:
刪除logo圖的長寬限制
@media screen and (max-width: 480px) {
.header .detail a.logo img{
margin-left:20px;
}
}
移動 回首頁 的連結位置
@media screen and (max-width: 480px) {
.header .other_button{
font-size:16px;
margin-top:2px;
text-align:right;
}
}
補充:

問題:
可能原因:
選項寬度被寫死
原始程式:
位置:https://member.gas.cpc.com.tw/ThirdParty/CPC_M/assets/css/global.css :35
.content ul.btn_main li{
color:#FFF;
font-size:26px;
line-height:80px;
width:33.3%;
text-align:center;
float:left;
box-sizing: border-box;
background-color: rgba(0, 116, 255, 0.4);
}
建議修改:
刪除寬度限制
.content ul.btn_main li{
color:#FFF;
font-size:26px;
line-height:80px;
text-align:center;
float:left;
box-sizing: border-box;
background-color: rgba(0, 116, 255, 0.4);
}
補充:

問題:
#可能原因:
區塊寬度被寫死
原始程式:
位置:https://member.gas.cpc.com.tw/ThirdParty/CPC_M/assets/css/jquery.ui.question.css :6
#qaContent {
width: 1000px;
}
建議修改:
刪除寬度限制
#qaContent {
}
補充:

結尾:
在css中加上display屬性,日期才不會被斷行
span{
display:inline-block;
}