網站
姓名
劉佳慧
檢測日期
2018-05-16
檢測裝置
ASUS_Z01KDA
作業系統 與 瀏覽器版本
Android 8.0.0
Chrome版本:Chrome 66.0.3359.158
解析度(手機螢幕)
螢幕解析度 360x640 pixels
是否會自動跳入行動版欄位?
是
壞掉的連結
- 首頁>節水圖書館>節水動畫區 : 有些節水短片下載後無法打開,有些檔案是wmv檔,有的是exe.檔

- 首頁輪播圖>機關學校如何推動節約用水 : 附件檔案格式對一般使用者不容易打開

跑版(影響閱讀)問題
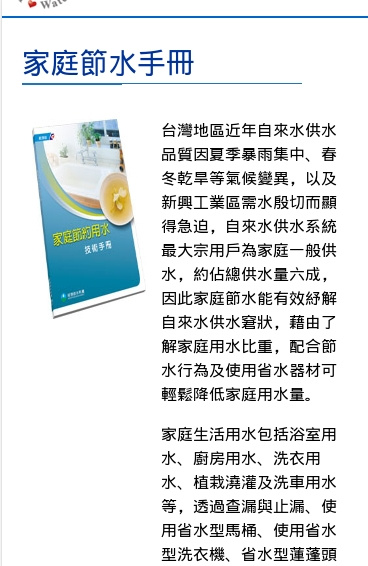
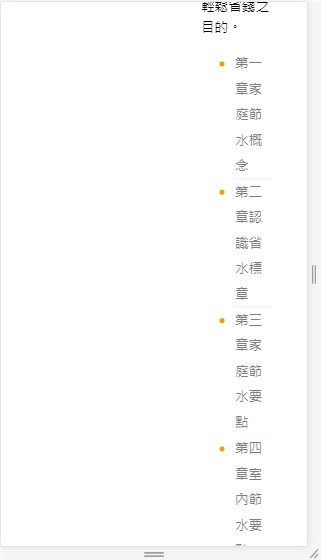
- 首頁>家庭節水>家庭節水手冊 : 文字跑版,旁邊空白很多解法回文連結
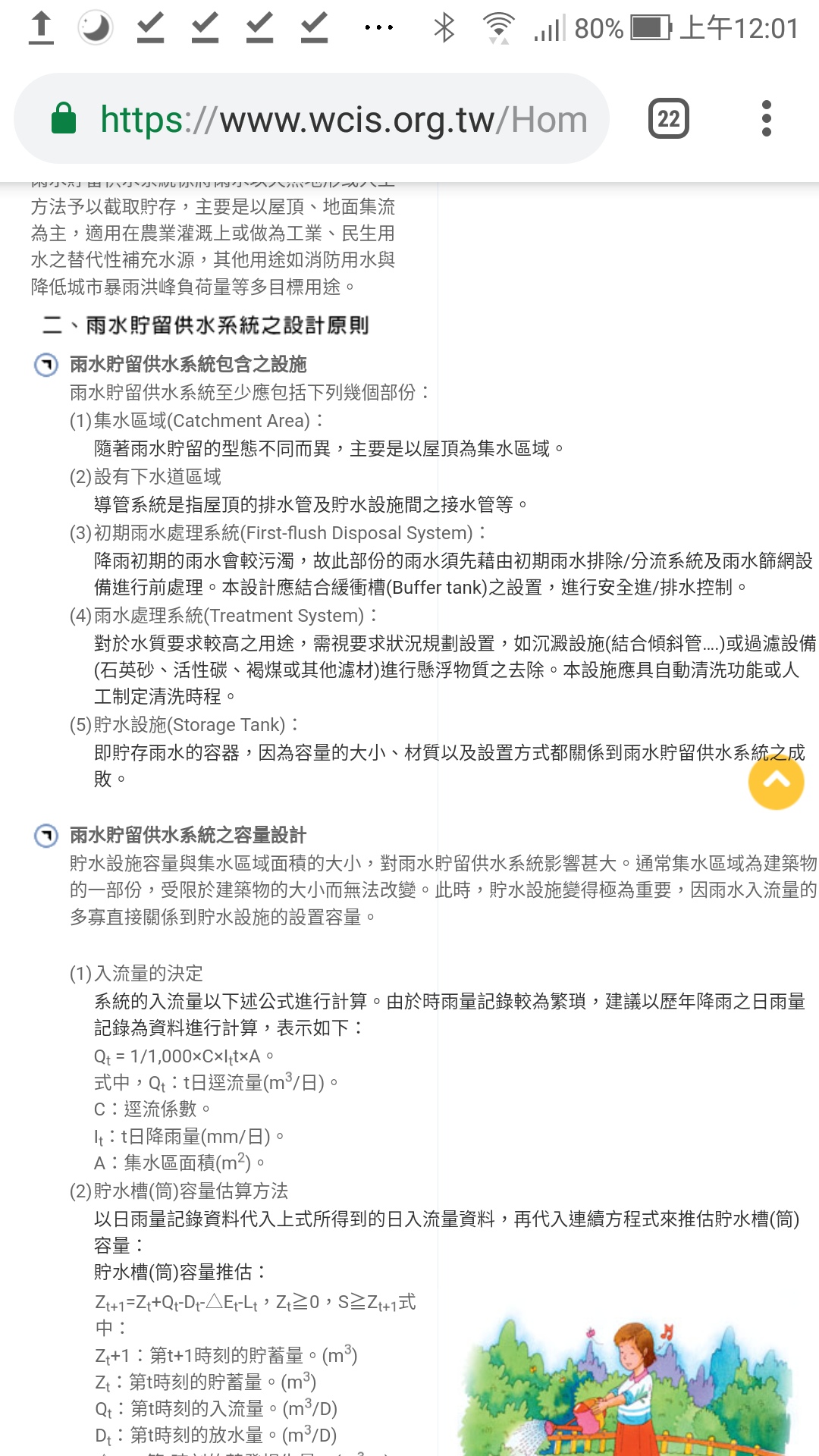
首頁>雨水及生活雜排水>雨水及再生水手冊
首頁>機關學校節水>機關學校節水手冊

- 首頁>節水圖書館>水與綠手冊 : 跑版但不影響閱讀,但會影響到會到頂端按鈕,若沒展開這則訊息無法看到按鈕解法回文連結
首頁>節水圖書館>節水快報

- 首頁>家庭節水>水價計費方式 : 跑版解法回文連結

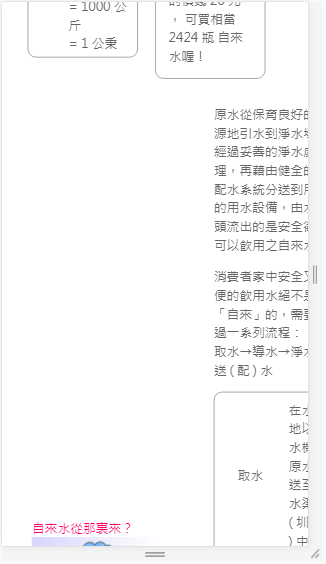
- 首頁>雨水及生活雜排水>珍惜水資源 : 跑版但不影響閱讀解法同上
首頁>節水圖書館>節水動畫區
首頁>機關學校節水>機關學校節水秘笈

無法操作的網頁元素(如按鈕不能按、選單不能選等)
無
出現亂碼
無
不能用的外掛程式(Flash、ActiveX、Applet、Silverlight、…)
- 首頁>家庭節水>認識省水器材 : flash無法使用

網站載入緩慢(相對一般網站)
無
閱讀模式
使用Android無閱讀模式
其他(無法判斷屬於以上那個分類的都放在這邊)
- 有些頁面沒有回到頂端按鈕,或者說是不見了
對此網站建議(非程式問題皆放置這裡)
- 網站載入有點慢
- 放檔案的話檔案格式可多注意
- 活動報名流程感覺操作起來蠻順的,可以看到報名人數很不錯