網站
姓名
劉佳慧
檢測日期
2018-05-16
檢測裝置
ASUS_Z01KDA
作業系統 與 瀏覽器版本
Android 8.0.0
Chrome版本:Chrome 66.0.3359.158
解析度(手機螢幕)
螢幕解析度 360x640 pixels
是否會自動跳入行動版欄位?
是
壞掉的連結
- 首頁>相關連結
台北海洋科技大學-無法連上這個網站
*首頁>相關法規>遊艇入出境關務檢疫安全檢查程序辦法 : 無內容

跑版(影響閱讀)問題
無法操作的網頁元素(如按鈕不能按、選單不能選等)
無
出現亂碼
無
不能用的外掛程式(Flash、ActiveX、Applet、Silverlight、…)
無
網站載入緩慢(相對一般網站)
無
閱讀模式
使用Android無閱讀模式
其他(無法判斷屬於以上那個分類的都放在這邊)
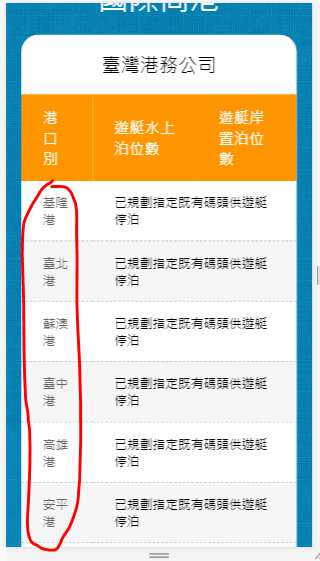
- 首頁 : 點選港口別會跳到最上面

對此網站建議(非程式問題皆放置這裡)
網站使用起來蠻流暢的,資訊不多但整理的很好,容易找到需要的訊息