網站
姓名
洪仕閔
檢測日期
2018-05-17
檢測裝置
iphone 6
作業系統 與 瀏覽器版本
ios11
解析度(手機螢幕)
360x660 pixels
是否會自動跳入行動版欄位?
是
壞掉的連結
跑版(影響閱讀)問題
- 1.首頁>網站導覽
不好閱讀 [color=red]再多調整表格比例,寬度不要寫死[/color]

3.首頁>新南向政策>五大旗艦計畫及三大潛力領域,基本上這個網頁所有頁面都有一樣的問題
首頁>認識東協及南亞>醫材市場
3-1.麵包屑可以一排顯示就好[color=red]正常RWD[/color]
3-2.標題太長會跟分隔線重疊solution
3-3.分隔線下方的連結跑版了[color=red]<a>可以加white-wrap: break-all[/color]
3-4.圖二下方的內容也跑版ㄌ同上
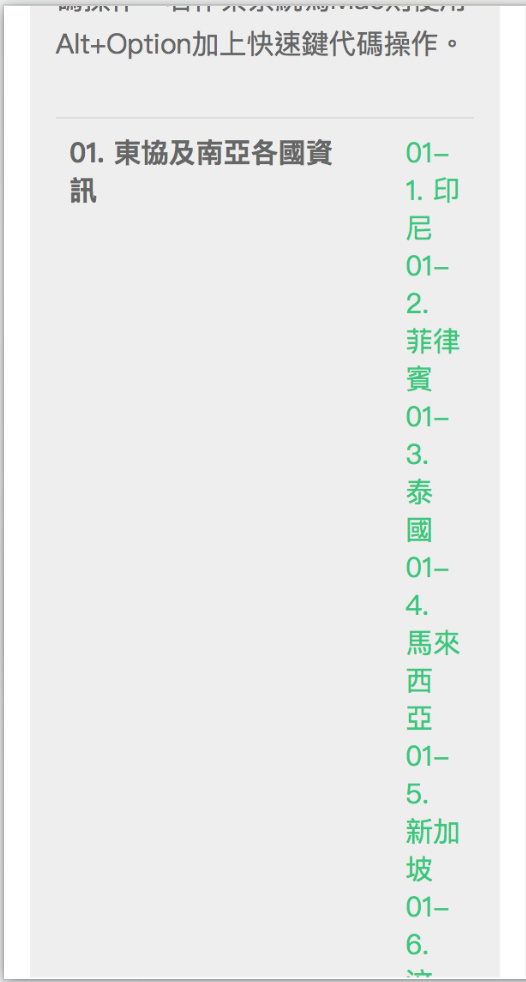
圖一
圖二
無法操作的網頁元素(如按鈕不能按、選單不能選等)
1.首頁
more點擊沒有反應 [color=red]看起來是假的[/color]
出現亂碼
無
不能用的外掛程式(Flash、ActiveX、Applet、Silverlight、…)
無
網站載入緩慢(相對一般網站)
無
閱讀模式
不可以用
其他(無法判斷屬於以上那個分類的都放在這邊)
無
對此網站建議(非程式問題皆放置這裡)
anything




