網站
姓名
楊喻文
檢測日期
2018-05-18
檢測裝置
OPPO A57
作業系統 與 瀏覽器版本
Android 6.0.1
Chrome版本:Chrome 65.0.3325.109
解析度(手機螢幕)
320x640 pixels
是否會自動跳入行動版欄位?
是
壞掉的連結
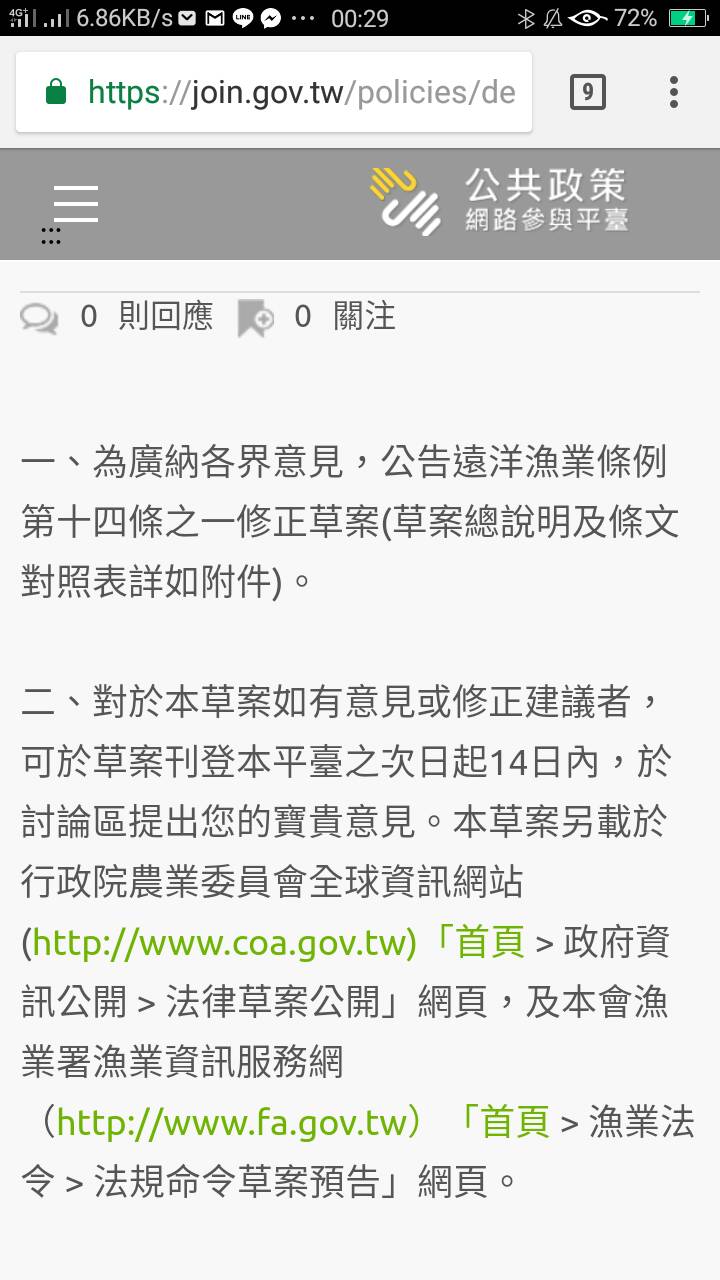
- 首頁->行政院->眾開講->法令草案預告->公告周知「遠洋漁業條例」第十四條之一修正草案
問題有兩個
1.他的連結不是包到整個而是只有包到首頁兩個字,既然網址也應該只有首頁,文字敘述就不建議用成這樣,因為不知道的人未以為我點進去就會是我要的目的地(而且顯示網址好怪喔,既然要把"文字"弄成標籤就不要顯示網址吧)
2.兩個網址點進去都無法開啟
3.跑版QQ (右圖)


跑版(影響閱讀)問題
- 首頁->行政院->眾開講->法令草案預告
網頁打開之後,發現畫面顯示是有部分被截掉的,但是其實是畫面可以在縮小?
[color=red]眾開講的每個提議都有出現跑版 ex. 壞掉連結的第一個就是來自這個地方的[/color]解法連結


- 首頁->行政院->來監督->中小企業價值創新應用計畫(107年辦理情形)
又是一個欺騙無辜測試生的畫面QQ
[color=red]來監督的每個提議都有出現跑版,但是"來監督"本身沒事[/color]解法連結


- 首頁->審計部->參與審計->如何加強監督高雄市政府辦理建築物騎樓整修順平計畫執行情形,歡迎您來發表意見!
為什麼你要裝的這麼像沒事的讓我差點就漏看了呢QQ
[color=red]這個的子議題也都是這樣的很愛裝正常[/color]解法連結


無法操作的網頁元素(如按鈕不能按、選單不能選等)
- 首頁->行政院->眾開講->法令草案預告
這裡的三個按鈕按下去,看網址都是會到不同地方,但是實際顯示結果都一樣 ???
下面的法律草案報告也是這樣解法連結

出現亂碼
無
不能用的外掛程式(Flash、ActiveX、Applet、Silverlight、…)
無
網站載入緩慢(相對一般網站)
無
閱讀模式
我使用安卓
其他(無法判斷屬於以上那個分類的都放在這邊)
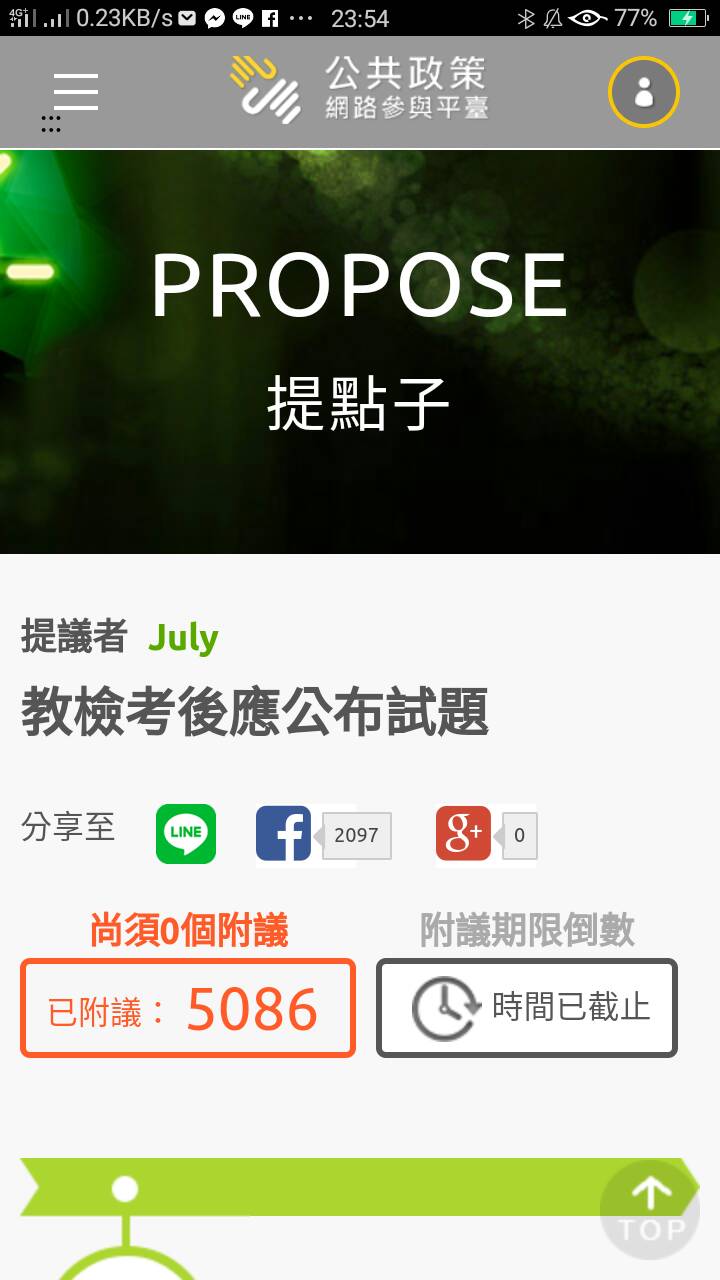
- 首頁->行政院->網站導覽->提點子->教檢考後應公布試題
從圖片中可以看到fb和g+的底圖都有一點白白的,而且大小明顯和數字那個框框沒有關係,不知道是應該要有關係,還是不應該出線白底
[color=red]此問題在每個提議都有出現[/color]解法連結

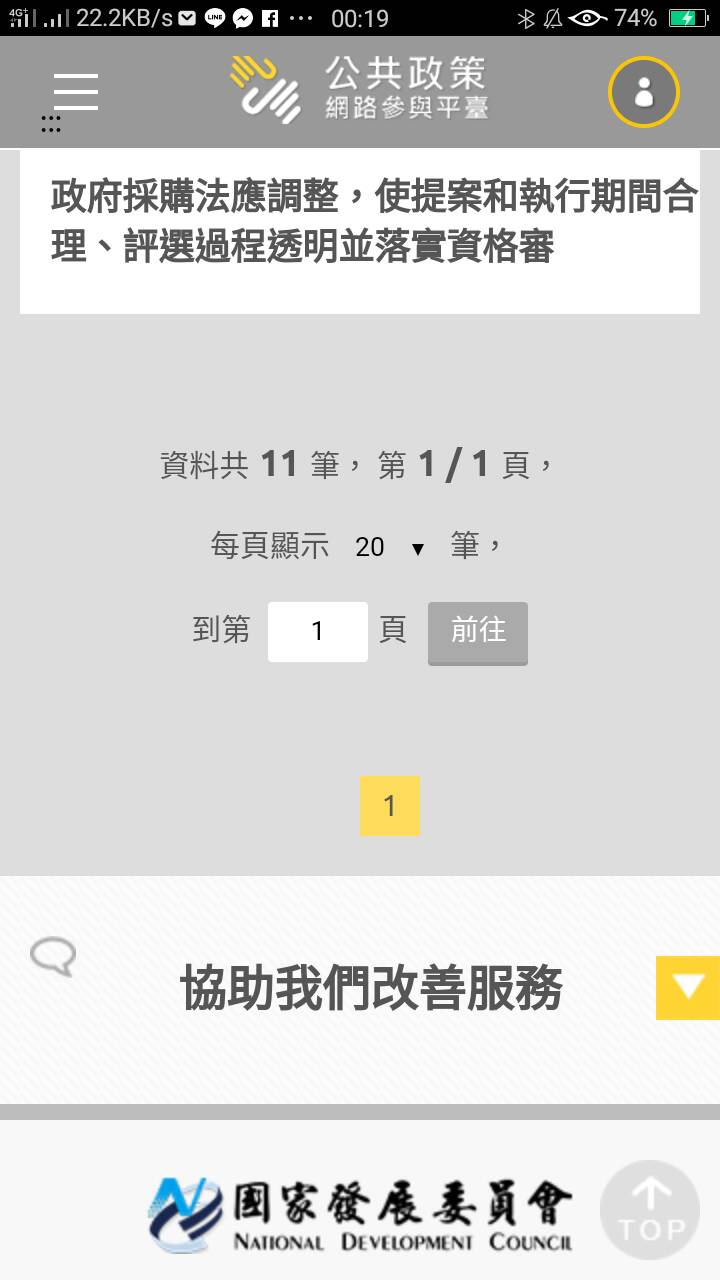
- 首頁->行政院->網站導覽->提點子
這個問題是在網頁的最下方,頁數的那個1感覺不是在置中的位置
[color=red]此問題在每個有頁數的位置都有出現[/color]

- 首頁->行政院->網站導覽->提點子->協做討論
繼續上一個頁數問題,他長的跟其他頁數條不一樣(底色不見了),應該是個問題解法連結

- 很多是連回一般版或是不像行動版的網站
ex.內政部、外交部、財政部、教育部、經濟部、交通部、文化部、衛福部(還不安全)、勞動部、金融監督管理委員會、海巡署、農委會、中央銀行、院長信箱- 還有無法連結的
ex.國防部、- 更勝者還有根本不是連到該部門連絡位置的
ex.法務部、- 行政院公共工程委員會網址該更新瞜~
- 林林總總列舉一堆,發現還是有很多是好的
ex.科技部、僑務委員會、國軍退除役官兵輔導委員會、原委會、客委會、國發會、中選會、通訊傳播委員會…等解法連結

對此網站建議(非程式問題皆放置這裡)
- 首頁->行政院->網站導覽->提點子
此網站一開始介紹的是提點子,他的網站第一部分寫的如何提點子,但是後面出現了其他提議以及相關部會的回應。我原本只覺得這個設計有點怪,看到網站再更後面出現了如何提議、如何參與附義等,我發現這個設計是真的很怪,明明一開始教學提點子,後面也是教學,中間出現與教學無關的東西讓我覺得怪怪的,這部分應該在多著墨一點。
- 首頁->行政院->眾開講->您對於在客庄地區以客語為通行語之推動有何看法?歡迎大家來開講!
轉寄的地方的確可以連結到信箱,但是我覺得轉寄的時候可以自動在信件帶入此轉寄內容的網址,而不僅僅只有帶入標提,這樣對於使用者而言會更方便去找到這個議題位在何方,其他人的意見為何
[color=orange]幾乎每個不論是提案過是開講或是其他的議題都是[/color]


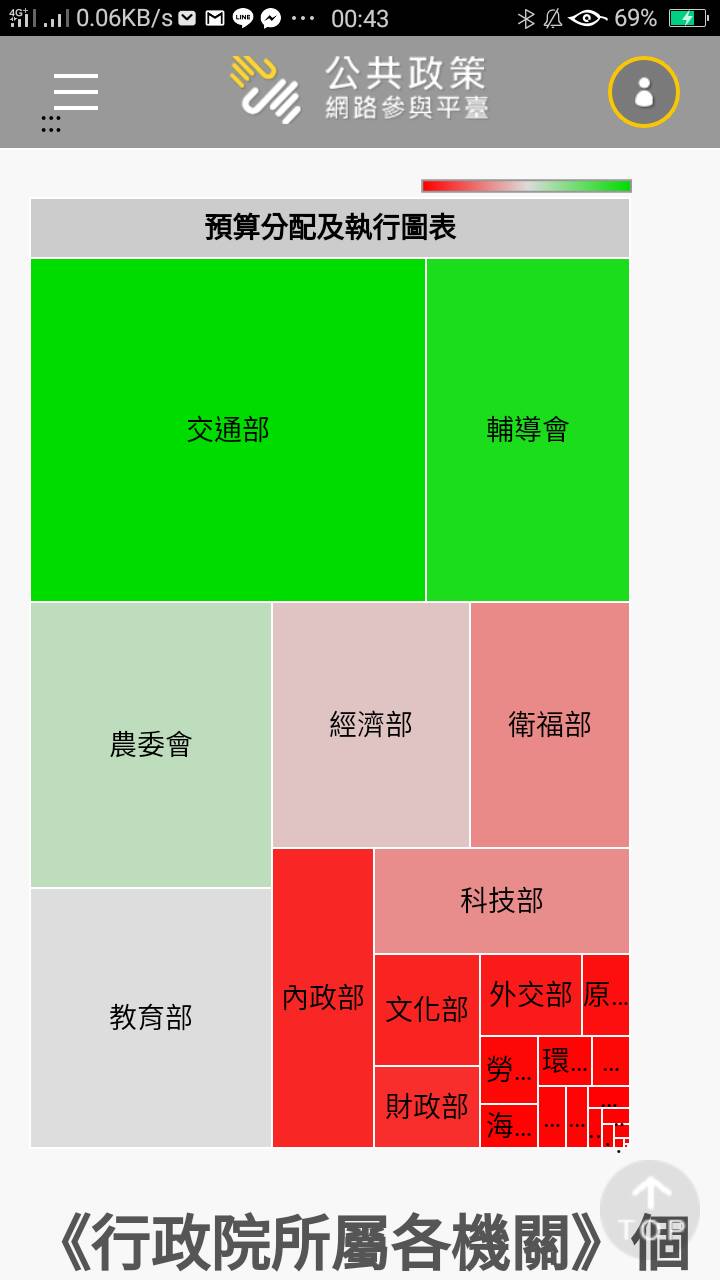
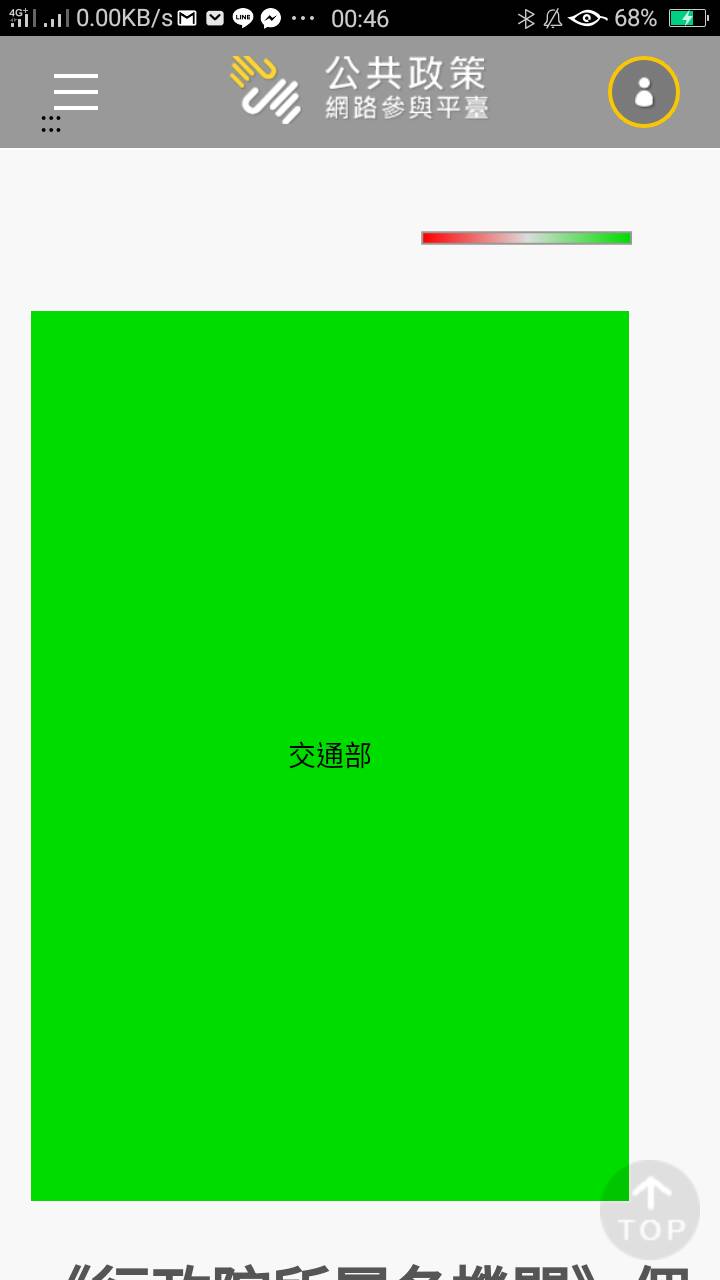
- 預算上面的圖標應該可以標是一下紅色與綠色分別代表什麼意思
- 框框可以點開來,但是我點開了之後就不知道怎麼回去原本的很多框框了


想分享一下
- 首頁->行政院->找首長
我覺得中間那句話很貼心,hen棒