問題:
可能原因:
表格內容過多
原始程式:
位置:研究主題網-歷年研究成果統計
<table style="margin:0px auto;" width="100%">
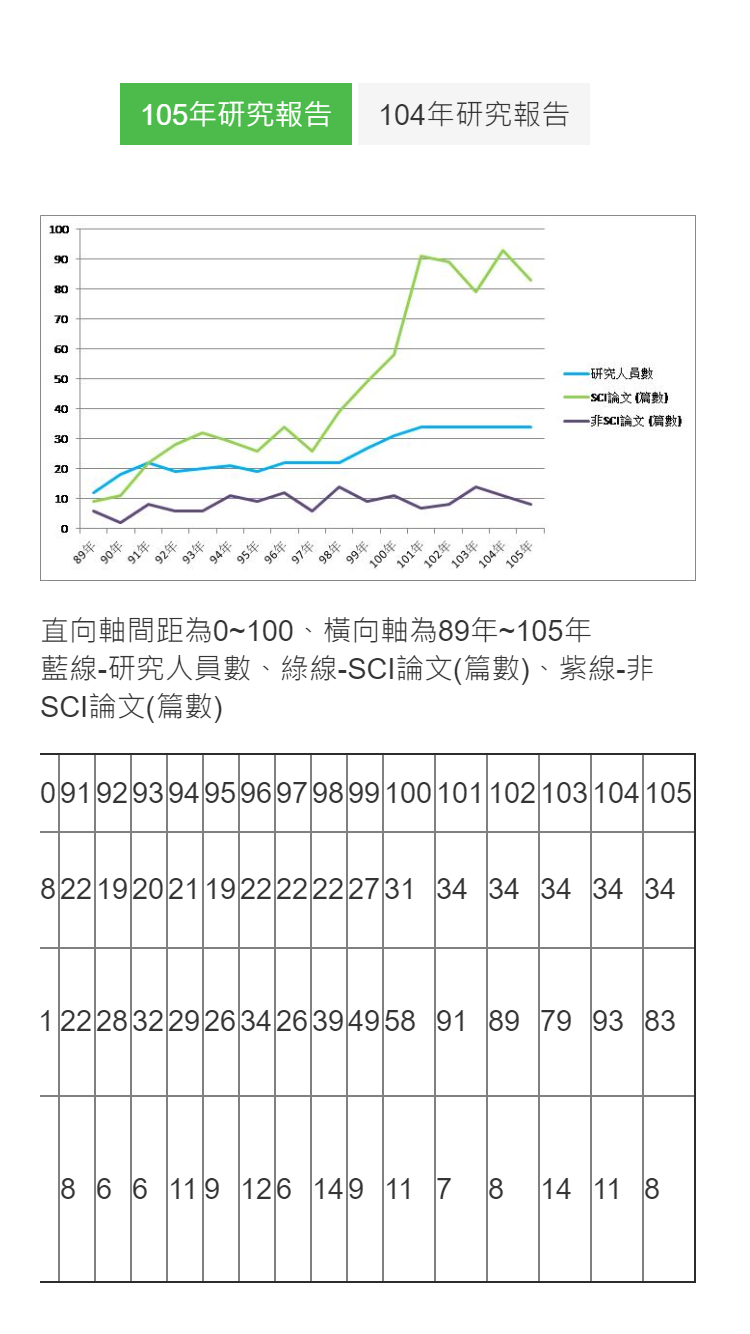
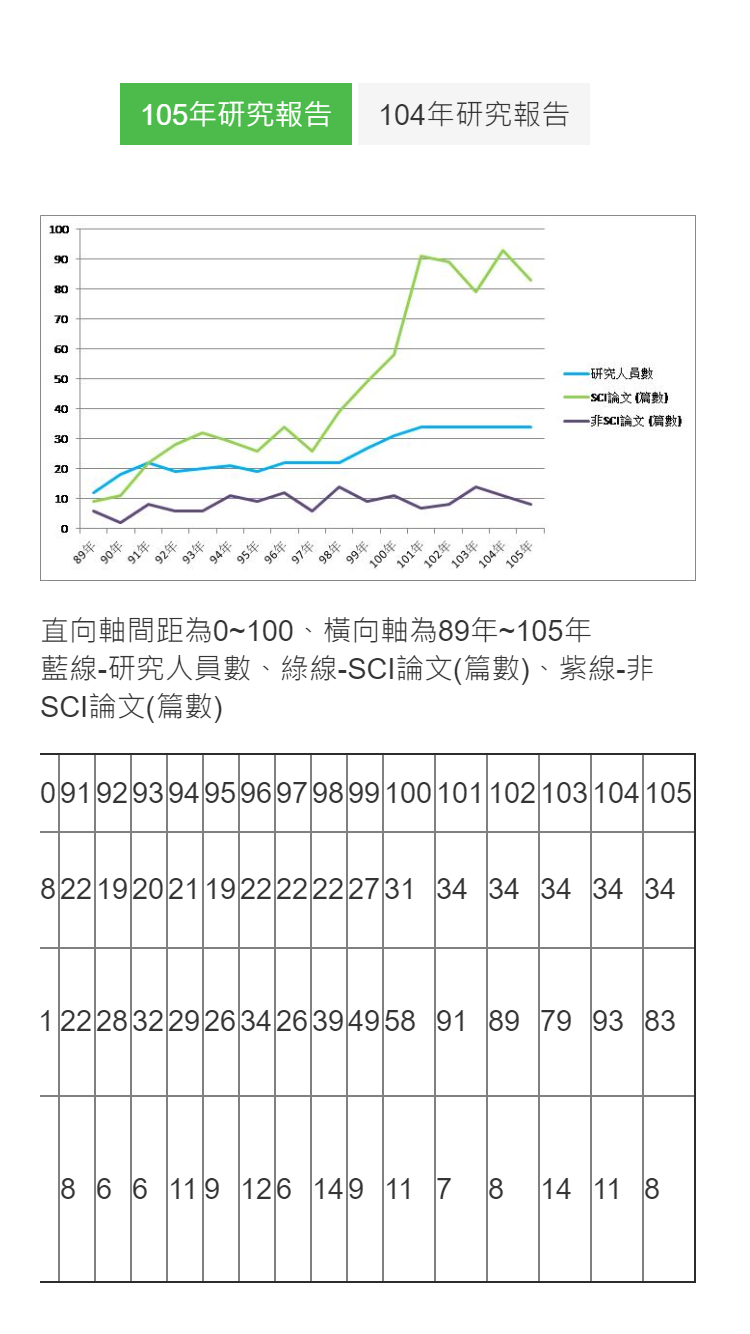
<img alt="歷年論文統計(89年~105年)" src="http://ws.nmmba.gov.tw/001/Upload/224/ckfile/47a5100b-663c-4e83-854b-7282928e1dcb.jpg" style="width: 681px;height: 379px;">
......
<table border="1" cellpadding="1" cellspacing="1" style="width:100%;">......</table>
......
<img alt="歷年研討會論文統計(89年~105年)" src="http://ws.nmmba.gov.tw/001/Upload/224/ckfile/2c48e540-e861-4a09-8d5a-6681eb2c7e75.jpg" style="width: 681px; height: 379px;">
......
<table border="1" cellpadding="1" cellspacing="1" style="width:100%;">......</table>
......
<img alt="歷年專利、專書、科普文章統計(89年~105年)" src="http://ws.nmmba.gov.tw/001/Upload/224/ckfile/8a6396e7-67ee-456f-8b1d-71dd5c26fd71.jpg" style="width: 681px; height: 379px;">
......
<table border="1" cellpadding="1" cellspacing="1" style="width:100%;">......</table>
</table>
建議修改:
- 最外層table加上table-layout屬性
- 刪除圖片寫死的長寬
- 將內層的table用帶有overflow屬性的div包起來
<table style="margin:0px auto;table-layout:fixed;" width="100%">
<img alt="歷年論文統計(89年~105年)" src="http://ws.nmmba.gov.tw/001/Upload/224/ckfile/47a5100b-663c-4e83-854b-7282928e1dcb.jpg">
......
<div style="overflow:scroll;>
<table border="1" cellpadding="1" cellspacing="1" style="width:100%;">......</table>
</div>
......
<img alt="歷年研討會論文統計(89年~105年)" src="http://ws.nmmba.gov.tw/001/Upload/224/ckfile/2c48e540-e861-4a09-8d5a-6681eb2c7e75.jpg">
......
<div style="overflow:scroll;>
<table border="1" cellpadding="1" cellspacing="1" style="width:100%;">......</table>
</div>
......
<img alt="歷年專利、專書、科普文章統計(89年~105年)" src="http://ws.nmmba.gov.tw/001/Upload/224/ckfile/8a6396e7-67ee-456f-8b1d-71dd5c26fd71.jpg">
......
<div style="overflow:scroll;>
<table border="1" cellpadding="1" cellspacing="1" style="width:100%;">......</table>
</div>
</table>
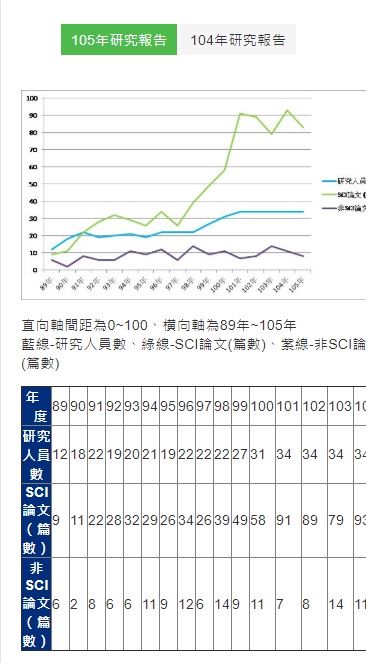
補充:
圖中表格為向左拖曳後之示意圖