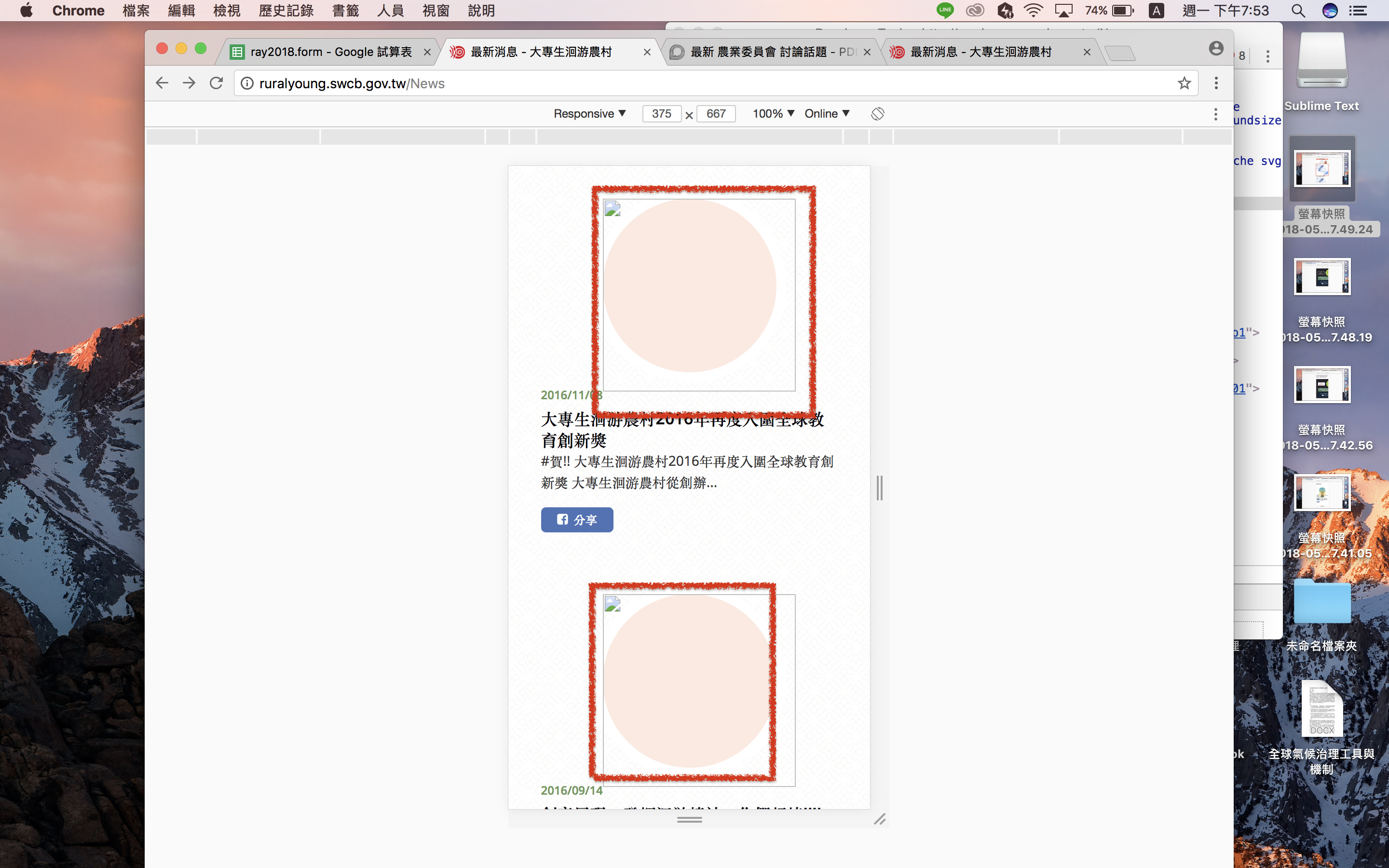
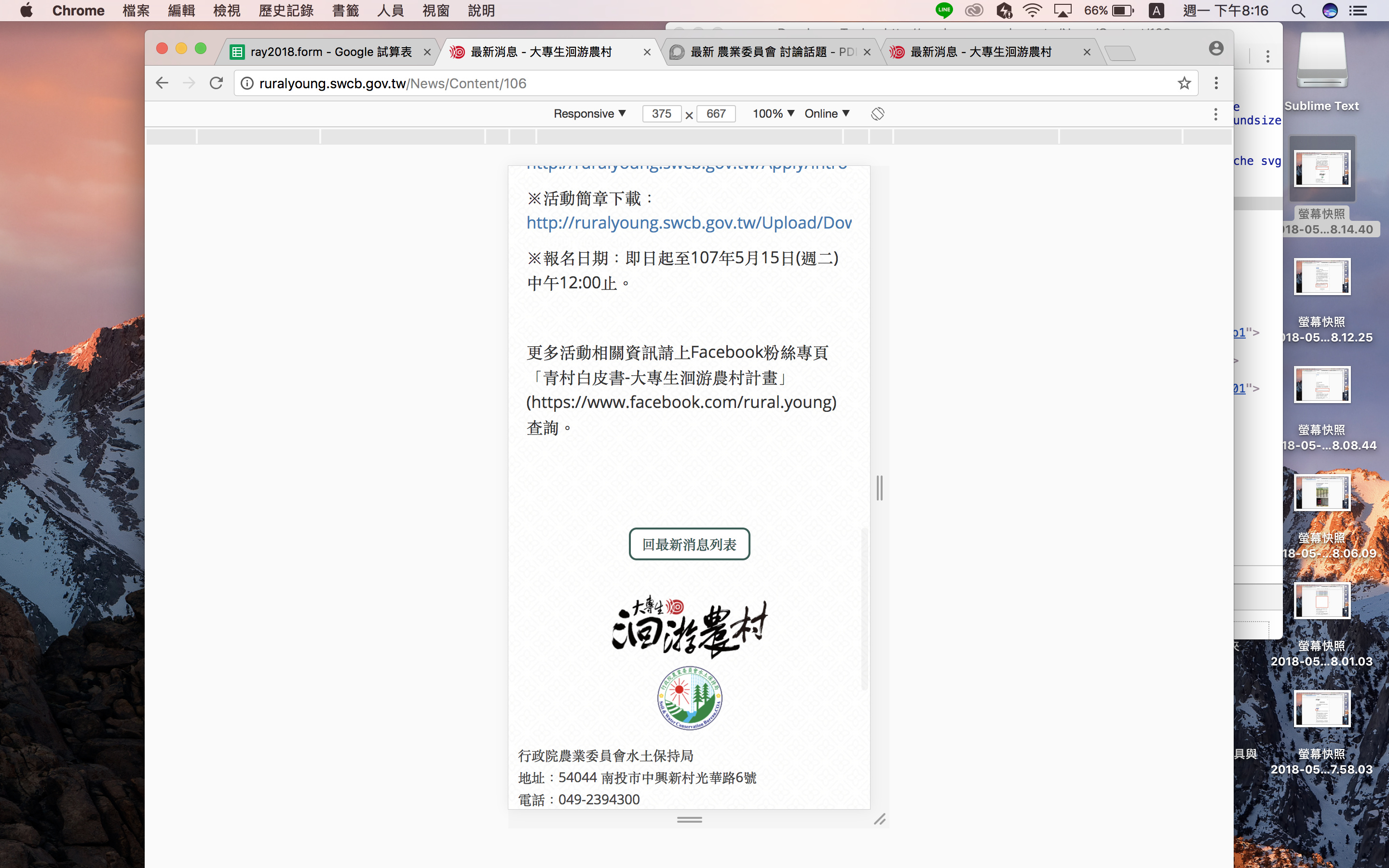
問題:
可能原因:
高度被限制
原始程式:
位置:http://ruralyoung.swcb.gov.tw/Content/css?v=1wGfB9CrXSIbC9p4lHa0Ulj3BJpR5dFr_2NDDTXYW0s1 :1
@media screen and (max-width: 767px){
......
.news li:first-child {
height: 50px;
margin-top: 15px;
}
......
}
建議修改:
刪除高度限制
@media screen and (max-width: 767px){
......
.news li:first-child {
margin-top: 15px;
}
......
}
補充:

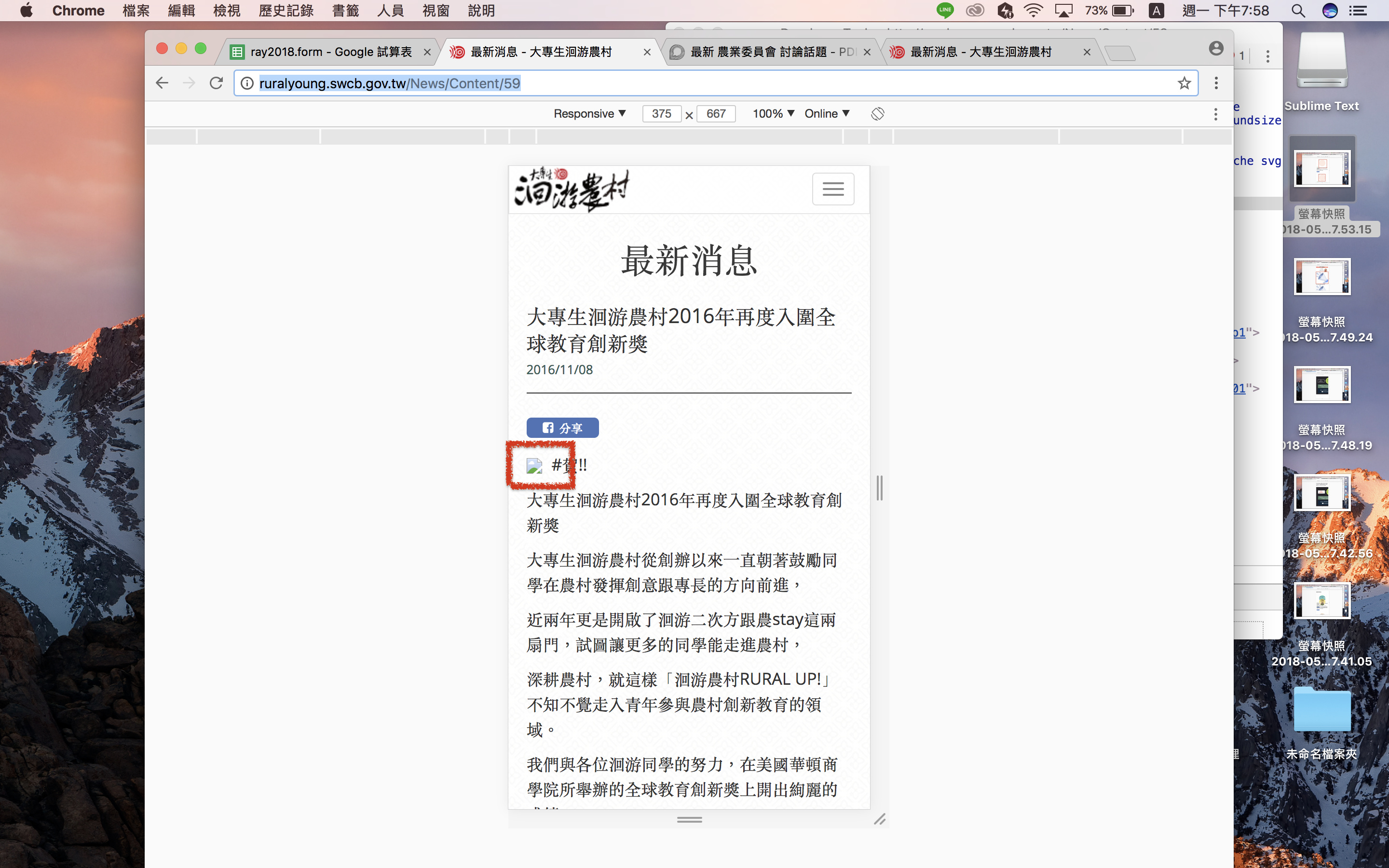
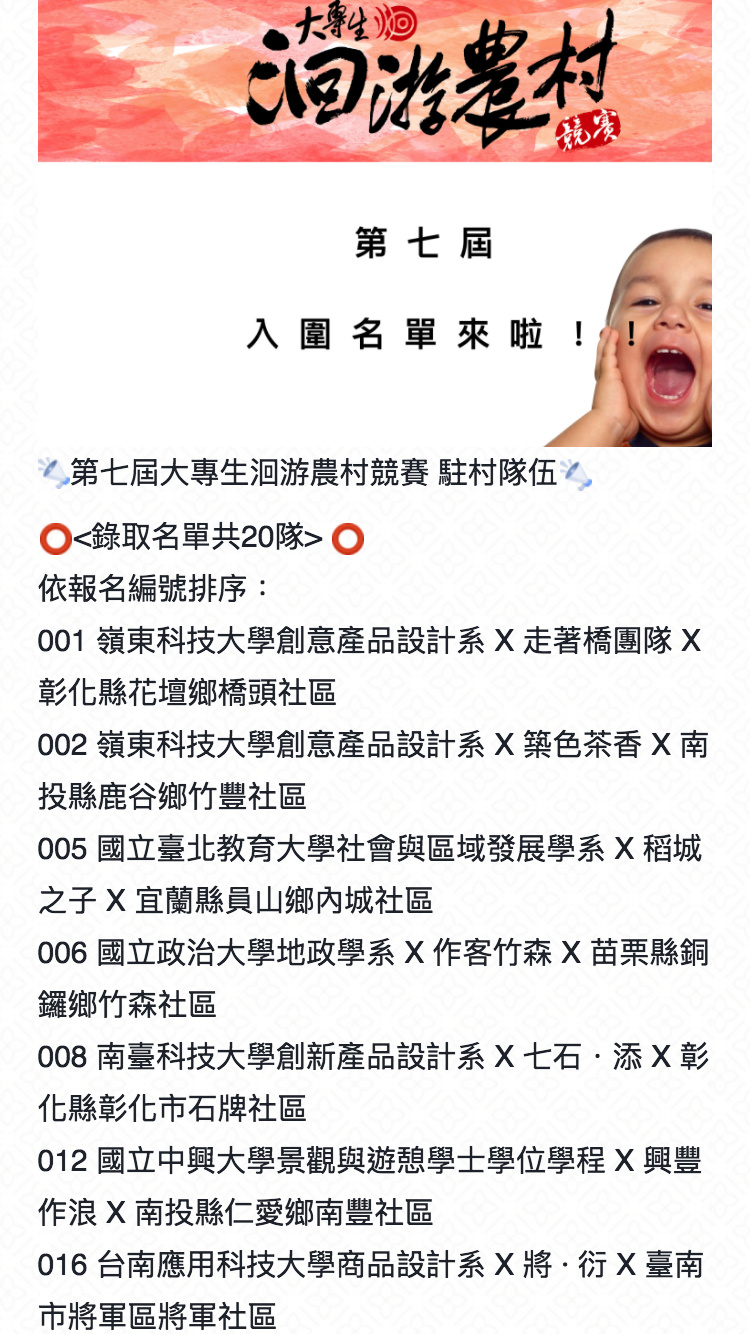
問題:
可能原因:
圖片長寬被寫死
原始程式:
以 首頁>最新消息>2018大專生洄游農STAY錄取名單公告與行前通知 為例
位置:http://ruralyoung.swcb.gov.tw/News/Content/107 :118
<img alt="" src="/Upload/News/e75549109baf4a3f905208d04c534cbc.png" style="width: 759px; height: 538px;">
建議修改:
將width屬性改為max-width屬性
刪除height屬性
<img alt="" src="/Upload/News/e75549109baf4a3f905208d04c534cbc.png" style="max-width: 759px;">
補充:

問題:
可能原因:
連結錯誤
原始程式:
以 首頁>最新消息 為例
位置:http://ruralyoung.swcb.gov.tw/News
建議修改:
已測試,找不到可能的圖片連結,問題無法修復
問題:
可能原因:
使用空行排版
原始程式:
位置:http://ruralyoung.swcb.gov.tw/News/Content/42 :84
<div class="UserBox">
<span style="float:left; margin-right:10px;"><img src="/Upload/News/d1189a3007354f65a51486eb75bedfbb.png" style="max-width: 400px; max-height: 600px;"></span>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
......
</div>
建議修改:
將span寬度擴大為100%,圖的右邊就塞不了字~
刪除空行
<div class="UserBox">
<span style="float:left; margin-right:10px; width: 100%;"><img src="/Upload/News/d1189a3007354f65a51486eb75bedfbb.png" style="max-width: 400px; max-height: 600px;"></span>
......
</div>
補充:

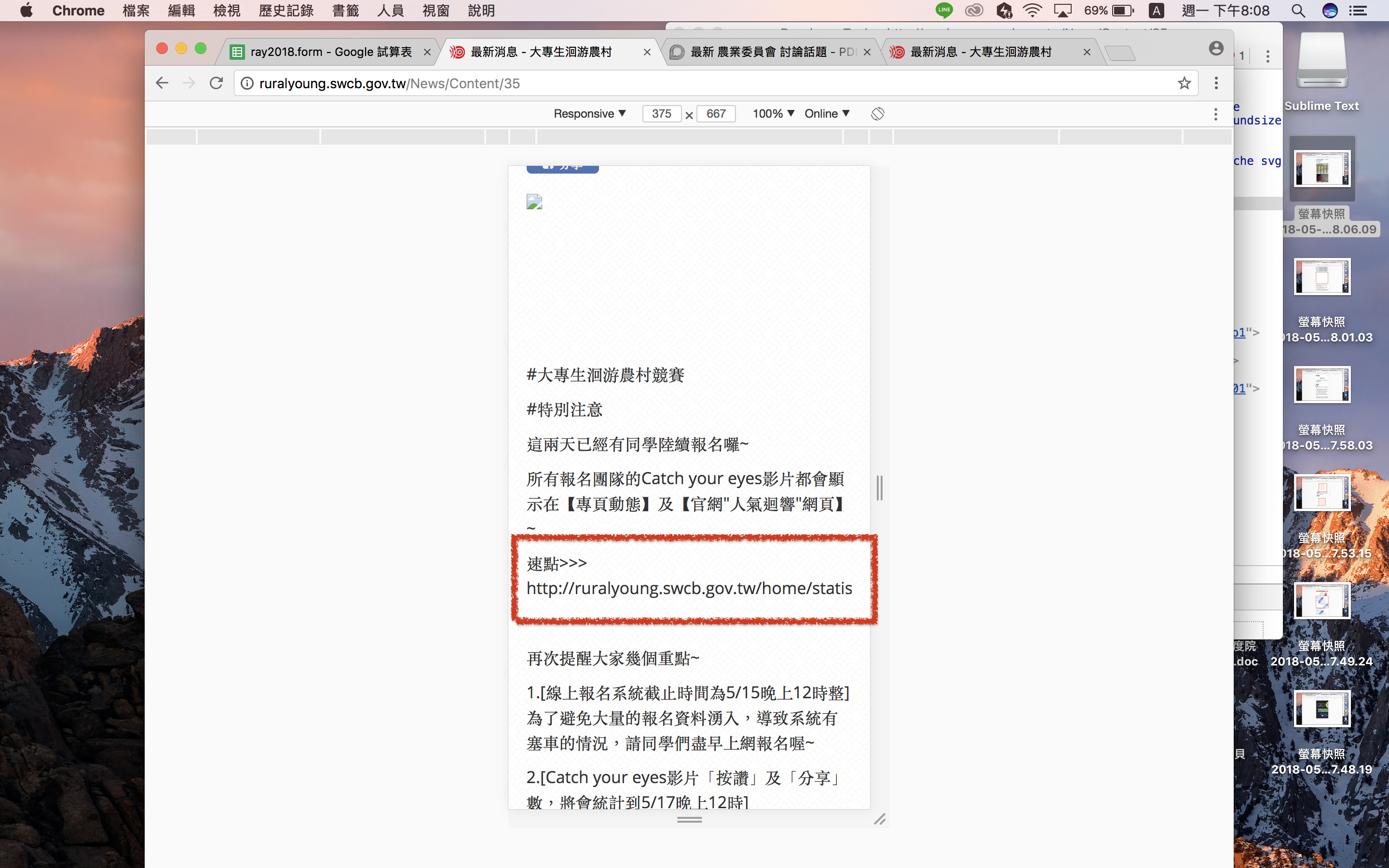
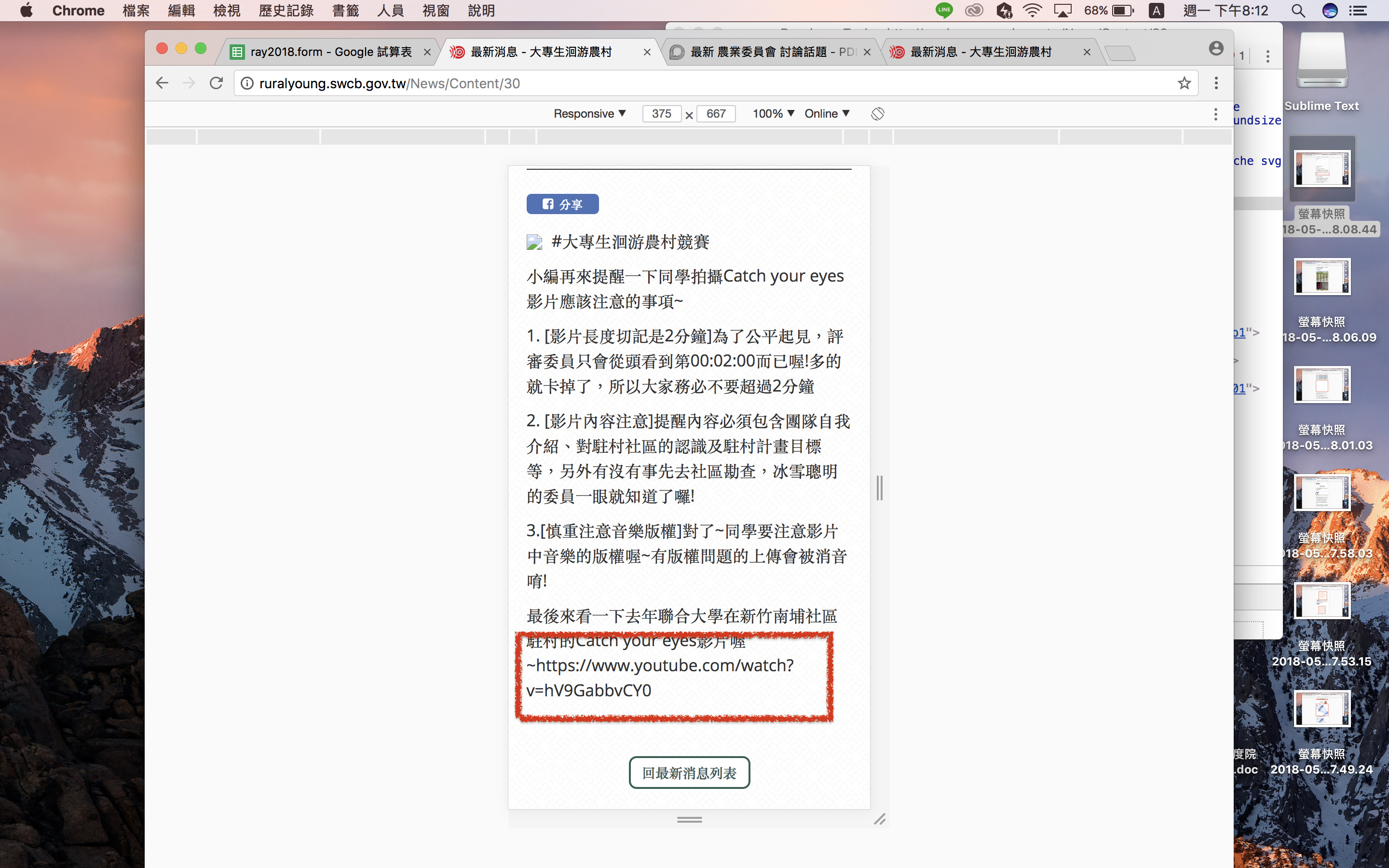
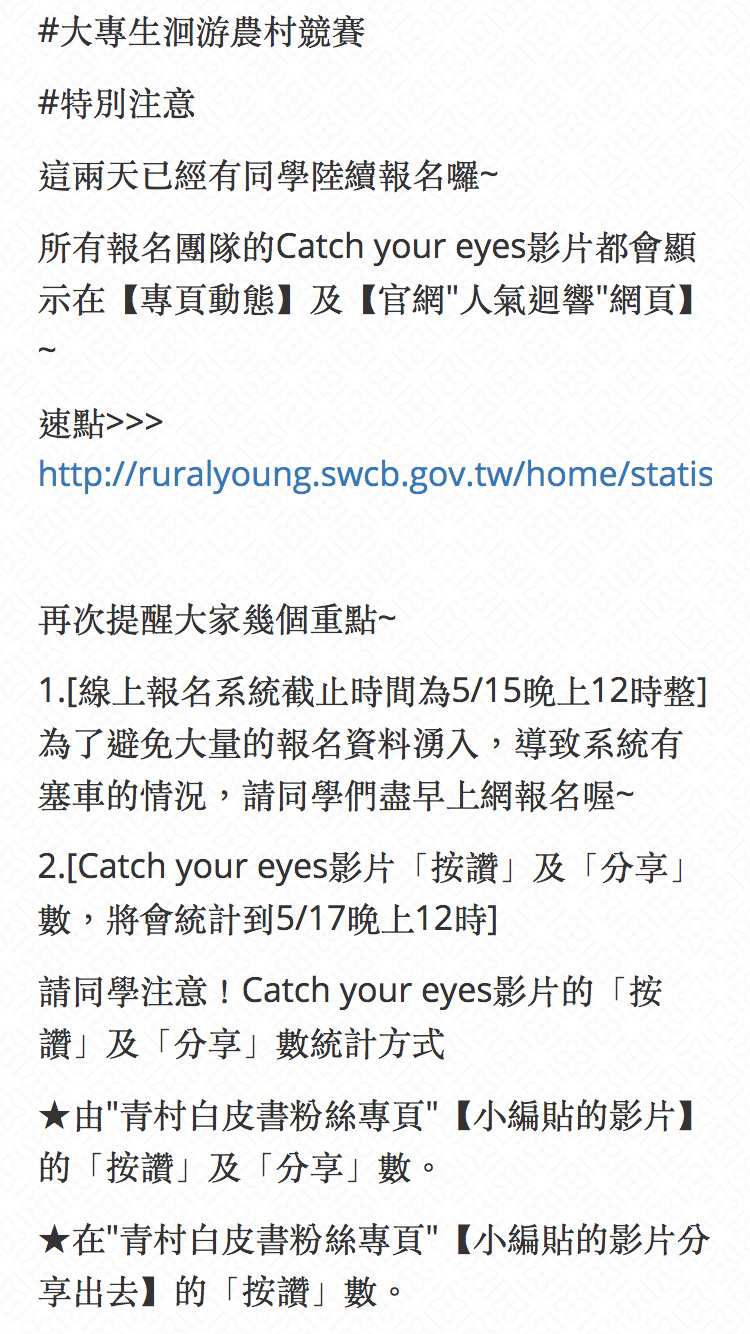
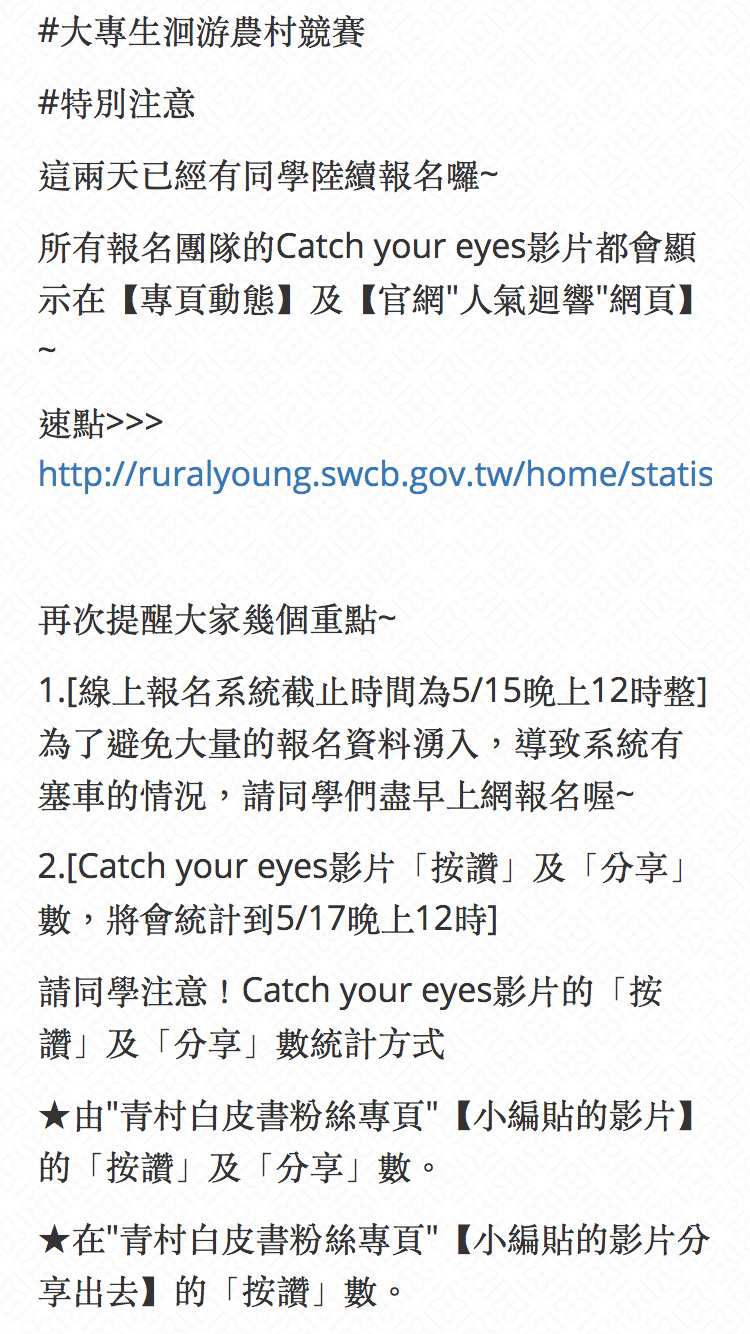
問題:
可能原因:
文字非超連結
原始程式:
以 首頁>最新消息>特別注意! 為例
位置:http://ruralyoung.swcb.gov.tw/News/Content/35 :104
<p>
速點>>> http://ruralyoung.swcb.gov.tw/home/statistics
</p>
建議修改:
加上連結
<p>
速點>>> <a href="http://ruralyoung.swcb.gov.tw/home/statistics">http://ruralyoung.swcb.gov.tw/home/statistics</a>
</p>
補充:


問題:
可能原因:
圖片長寬被寫死
原始程式:
位置:http://ruralyoung.swcb.gov.tw/Content/css?v=1wGfB9CrXSIbC9p4lHa0Ulj3BJpR5dFr_2NDDTXYW0s1 :1
@media screen and (max-width: 767px){
.UserBox img {
width: 100%;
height: auto;
margin-right: 0;
}
}
.UserBox img {
width: 380px;
height: auto;
margin-right: 15px;
}
建議修改:
限定最大寬度並刪除寬度限制
@media screen and (max-width: 767px){
.UserBox img {
max-width: 100%;
height: auto;
margin-right: 0;
}
}
.UserBox img {
height: auto;
margin-right: 15px;
}
補充: