shannon110012:
文字跑版
首頁
非程式問題
位置:http://crc.sfaa.gov.tw/crc_front/index.php :593
<p>
......
衛生福利部社會及家庭署本部:115臺北市南港區忠孝東路六段488號12樓(衛生福利大樓12樓)|02-26531776 | <a style="color: rgb(199, 0, 0);" href="https://www.google.com.tw/maps/place/115%E5%8F%B0%E5%8C%97%E5%B8%82%E5%8D%97%E6%B8%AF%E5%8D%80%E5%BF%A0%E5%AD%9D%E6%9D%B1%E8%B7%AF%E5%85%AD%E6%AE%B5488%E8%99%9F/@25.0502998,121.5931827,17z/data=!3m1!4b1!4m5!3m4!1s0x3442ab6ff5b0f59b:0x202272c4c6a1fcee!8m2!3d25.0502998!4d121.5953714?hl=zh-TW" target="_blank" title="署本部位置圖(另開新視窗)" tabindex="98">署本部位置圖</a>
</p>
<p>
......
<span>衛生福利部社會及家庭署本部:</span>
<ul>
<li>115臺北市南港區忠孝東路六段488號12樓(衛生福利大樓12樓)</li>
<li>02-26531776</li>
<li><a style="color: rgb(199, 0, 0);" href="https://www.google.com.tw/maps/place/115%E5%8F%B0%E5%8C%97%E5%B8%82%E5%8D%97%E6%B8%AF%E5%8D%80%E5%BF%A0%E5%AD%9D%E6%9D%B1%E8%B7%AF%E5%85%AD%E6%AE%B5488%E8%99%9F/@25.0502998,121.5931827,17z/data=!3m1!4b1!4m5!3m4!1s0x3442ab6ff5b0f59b:0x202272c4c6a1fcee!8m2!3d25.0502998!4d121.5953714?hl=zh-TW" target="_blank" title="署本部位置圖(另開新視窗)" tabindex="98">署本部位置圖</a></li>
</ul>
</p>
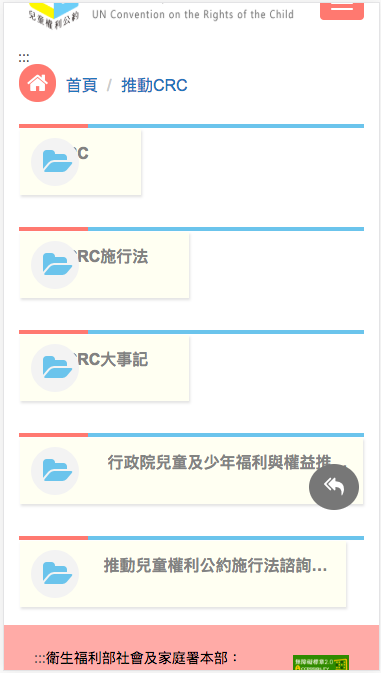
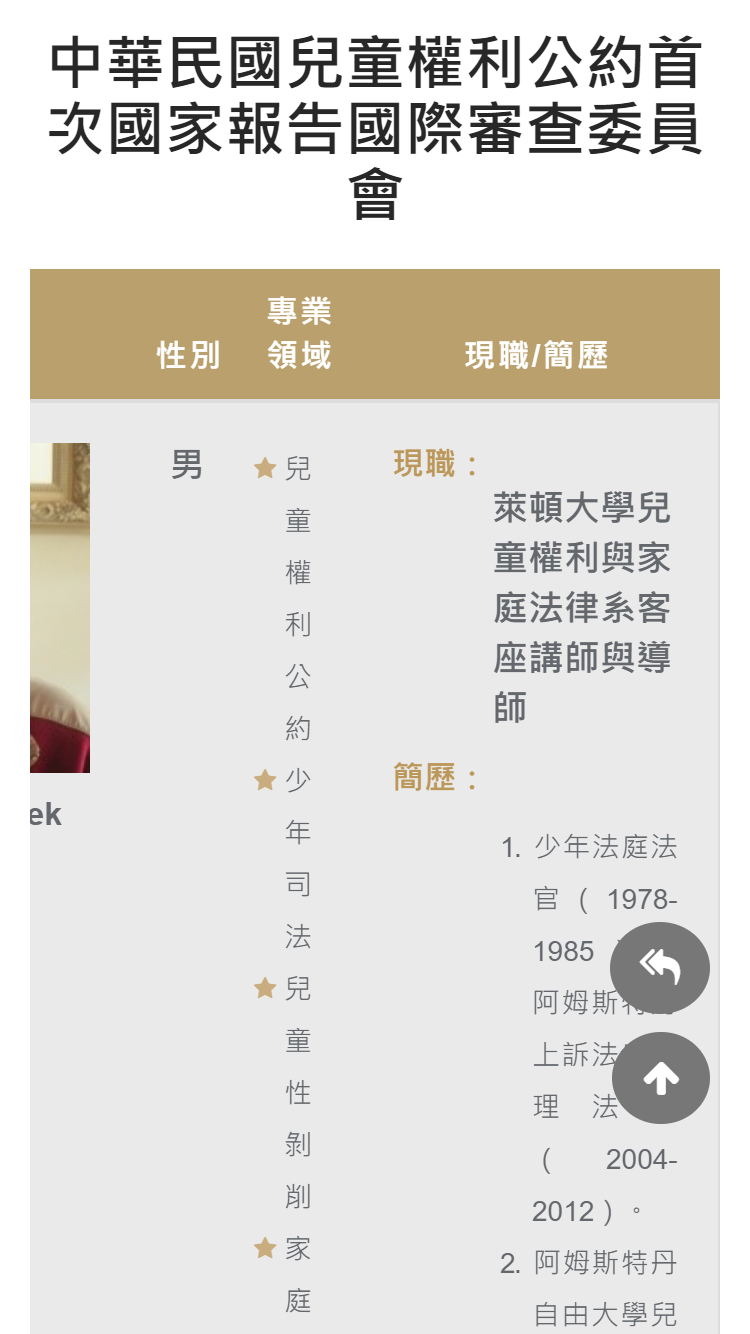
強制不換行
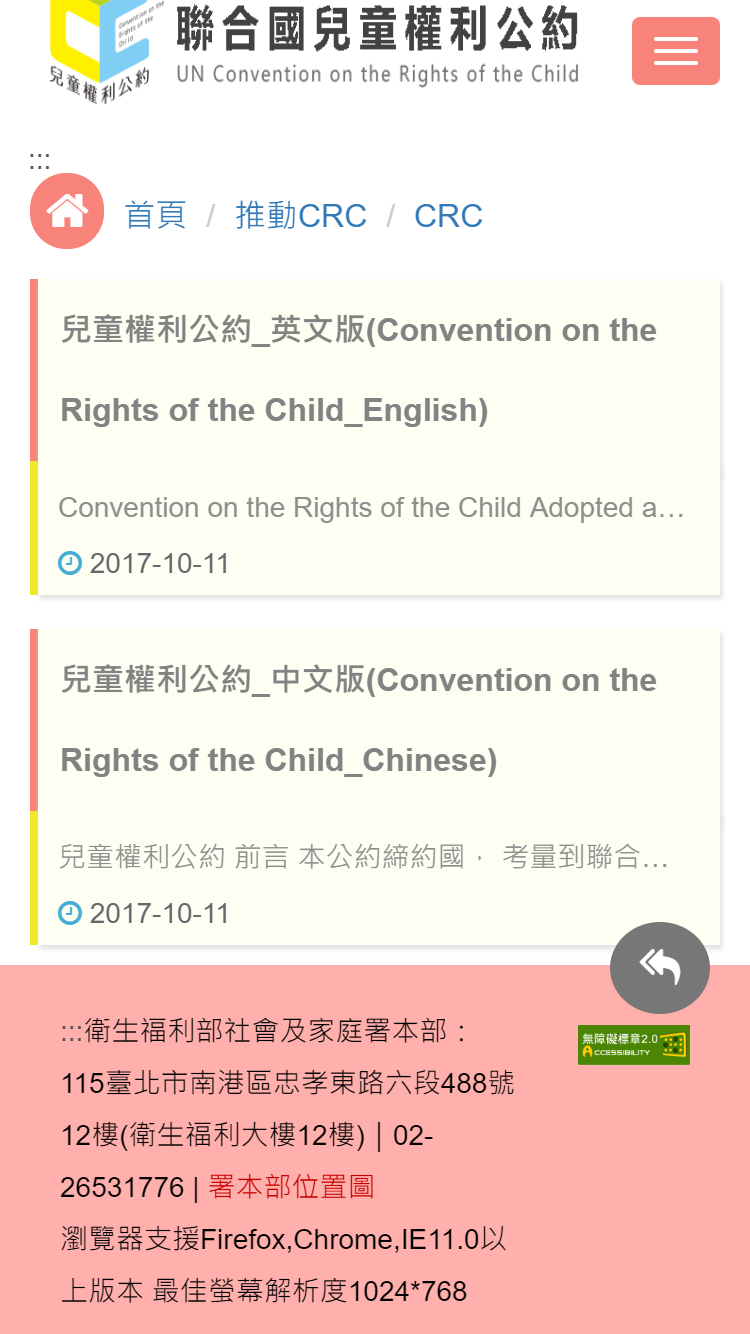
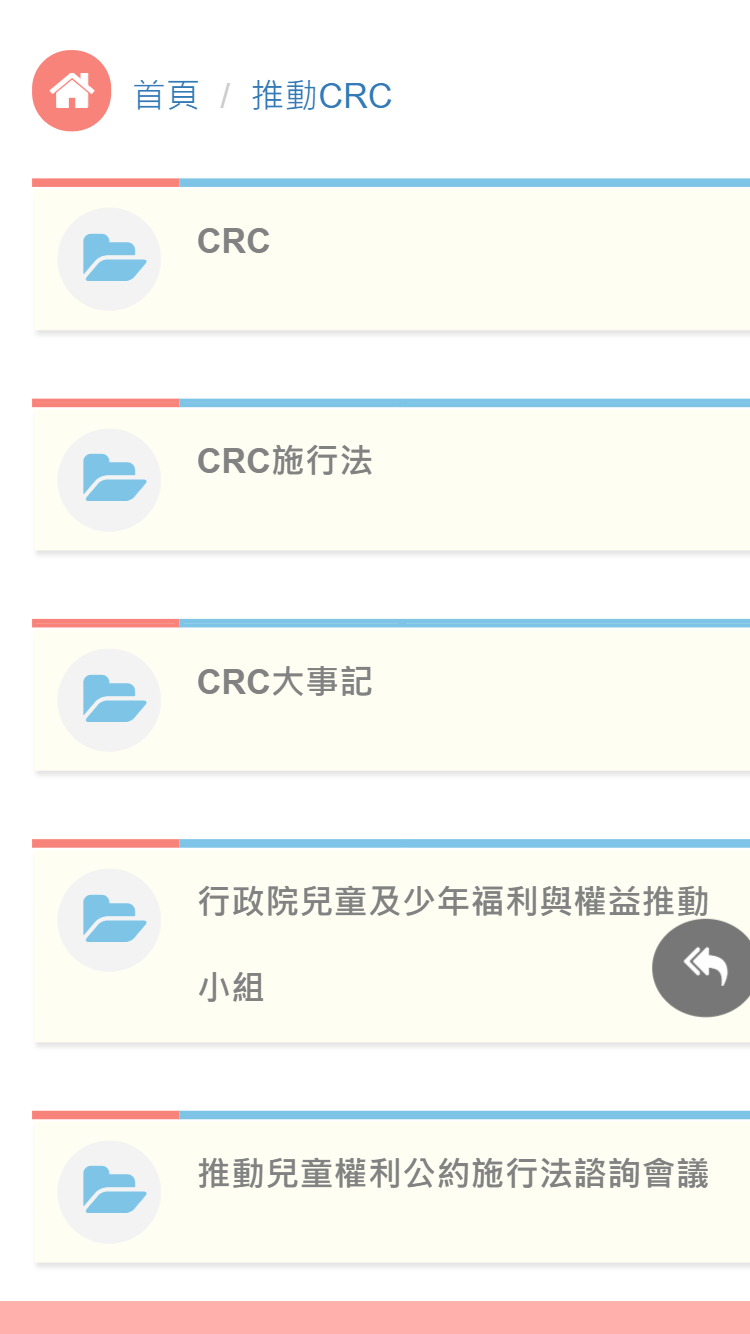
以 首頁>推動CRC>CRC 為例http://crc.sfaa.gov.tw/crc_front/index.php?action=classification&uuid=b0343766-f4d9-4357-b8c5-f05c26b410ec :291
<div class="article_list">
<div class="row classification_box">
<div class="col-md-12 col-sm-12 col-xs-12 m-b-10">
<div class="media_class_1"></div>
<div class="media_class_2"></div>
<div class="media">
<div class="media-body">
<a href="./index.php?action=content&uuid=ec5944d9-04ab-480c-aa4c-8dcc1b2e16dc" title="兒童權利公約_英文版(Convention on the Rights of the Child_English)" tabindex="52"><h4 class="media-heading">兒童權利公約_英文版(Convention on the Rights of the Child_English)</h4></a>
<p class="article_list_p">......</p>
<p class="article_list_eye"><i class="fa fa-clock-o " aria-hidden="true"></i> 2017-10-11</p>
</div>
</div>
</div>
</div>
<div class="row classification_box">
<div class="col-md-12 col-sm-12 col-xs-12 m-b-10">
<div class="media_class_1"></div>
<div class="media_class_2"></div>
<div class="media">
<div class="media-body">
<a href="./index.php?action=content&uuid=f84302b6-0dc0-40c9-bfa6-c9dfa95a2e33" title="兒童權利公約_中文版(Convention on the Rights of the Child_Chinese)" tabindex="53"><h4 class="media-heading">兒童權利公約_中文版(Convention on the Rights of the Child_Chinese)</h4></a>
<p class="article_list_p">......</p>
<p class="article_list_eye"><i class="fa fa-clock-o " aria-hidden="true"></i> 2017-10-11</p>
</div>
</div>
</div>
</div>
</div>
位置:http://crc.sfaa.gov.tw/crc_front/css/main.css :8743
.article_list .classification_box .media_class_1 {
border-left: 4px solid #F8837A;
position: absolute;
left: 14px;
height: 50px;
top: -8px;
}
.article_list .classification_box .media_class_2 {
border-left: 4px solid #f0e726;
position: absolute;
left: 14px;
height: 61px;
top: 38px;
}
位置:http://crc.sfaa.gov.tw/crc_front/css/main.css :10488
@media only screen and (max-width: 480px) and (min-width: 320px){
.classification_box .media-body h4.media-heading {
width: 100%;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
}
}
位置:http://crc.sfaa.gov.tw/crc_front/css/main.css :10785
@media only screen and (max-width: 768px) and (min-width: 0px){
.classification_box .media-body h4.media-heading {
width: 100%;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
}
}
<div class="article_list">
<div class="row classification_box">
<div class="col-md-12 col-sm-12 col-xs-12 m-b-10">
<div class="media_class_1">
<div class="media">
<div class="media-body">
<a href="./index.php?action=content&uuid=ec5944d9-04ab-480c-aa4c-8dcc1b2e16dc" title="兒童權利公約_英文版(Convention on the Rights of the Child_English)" tabindex="52"><h4 class="media-heading">兒童權利公約_英文版(Convention on the Rights of the Child_English)</h4></a>
</div>
</div>
</div>
<div class="media_class_2">
<div class="media">
<div class="media-body">
<p class="article_list_p">......</p>
<p class="article_list_eye"><i class="fa fa-clock-o " aria-hidden="true"></i> 2017-10-11</p>
</div>
</div>
</div>
</div>
</div>
<div class="row classification_box">
<div class="col-md-12 col-sm-12 col-xs-12 m-b-10">
<div class="media_class_1">
<div class="media">
<div class="media-body">
<a href="./index.php?action=content&uuid=f84302b6-0dc0-40c9-bfa6-c9dfa95a2e33" title="兒童權利公約_中文版(Convention on the Rights of the Child_Chinese)" tabindex="53"><h4 class="media-heading">兒童權利公約_中文版(Convention on the Rights of the Child_Chinese)</h4></a>
</div>
</div>
</div>
<div class="media_class_2">
<div class="media">
<div class="media-body">
<p class="article_list_p">......</p>
<p class="article_list_eye"><i class="fa fa-clock-o " aria-hidden="true"></i> 2017-10-11</p>
</div>
</div>
</div>
</div>
</div>
</div>
刪除不必要的位置設置
.article_list .classification_box .media_class_1 {
border-left: 4px solid #F8837A;
}
.article_list .classification_box .media_class_2 {
border-left: 4px solid #f0e726;
}
刪除white-space屬性
@media only screen and (max-width: 480px) and (min-width: 320px){
.classification_box .media-body h4.media-heading {
width: 100%;
overflow: hidden;
text-overflow: ellipsis;
}
}
@media only screen and (max-width: 768px) and (min-width: 0px){
.classification_box .media-body h4.media-heading {
width: 100%;
overflow: hidden;
text-overflow: ellipsis;
}
}