問題:
可能原因:
原始程式:
<tr>
<td>
<label for="from">
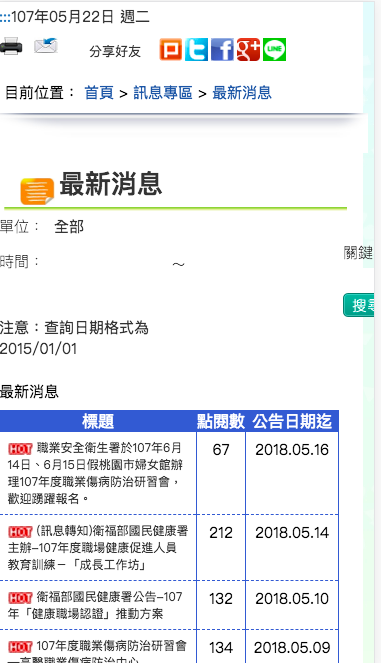
<label for="ContentPlaceHolder1_sfrom" id="ContentPlaceHolder1_Label3">時間:</label></label>
<input name="ctl00$ContentPlaceHolder1$sfrom" type="text" id="ContentPlaceHolder1_sfrom" title="請輸入西元年,範例如:2015/01/01">
</td>
<td>
<label for="to">
~</label>
<input name="ctl00$ContentPlaceHolder1$eto" type="text" id="ContentPlaceHolder1_eto" title="請輸入西元年,範例如:2015/01/06">
</td>
<td>
<label for="ContentPlaceHolder1_txtKeyWord" id="ContentPlaceHolder1_Label4">關鍵字:</label>
<input name="ctl00$ContentPlaceHolder1$txtKeyWord" type="text" id="ContentPlaceHolder1_txtKeyWord" title="請輸入關鍵字">
<input type="image" name="ctl00$ContentPlaceHolder1$kySearch" id="ContentPlaceHolder1_kySearch" align="top" src="../../images_ch/search-button02.png" alt="搜尋">
</td>
</tr>
建議修改:
<tr>
<td style="
width: 30%;
">
<label for="from">
<label for="ContentPlaceHolder1_sfrom" id="ContentPlaceHolder1_Label3">時間:</label></label>
<input name="ctl00$ContentPlaceHolder1$sfrom" type="text" id="ContentPlaceHolder1_sfrom" title="請輸入西元年,範例如:2015/01/01" style="
width: 100%;
">
<div id="sfrom_container" class="ajax__calendar"><div id="sfrom_popupDiv" class="ajax__calendar_container" style="visibility: hidden; position: absolute; left: 0px; top: 448px; display: none;"><div id="sfrom_header" class="ajax__calendar_header"><div><div id="sfrom_prevArrow" class="ajax__calendar_prev"></div></div><div><div id="sfrom_nextArrow" class="ajax__calendar_next"></div></div><div><div id="sfrom_title" class="ajax__calendar_title">May, 2018</div></div></div><div id="sfrom_body" class="ajax__calendar_body"><div id="sfrom_days" class="ajax__calendar_days"><table id="sfrom_daysTable" cellpadding="0" cellspacing="0" border="0" style="margin: auto;"><thead id="sfrom_daysTableHeader"><tr id="sfrom_daysTableHeaderRow"><td><div class="ajax__calendar_dayname">Su</div></td><td><div class="ajax__calendar_dayname">Mo</div></td><td><div class="ajax__calendar_dayname">Tu</div></td><td><div class="ajax__calendar_dayname">We</div></td><td><div class="ajax__calendar_dayname">Th</div></td><td><div class="ajax__calendar_dayname">Fr</div></td><td><div class="ajax__calendar_dayname">Sa</div></td></tr></thead><tbody id="sfrom_daysBody"><tr><td class="ajax__calendar_other"><div id="sfrom_day_0_0" class="ajax__calendar_day" title="Sunday, April 29, 2018">29</div></td><td class="ajax__calendar_other"><div id="sfrom_day_0_1" class="ajax__calendar_day" title="Monday, April 30, 2018">30</div></td><td><div id="sfrom_day_0_2" class="ajax__calendar_day" title="Tuesday, May 01, 2018">1</div></td><td><div id="sfrom_day_0_3" class="ajax__calendar_day" title="Wednesday, May 02, 2018">2</div></td><td><div id="sfrom_day_0_4" class="ajax__calendar_day" title="Thursday, May 03, 2018">3</div></td><td><div id="sfrom_day_0_5" class="ajax__calendar_day" title="Friday, May 04, 2018">4</div></td><td><div id="sfrom_day_0_6" class="ajax__calendar_day" title="Saturday, May 05, 2018">5</div></td></tr><tr><td><div id="sfrom_day_1_0" class="ajax__calendar_day" title="Sunday, May 06, 2018">6</div></td><td><div id="sfrom_day_1_1" class="ajax__calendar_day" title="Monday, May 07, 2018">7</div></td><td><div id="sfrom_day_1_2" class="ajax__calendar_day" title="Tuesday, May 08, 2018">8</div></td><td><div id="sfrom_day_1_3" class="ajax__calendar_day" title="Wednesday, May 09, 2018">9</div></td><td><div id="sfrom_day_1_4" class="ajax__calendar_day" title="Thursday, May 10, 2018">10</div></td><td><div id="sfrom_day_1_5" class="ajax__calendar_day" title="Friday, May 11, 2018">11</div></td><td><div id="sfrom_day_1_6" class="ajax__calendar_day" title="Saturday, May 12, 2018">12</div></td></tr><tr><td><div id="sfrom_day_2_0" class="ajax__calendar_day" title="Sunday, May 13, 2018">13</div></td><td><div id="sfrom_day_2_1" class="ajax__calendar_day" title="Monday, May 14, 2018">14</div></td><td><div id="sfrom_day_2_2" class="ajax__calendar_day" title="Tuesday, May 15, 2018">15</div></td><td><div id="sfrom_day_2_3" class="ajax__calendar_day" title="Wednesday, May 16, 2018">16</div></td><td><div id="sfrom_day_2_4" class="ajax__calendar_day" title="Thursday, May 17, 2018">17</div></td><td><div id="sfrom_day_2_5" class="ajax__calendar_day" title="Friday, May 18, 2018">18</div></td><td><div id="sfrom_day_2_6" class="ajax__calendar_day" title="Saturday, May 19, 2018">19</div></td></tr><tr><td><div id="sfrom_day_3_0" class="ajax__calendar_day" title="Sunday, May 20, 2018">20</div></td><td><div id="sfrom_day_3_1" class="ajax__calendar_day" title="Monday, May 21, 2018">21</div></td><td><div id="sfrom_day_3_2" class="ajax__calendar_day" title="Tuesday, May 22, 2018">22</div></td><td><div id="sfrom_day_3_3" class="ajax__calendar_day" title="Wednesday, May 23, 2018">23</div></td><td><div id="sfrom_day_3_4" class="ajax__calendar_day" title="Thursday, May 24, 2018">24</div></td><td><div id="sfrom_day_3_5" class="ajax__calendar_day" title="Friday, May 25, 2018">25</div></td><td><div id="sfrom_day_3_6" class="ajax__calendar_day" title="Saturday, May 26, 2018">26</div></td></tr><tr><td><div id="sfrom_day_4_0" class="ajax__calendar_day" title="Sunday, May 27, 2018">27</div></td><td><div id="sfrom_day_4_1" class="ajax__calendar_day" title="Monday, May 28, 2018">28</div></td><td><div id="sfrom_day_4_2" class="ajax__calendar_day" title="Tuesday, May 29, 2018">29</div></td><td><div id="sfrom_day_4_3" class="ajax__calendar_day" title="Wednesday, May 30, 2018">30</div></td><td><div id="sfrom_day_4_4" class="ajax__calendar_day" title="Thursday, May 31, 2018">31</div></td><td class="ajax__calendar_other"><div id="sfrom_day_4_5" class="ajax__calendar_day" title="Friday, June 01, 2018">1</div></td><td class="ajax__calendar_other"><div id="sfrom_day_4_6" class="ajax__calendar_day" title="Saturday, June 02, 2018">2</div></td></tr><tr><td class="ajax__calendar_other"><div id="sfrom_day_5_0" class="ajax__calendar_day" title="Sunday, June 03, 2018">3</div></td><td class="ajax__calendar_other"><div id="sfrom_day_5_1" class="ajax__calendar_day" title="Monday, June 04, 2018">4</div></td><td class="ajax__calendar_other"><div id="sfrom_day_5_2" class="ajax__calendar_day" title="Tuesday, June 05, 2018">5</div></td><td class="ajax__calendar_other"><div id="sfrom_day_5_3" class="ajax__calendar_day" title="Wednesday, June 06, 2018">6</div></td><td class="ajax__calendar_other"><div id="sfrom_day_5_4" class="ajax__calendar_day" title="Thursday, June 07, 2018">7</div></td><td class="ajax__calendar_other"><div id="sfrom_day_5_5" class="ajax__calendar_day" title="Friday, June 08, 2018">8</div></td><td class="ajax__calendar_other"><div id="sfrom_day_5_6" class="ajax__calendar_day" title="Saturday, June 09, 2018">9</div></td></tr></tbody></table></div><div id="sfrom_months" class="ajax__calendar_months" style="display: none; visibility: hidden;"><table id="sfrom_monthsTable" cellpadding="0" cellspacing="0" border="0" style="margin: auto;"><tbody id="sfrom_monthsBody"><tr><td><div id="sfrom_month_0_0" class="ajax__calendar_month"><br>Jan</div></td><td><div id="sfrom_month_0_1" class="ajax__calendar_month"><br>Feb</div></td><td><div id="sfrom_month_0_2" class="ajax__calendar_month"><br>Mar</div></td><td><div id="sfrom_month_0_3" class="ajax__calendar_month"><br>Apr</div></td></tr><tr><td><div id="sfrom_month_1_0" class="ajax__calendar_month"><br>May</div></td><td><div id="sfrom_month_1_1" class="ajax__calendar_month"><br>Jun</div></td><td><div id="sfrom_month_1_2" class="ajax__calendar_month"><br>Jul</div></td><td><div id="sfrom_month_1_3" class="ajax__calendar_month"><br>Aug</div></td></tr><tr><td><div id="sfrom_month_2_0" class="ajax__calendar_month"><br>Sep</div></td><td><div id="sfrom_month_2_1" class="ajax__calendar_month"><br>Oct</div></td><td><div id="sfrom_month_2_2" class="ajax__calendar_month"><br>Nov</div></td><td><div id="sfrom_month_2_3" class="ajax__calendar_month"><br>Dec</div></td></tr></tbody></table></div><div id="sfrom_years" class="ajax__calendar_years" style="display: none; visibility: hidden;"><table id="sfrom_yearsTable" cellpadding="0" cellspacing="0" border="0" style="margin: auto;"><tbody id="sfrom_yearsBody"><tr><td><div id="sfrom_year_0_0" class="ajax__calendar_year"></div></td><td><div id="sfrom_year_0_1" class="ajax__calendar_year"></div></td><td><div id="sfrom_year_0_2" class="ajax__calendar_year"></div></td><td><div id="sfrom_year_0_3" class="ajax__calendar_year"></div></td></tr><tr><td><div id="sfrom_year_1_0" class="ajax__calendar_year"></div></td><td><div id="sfrom_year_1_1" class="ajax__calendar_year"></div></td><td><div id="sfrom_year_1_2" class="ajax__calendar_year"></div></td><td><div id="sfrom_year_1_3" class="ajax__calendar_year"></div></td></tr><tr><td><div id="sfrom_year_2_0" class="ajax__calendar_year"></div></td><td><div id="sfrom_year_2_1" class="ajax__calendar_year"></div></td><td><div id="sfrom_year_2_2" class="ajax__calendar_year"></div></td><td><div id="sfrom_year_2_3" class="ajax__calendar_year"></div></td></tr></tbody></table></div></div><div><div id="sfrom_today" class="ajax__calendar_footer ajax__calendar_today">今天: May 27, 2018</div></div></div></div></td>
<td class="__web-inspector-hide-shortcut__" style="
width: 30%;
">
<label for="to">
~</label>
<input name="ctl00$ContentPlaceHolder1$eto" type="text" id="ContentPlaceHolder1_eto" title="請輸入西元年,範例如:2015/01/06" style="
width: 100%;
">
</td>
<td style="
width: 30%;
">
<label for="ContentPlaceHolder1_txtKeyWord" id="ContentPlaceHolder1_Label4">關鍵字:</label>
<input name="ctl00$ContentPlaceHolder1$txtKeyWord" type="text" id="ContentPlaceHolder1_txtKeyWord" title="請輸入關鍵字" style="
width: 100%;
">
<input type="image" name="ctl00$ContentPlaceHolder1$kySearch" id="ContentPlaceHolder1_kySearch" align="top" src="../../images_ch/search-button02.png" alt="搜尋">
</td>
</tr>
補充
- 還是建議你重寫
- 選日期有很多好用的工具e.g. datepicker.
- 少用inline CSS 或是為了一時方便任意加attribute
- 少用!important 改掉別人寫好的東西
- 網站安全性有問題,憑證沒問題但有link 有問題的script
- 首頁的圖片太隨便,寬度寫死外面沒用RWD包,完全不符合RWD原則
結尾(選填,可增加網站建議)

> add word-wrap:break-word;

solution
沒排版