[quote=# 問題:
可能原因:
查詢欄位以表格設置,導致螢幕縮放後跑版。
原始程式:
位置:view-source:勞動部職業安全衛生署勞工健康照護資訊平台
<table summary="" cellpadding="3" cellspacing="5">
<tbody>
<tr>
<td colspan="3" align="left">
<label for="ContentPlaceHolder1_ddl_Unit" id="ContentPlaceHolder1_Label2">單位:</label>
<select name="ctl00$ContentPlaceHolder1$ddl_Unit" id="ContentPlaceHolder1_ddl_Unit" title="如使用鍵盤上下左右鍵需點擊Enter" onclick="Reflash(this)" onkeypress="keyReflash(this)">
<option selected="selected" value="">全部</option>
<option value="1">人事室</option>
<option value="6">秘書室</option>
<option value="7">北區勞工健康服務中心</option>
<option value="9">中區勞工健康服務中心</option>
<option value="13">南區勞工健康服務中心</option>
</select>
</td>
</tr>
<tr>
<td>
<label for="from">
<label for="ContentPlaceHolder1_sfrom" id="ContentPlaceHolder1_Label3">時間:</label></label>
<input name="ctl00$ContentPlaceHolder1$sfrom" type="text" id="ContentPlaceHolder1_sfrom" title="請輸入西元年,範例如:2015/01/01">
建議修改:
- 新增一
<tr></tr>標籤,將"關鍵字"移至此。
<tr>
<td>
<label for="ContentPlaceHolder1_txtKeyWord" id="ContentPlaceHolder1_Label4">關鍵字:</label>
<input name="ctl00$ContentPlaceHolder1$txtKeyWord" type="text" id="ContentPlaceHolder1_txtKeyWord" title="請輸入關鍵字">
<input type="image" name="ctl00$ContentPlaceHolder1$kySearch" id="ContentPlaceHolder1_kySearch" align="top" src="../../images_ch/search-button02.png" alt="搜尋">
</td>
</tr>
- 將"時間"欄位合併至一
<td></td>中,並在兩個時間input``欄位中加入style=“width:100px;”```。
<td>
<label for="from">
<label for="ContentPlaceHolder1_sfrom" id="ContentPlaceHolder1_Label3">時間:</label></label>
<input style="width:100px;" name="ctl00$ContentPlaceHolder1$sfrom" type="text" id="ContentPlaceHolder1_sfrom" title="請輸入西元年,範例如:2015/01/01">
<label for="to">~</label>
<input style="width:100px;" name="ctl00$ContentPlaceHolder1$eto" type="text" id="ContentPlaceHolder1_eto" title="請輸入西元年,範例如:2015/01/06" width="100px">
<div id="sfrom_container" class="ajax__calendar">
.
.
.
</td>
補充:
(修正後之截圖)

問題:
可能原因:
超連結為連續英文字串,無法自動換行,導致跑版。
原始程式:
位置:view-source:勞動部職業安全衛生署勞工健康照護資訊平台
<a href="https://www.beclass.com/rid=213ee175aea7dd240456" style="box-sizing: border-box;background: transparent;color: rgb(0, 153, 204);" target="_blank" title="活動報名網址">https://www.beclass.com/rid=213ee175aea7dd240456</a>
建議修改:
在連結CSS中加入word-break: break-all;語法,強迫斷行。
<a href="https://www.beclass.com/rid=213ee175aea7dd240456" style="box-sizing: border-box;background: transparent;color: rgb(0, 153, 204);word-break: break-all;" target="_blank" title="活動報名網址">https://www.beclass.com/rid=213ee175aea7dd240456</a>
補充:
(修正後之截圖)

問題:
可能原因:
表格寬度設為固定數值,導致螢幕縮放後超出版面,影響閱讀。
原始程式:
位置:view-source:勞動部職業安全衛生署勞工健康照護資訊平台
<table border="1" cellpadding="6" cellspacing="0" style="box-sizing: border-box; border-spacing: 0px; font-family: Arial, MingLiu; word-spacing: 5px;" width="600">
.
.
.
</table>
建議修改:
為表格設置水平滾輪供使用者左右滑動檢視,在table外層加上<div style="overflow:auto;"></div>。
<div style="overflow:auto;">
<table border="1" cellpadding="6" cellspacing="0" style="box-sizing: border-box; border-spacing: 0px; font-family: Arial, MingLiu; word-spacing: 5px;" width="600">
</table>
</div>
補充:
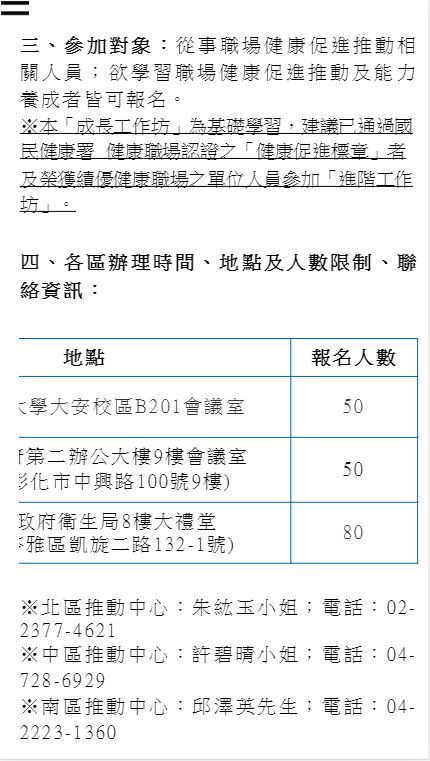
(修正後之截圖)

問題:
可能原因:
圖片寬度設為固定數值,導致跑版。
原始程式:
位置:view-source:無標題文件
<img alt="服務團隊" src="/_admin/_upload/ContentA/106/pic/images/服務團隊(1).jpg" style="width: 730px; height: 595px;">
建議修改:
將圖片寬度設為百分比。
<img alt="服務團隊" src="/_admin/_upload/ContentA/106/pic/images/服務團隊(1).jpg" style="width: 100%;">
補充:
(修正後之截圖)

問題:
可能原因:
標題圖示偏移,且搜尋欄排列不整齊。
原始程式:
- 標題,位置:https://ohsip.osha.gov.tw/css/article-basic.css:209
.contentsA h1 {
background: url(../images_2016/inside_title3.png) no-repeat;
font-size: 26px;
color: #000000;
height: 40px;
background-position-y: 3px;
font-family: 新細明體;
margin-top: 20px;
padding-left: 8%;
}
- 搜尋欄位,位置:view-source:無標題文件
<table summary="" cellpadding="3" cellspacing="5">
<tr>
<td>
<label for="ContentPlaceHolder1_ddl_Type" id="ContentPlaceHolder1_Label1">類型:</label>
<select name="ctl00$ContentPlaceHolder1$ddl_Type" id="ContentPlaceHolder1_ddl_Type" title="如使用鍵盤上下左右鍵需點擊Enter" onclick="Reflash(this)" onkeypress="keyReflash(this)">
<option selected="selected" value="">全部</option>
.
.
.
(以下省略)
- 按鈕CSS,位置:https://ohsip.osha.gov.tw/css/bootstrap.min.css:31
button, input, select, textarea {
font-family: inherit;
font-size: inherit;
line-height: inherit;
}
建議修改:
- 將
background-position-y: 3px;設置移除。
位置:https://ohsip.osha.gov.tw/css/article-basic.css:209
.contentsA h1 {
background: url(../images_2016/inside_title3.png) no-repeat;
font-size: 26px;
color: #000000;
height: 40px;
/* background-position-y: 3px; */
font-family: 新細明體;
/* margin-top: 20px; */
padding-left: 8%;
}
- 增加
<tr></tr>,使搜尋輸入欄位垂直排列顯示。
<tbody>
<tr>
<td>
<label for="ContentPlaceHolder1_ddl_Type" id="ContentPlaceHolder1_Label1">類型:</label>
<select name="ctl00$ContentPlaceHolder1$ddl_Type" id="ContentPlaceHolder1_ddl_Type" title="如使用鍵盤上下左右鍵需點擊Enter" onclick="Reflash(this)" onkeypress="keyReflash(this)"><option selected="selected" value="">全部</option></select>
</td>
</tr>
<tr>
<td>
<label for="ContentPlaceHolder1_sfrom" id="ContentPlaceHolder1_Label3">開始時間:</label>
<input name="ctl00$ContentPlaceHolder1$sfrom" type="text" id="ContentPlaceHolder1_sfrom" title="請輸入西元年,範例如:2015/01/01" style="width:150px;">
</td>
</tr>
<tr>
<td>
<label for="ContentPlaceHolder1_eto" id="ContentPlaceHolder1_Label5">結束時間:</label>
<input name="ctl00$ContentPlaceHolder1$eto" type="text" id="ContentPlaceHolder1_eto" title="請輸入西元年,範例如:2015/01/06" style="width:150px;">
</td>
</tr>
<tr>
<td>
<label for="ContentPlaceHolder1_txtKeyWord" id="ContentPlaceHolder1_Label6">關鍵字:</label>
<input name="ctl00$ContentPlaceHolder1$txtKeyWord" type="text" id="ContentPlaceHolder1_txtKeyWord" title="請輸入關鍵字"><input type="image" name="ctl00$ContentPlaceHolder1$kySearch" id="ContentPlaceHolder1_kySearch" align="top" src="../../images_ch/search-button02.png" alt="搜尋">
</td>
</tr>
<tr>
<td>注意:查詢日期格式為2015/01/01</td>
</tr>
<tr>
<td><p style="color: #F63; font-weight: bold;"></p></td>
</tr>
</tbody>
- 增加搜尋按鈕與左方輸入欄位空格,在css中加入
padding-left: 10px;。
位置:https://ohsip.osha.gov.tw/css/bootstrap.min.css:31
button, input, select, textarea {
font-family: inherit;
font-size: inherit;
line-height: inherit;
padding-left: 10px;
}
補充:
(修正後之截圖)
