網站
姓名
劉佳慧
檢測日期
2018-05-22
檢測裝置
ASUS_Z01KDA
作業系統 與 瀏覽器版本
Android 8.0.0
Chrome版本:Chrome 66.0.3359.158
解析度(手機螢幕)
螢幕解析度 360x640 pixels
是否會自動跳入行動版欄位?
是
壞掉的連結
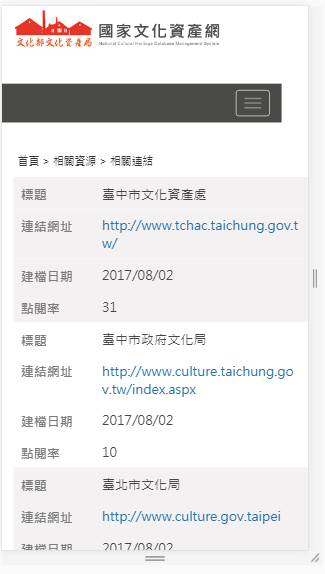
- 首頁 > 相關資源 > 相關連結
國家地理雜誌中文版-隱私權設定發生錯誤
台北市立美術館-無法連上這個網站
輔導會榮民森林保育事業管理處-無法連上這個網站
跑版(影響閱讀)問題
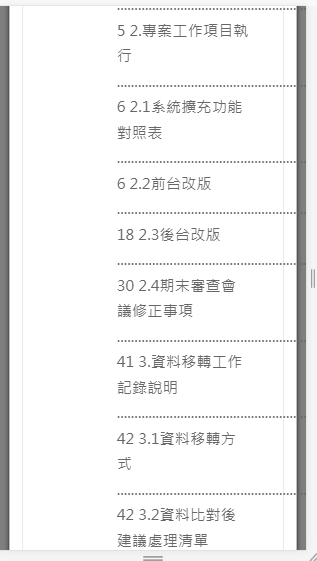
- 首頁 > 個案資料 > 文化資產個案資料>國家文化資產資料庫管理系統建置(第二期)計畫 : 跑版,上一行的頁碼跑到下一行首 // 解法回文連結

首頁 > 相關資源 > 相關連結 : 微跑版,點連結網址時版面會自動變寬導致跑版 // 解法回文連結

無法操作的網頁元素(如按鈕不能按、選單不能選等)
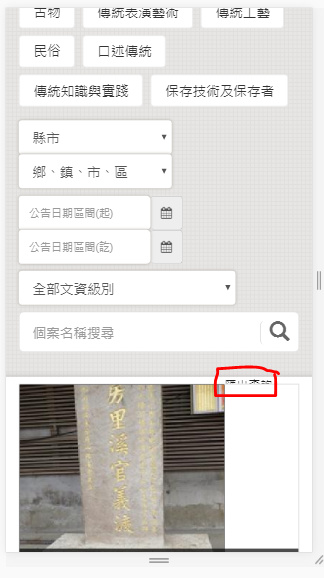
- 首頁 > 文化資產 > 文化資產總覽 : 匯出查詢功能被擋住了 // 解法回文連結

出現亂碼
無
不能用的外掛程式(Flash、ActiveX、Applet、Silverlight、…)
無
網站載入緩慢(相對一般網站)
無
閱讀模式
使用Android無閱讀模式
其他(無法判斷屬於以上那個分類的都放在這邊)
- 首頁 > 個案資料 > 文化資產個案資料 : 沒有關閉頁面的按鈕,需回到最上面點選非浮動視窗處才能關閉 // 解法回文連結

對此網站建議(非程式問題皆放置這裡)
- 最近剛好有使用到文化資產局的活動資源平台,本以為是同一個網站,在手機看感受不出兩個網站的差別,感覺兩個網站可以整併,若有業務歸屬或網站維護的困難,至少可以放個友站連結?
文資網
活動網