網站
姓名
劉佳慧
檢測日期
2018-05-22
檢測裝置
ASUS_Z01KDA
作業系統 與 瀏覽器版本
Android 8.0.0
Chrome版本:Chrome 66.0.3359.158
解析度(手機螢幕)
螢幕解析度 360x640 pixels
是否會自動跳入行動版欄位?
是
壞掉的連結
無
跑版(影響閱讀)問題
- 首頁>服務申辦>捐贈服務>收藏品查詢 :不影響閱讀但閱讀不便解法回文連結

- 首頁>知識平台>名詞彙編>數位化 : 網址跑版但不影響閱讀解法回文連結

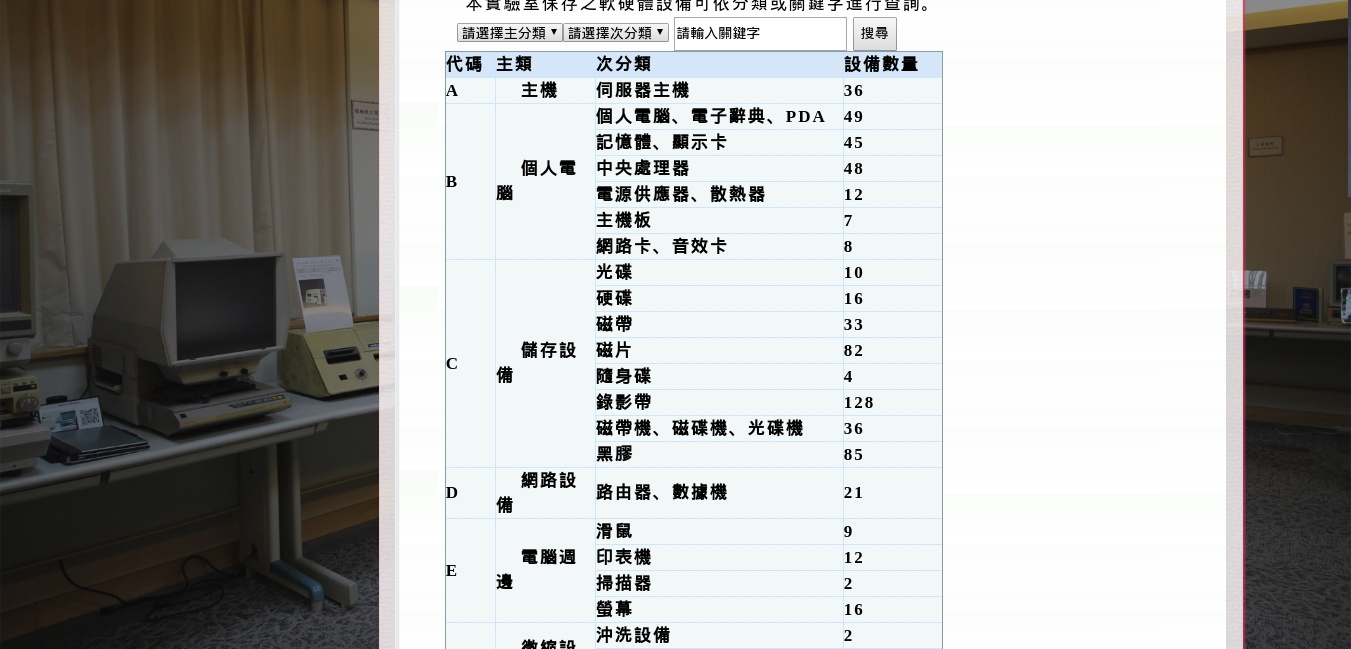
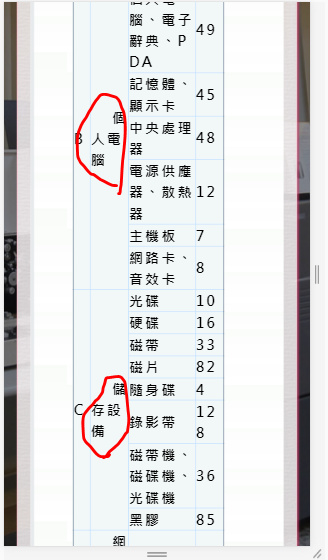
- 首頁>典藏專區>設備 : 圖片大變形解法回文連結
NEC辦公室電腦
消磁機
無法操作的網頁元素(如按鈕不能按、選單不能選等)
無
出現亂碼
無
不能用的外掛程式(Flash、ActiveX、Applet、Silverlight、…)
無
網站載入緩慢(相對一般網站)
無
閱讀模式
使用Android無閱讀模式
其他(無法判斷屬於以上那個分類的都放在這邊)
網頁雖然設計蠻美的,但載入頁面後內容會再跳一下,有點煩
對此網站建議(非程式問題皆放置這裡)
旁邊多於的區塊,和載入頁面後內容會跳動,使用起來不太流暢會跳來跳去的