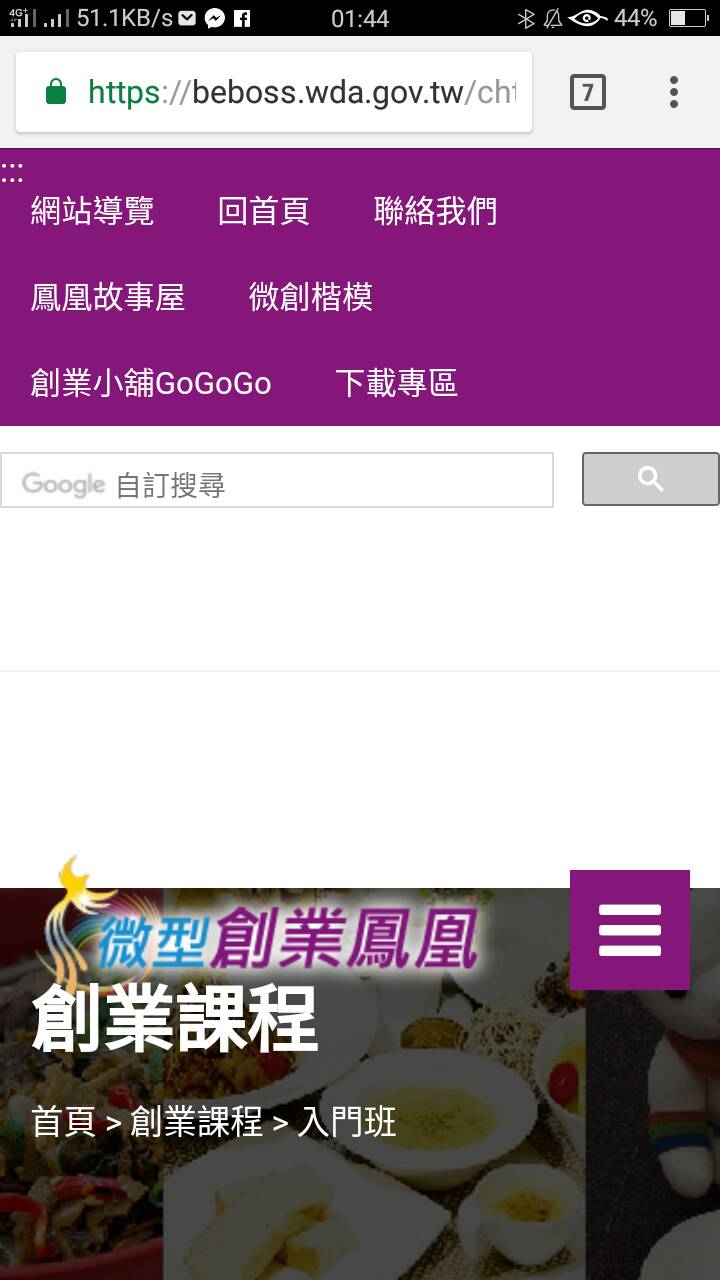
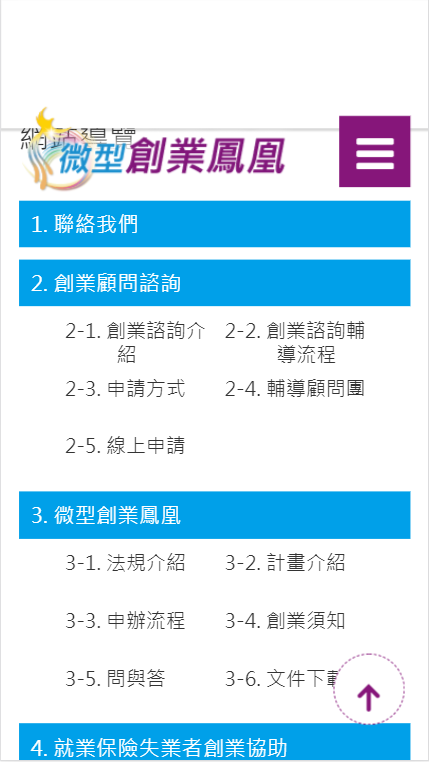
問題:
可能原因:
行動版網頁頂端選項較多,佔據過大區塊,且google搜尋區塊過大,導致漢堡選單顯示於右下角,影響使用者瀏覽體驗。
建議修改:
可以將頂端選單合進旁邊的漢堡選單裡,且可以將google搜尋欄位移除或設為搜尋按鈕,當使用者點擊再展開,較不佔版面,也比較不影響使用者瀏覽。
建議範例:

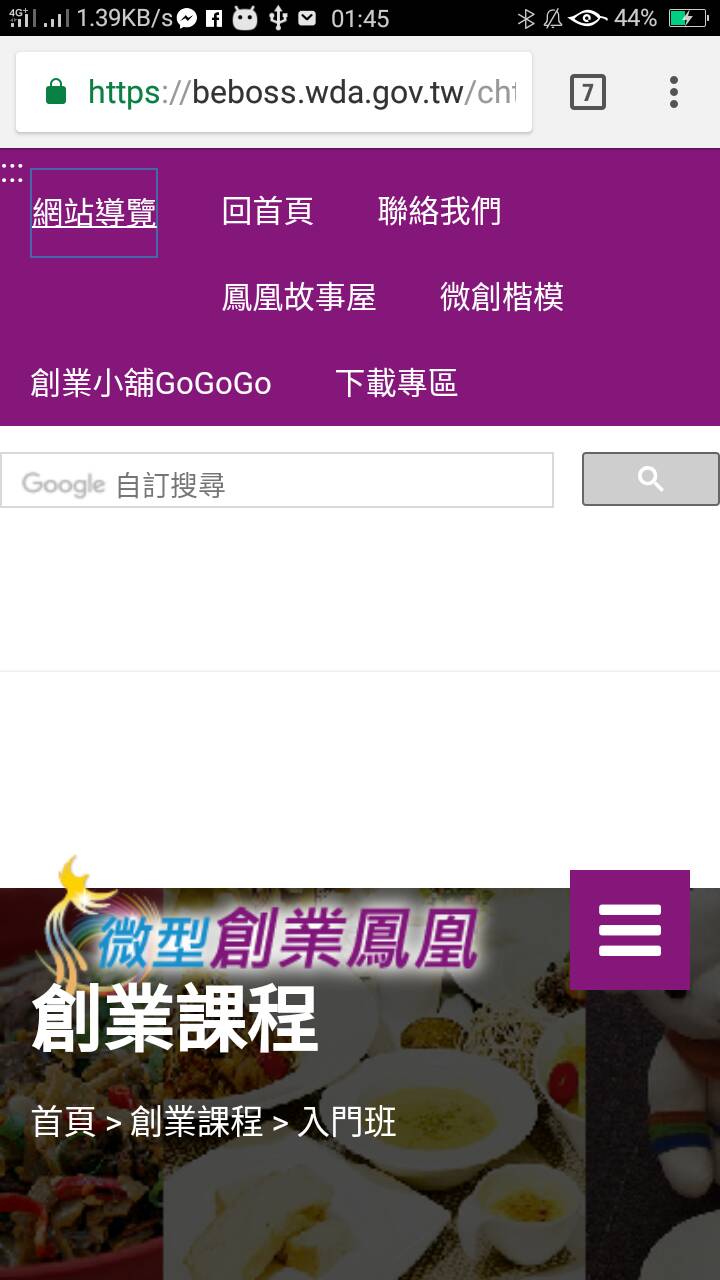
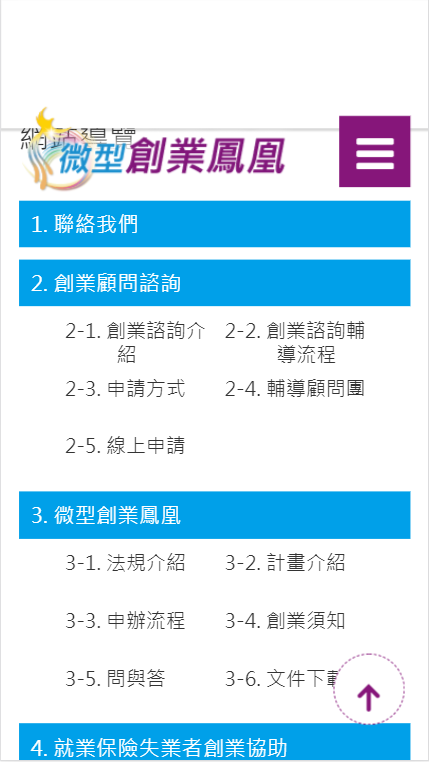
問題:
可能原因:
連結間距較近,且寬度較窄,導致換行後文字重疊。
原始程式:
位置:https://beboss.wda.gov.tw/cht/index.php?act=sitemap:496
.subitem a {
display: block;
text-align: left;
padding: 5px;
width: 25%;
float: left;
margin: 5px 2px 10px 2.6em;
text-indent: -2.6em;
height: 2em;
line-height: 120%;
}
建議修改:
將連結標籤的寬度改為30%。
.subitem a {
display: block;
text-align: left;
padding: 5px;
width: 30%;
float: left;
margin: 5px 2px 10px 2.6em;
text-indent: -2.6em;
height: 2em;
line-height: 120%;
}
補充:
(修正後之截圖)

問題:
可能原因:
在share的div中多一個line的<span></span>。
原始程式:
位置:view-source:https://beboss.wda.gov.tw/cht/index.php?code=list&ids=7:526
<span>
<script type="text/javascript" src="//media.line.me/js/line-button.js?v=20140411"></script>
<iframe data-lang="zh-hant" data-type="share-b" data-line-it-id="0" scrolling="no" frameborder="0" allowtransparency="true" class="line-it-button" src="https://social-plugins.line.me/widget/share?buttonType=share-b&lang=zh-hant&type=share&id=0&origin=https%3A%2F%2Fbeboss.wda.gov.tw%2Fcht%2Findex.php%3Fcode%3Dlist%26ids%3D7&title=%E5%BE%AE%E5%9E%8B%E5%89%B5%E6%A5%AD%E9%B3%B3%E5%87%B0%20%3E%20%E5%89%B5%E6%A5%AD%E9%A1%A7%E5%95%8F%E8%AB%AE%E8%A9%A2%20%3E%20%E5%89%B5%E6%A5%AD%E8%AB%AE%E8%A9%A2%E4%BB%8B%E7%B4%B9" style="width: 21px; height: 20px; visibility: visible; position: static;" title="可將此頁面的資訊分享至LINE。"></iframe><script type="text/javascript">
new media_line_me.LineButton({"pc":false,"lang":"zh-hant","type":"b"});
</script>
<script type="text/javascript" charset="utf-8" src="https://d.line-scdn.net/r/web/social-plugin/js/thirdparty/loader.min.js"></script>
</span>
建議修改:
將<span></span>刪除。
補充:
(修正後之截圖)

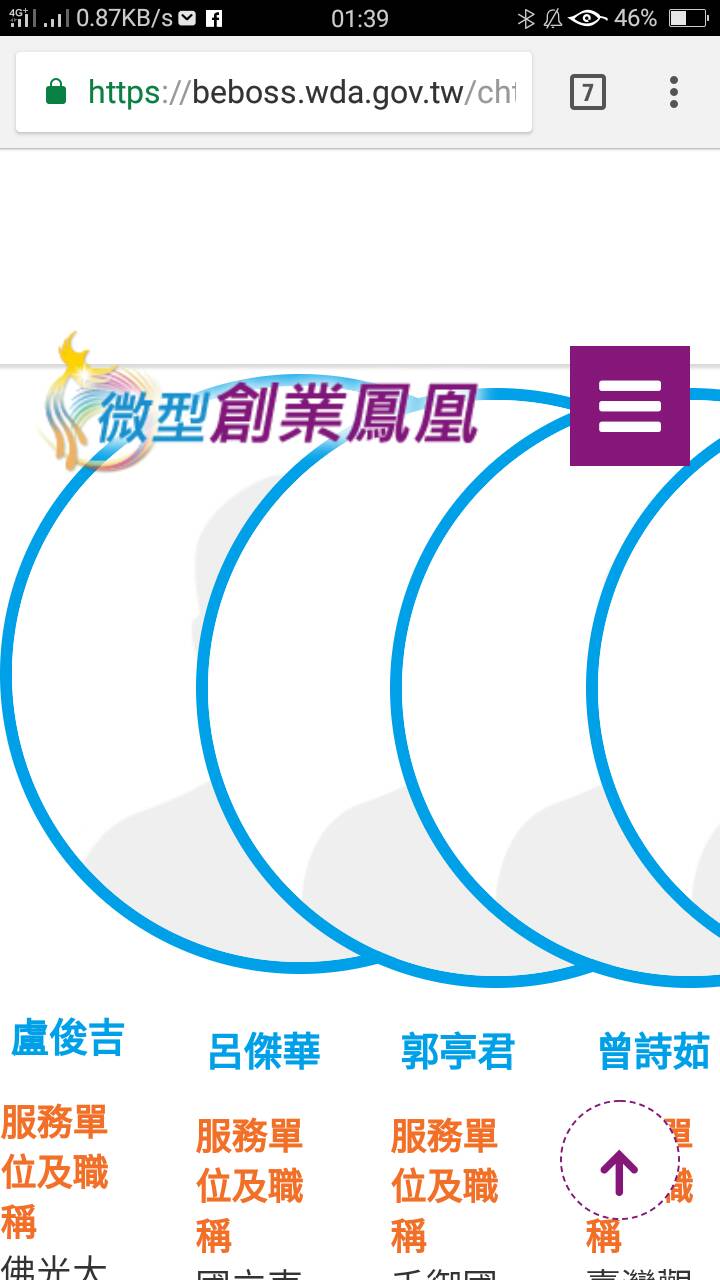
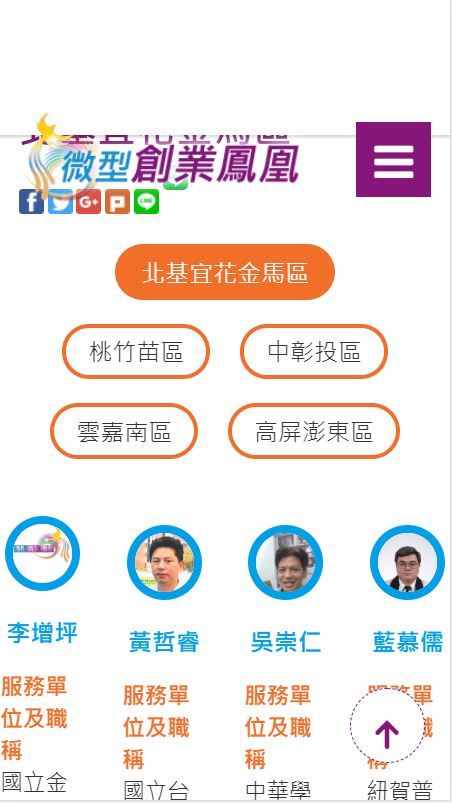
問題:
可能原因:
頭像圖片寬高設置過大,且內文重疊。
原始程式:
- 頭像圖片div,位置:https://beboss1.wda.gov.tw/upload/cht/webstyle_default2/css/style2.css?v=1:81
@media (max-width: 767px)
.people .post .portfolio_item_image, .people .post {
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
border-radius: 50%;
height: 25rem;
width: 25rem;
margin: 0 auto;
}
建議修改:
- 將頭像圖片div寬高改為
5rem。
位置:https://beboss1.wda.gov.tw/upload/cht/webstyle_default2/css/style2.css?v=1:81
@media (max-width: 767px)
.people .post .portfolio_item_image, .people .post {
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
border-radius: 50%;
height: 5rem;
width: 5rem;
margin: 0 auto;
}
- 將高度設置刪除。
(1)位置:https://beboss1.wda.gov.tw/upload/cht/webstyle_default2/css/style2.css?v=1:58
.people_set {
/* height: 45rem; */
}
(2)位置:https://beboss1.wda.gov.tw/upload/cht/webstyle_default2/css/style2.css?v=1:70
.people_desc {
text-align: left;
/* height: 23rem; */
}
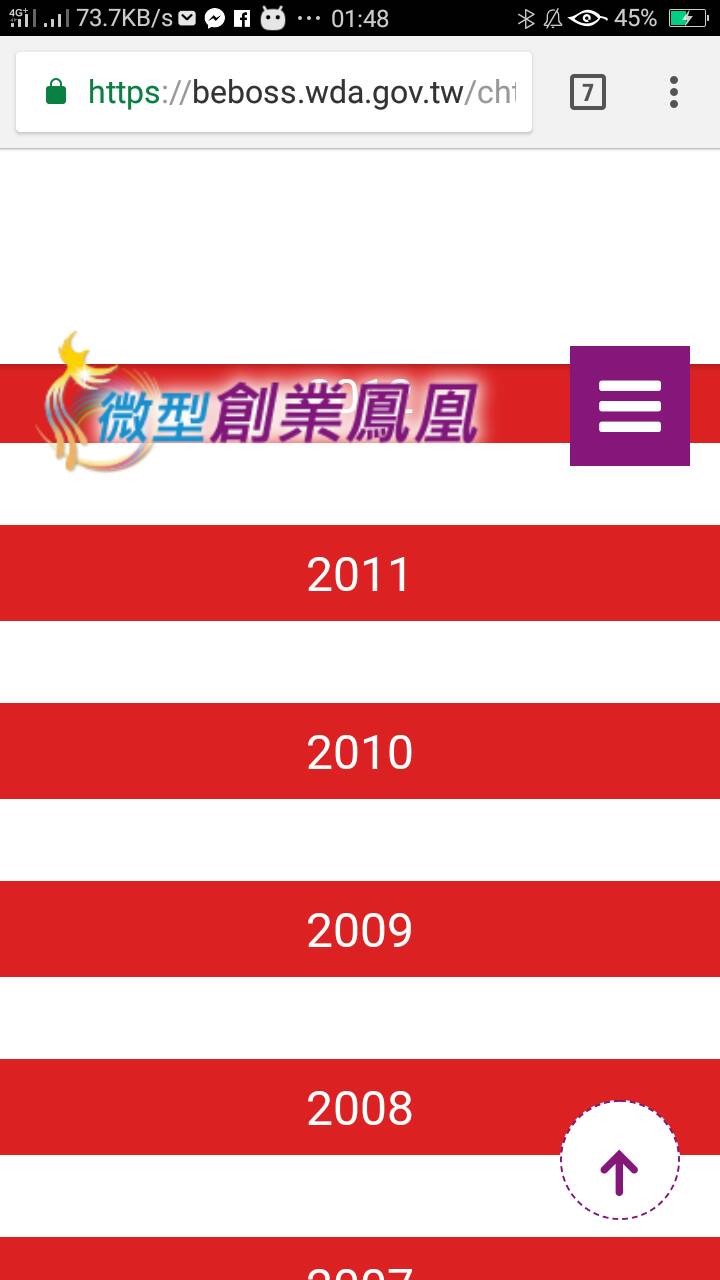
補充:
(修正後之截圖)

問題:
可能原因:
圖片寬度設為固定數值,導致跑版。
原始程式:
位置:view-source:微型創業鳳凰
<img alt="" src="http://beboss.wda.gov.tw/upload/ckfinder/images/31870616_2085925991624487_1019424746997022720_o.jpg" style="width: 1000px; height: 548px;" />
建議修改:
將圖片寬度改為百分比。
<img alt="" src="http://beboss.wda.gov.tw/upload/ckfinder/images/31870616_2085925991624487_1019424746997022720_o.jpg" style="width: 100%;">
補充:
(修正後之截圖)