網站
姓名
林文琦
檢測日期
2018-05-23
檢測裝置
Asus Zenfone4 Max
作業系統 與 瀏覽器版本
Android 7.1.1
Chrome版本:Chrome 65.0.3325.109
解析度(手機螢幕)
360x640 pixels
是否會自動跳入行動版欄位?
是
壞掉的連結
- 首頁>關於我們>本中心典藏資料授權利用作業要點
本中心典藏資料授權利用作業要點連結壞掉了

- 首頁>關於我們>申請表WORD檔
申請表WORD檔連結壞掉了

- 首頁>關於我們>申請表ODT檔
申請表ODT檔連結壞掉了

- 首頁>關於我們>切結書WORD檔和ODT檔
切結書WORD檔和ODT檔連結都壞掉了

- 首頁>關於我們>台灣國樂團所藏曲譜複印WORD檔和ODT檔
台灣國樂團所藏曲譜複印WORD檔和ODT檔連結都壞掉了

跑版(影響閱讀)問題
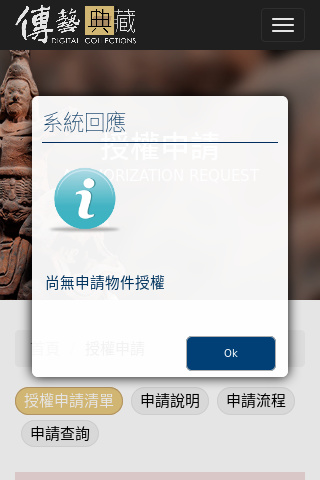
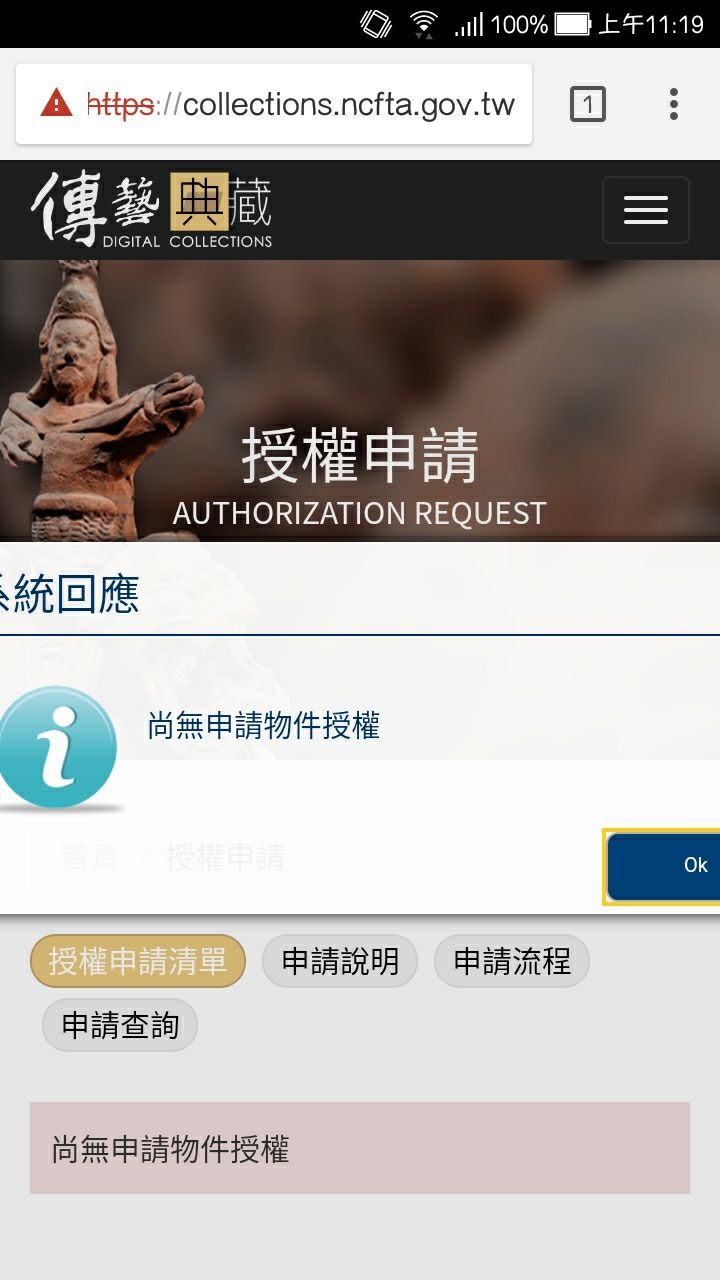
- 首頁>授權申請>授權申請清單
授權申請清單系統回應跑版了解法連結

無法操作的網頁元素(如按鈕不能按、選單不能選等)
無
出現亂碼
無
不能用的外掛程式(Flash、ActiveX、Applet、Silverlight、…)
無
網站載入緩慢(相對一般網站)
無
閱讀模式
使用Android系統
其他(無法判斷屬於以上那個分類的都放在這邊)
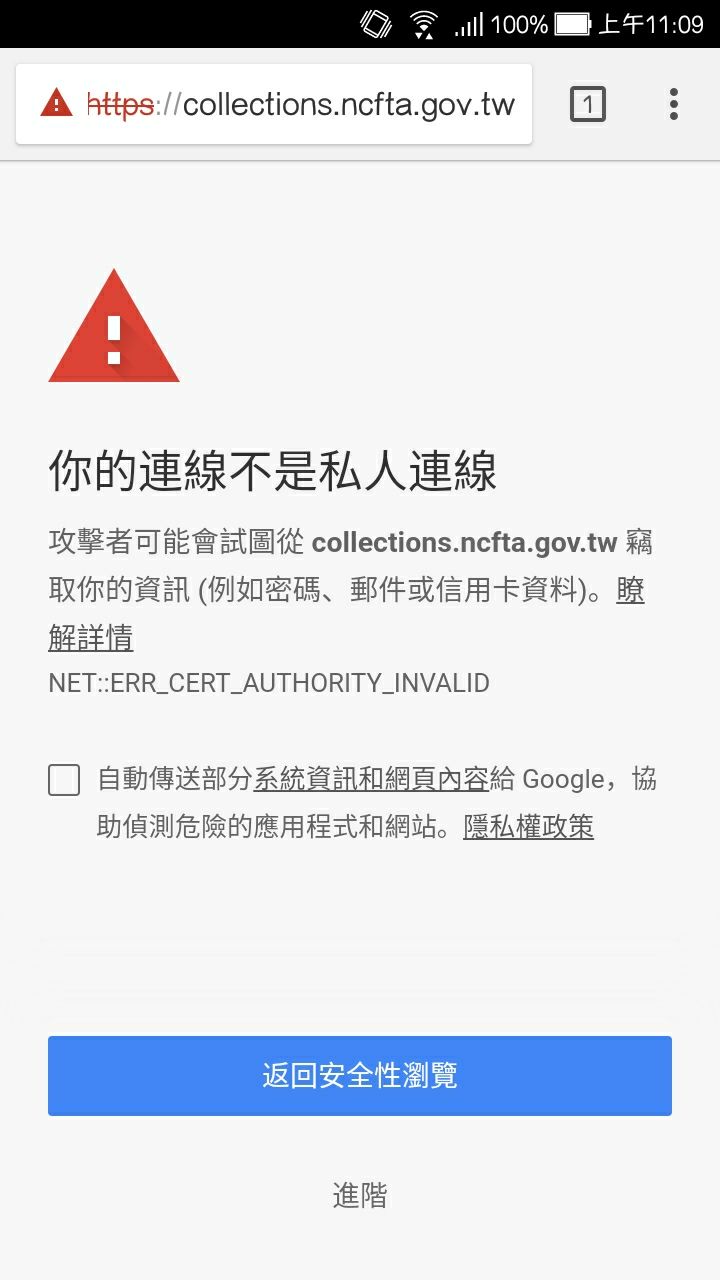
網站顯示為不安全的網站解法連結
- 首頁>授權申請>申請流程
圖片無法顯示解法連結

對此網站建議(非程式問題皆放置這裡)
介紹很多傳統藝術