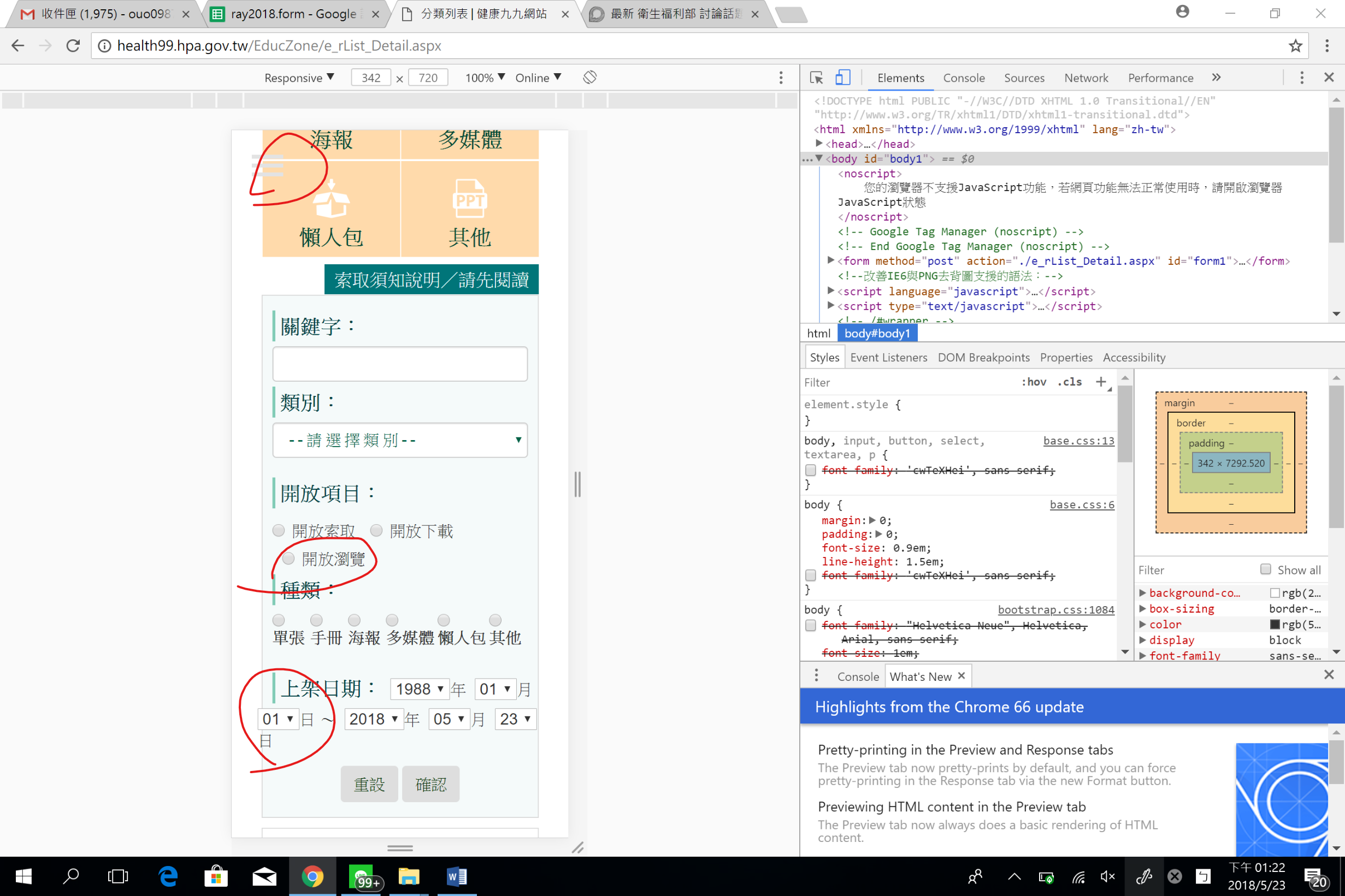
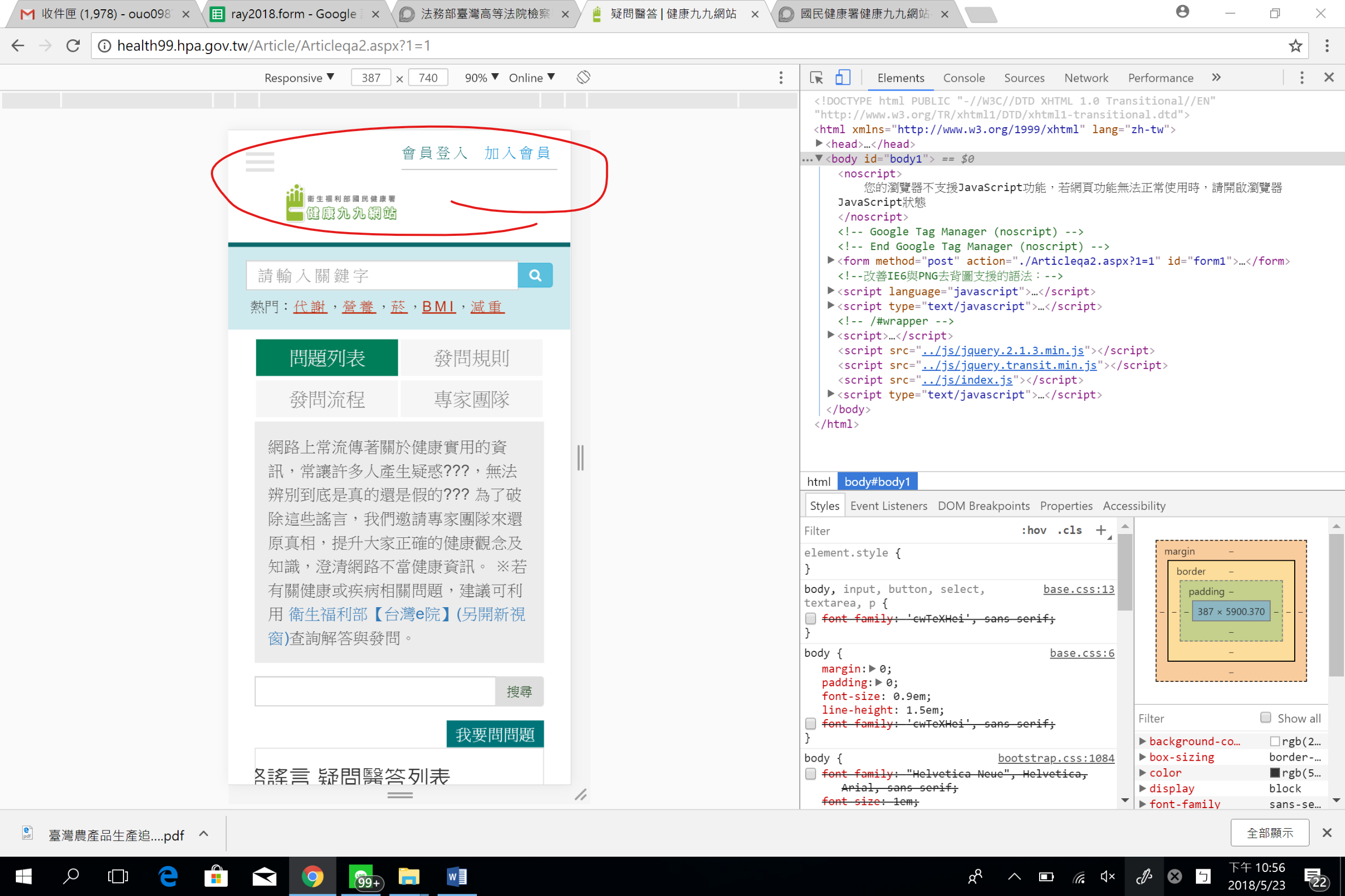
問題:
可能原因:
漢堡選單位置固定,方便使用者瀏覽至頁面下方時也可以點選選單。
網站LOGO上方空白過多。
原始程式:
位置:view-source:http://health99.hpa.gov.tw/EducZone/e_rList_Detail.aspx:242
<div class="col-xs-6 hidden-lg hidden-md">
<div class="brand-sm">
<a href="/Default.aspx" title="衛生福利部國民健康署│健康九九網站">
<img src="../images/logo.png" alt="健康九九網站LOGO" title="健康九九網站健康九九網站LOGO" class="img-responsive"></a>
</div>
</div>
建議修改:
- 將下列程式碼(LOGO圖外層div)移至
<!-- 版頭Banner --><div class="col-md-12" style="height:50px;">下方,<!-- 定位點 -->上方。
<div class="brand-sm">
<a href="/Default.aspx" title="衛生福利部國民健康署│健康九九網站">
<img src="../images/logo.png" alt="健康九九網站LOGO" title="健康九九網站健康九九網站LOGO" class="img-responsive"></a>
</div>
補充:
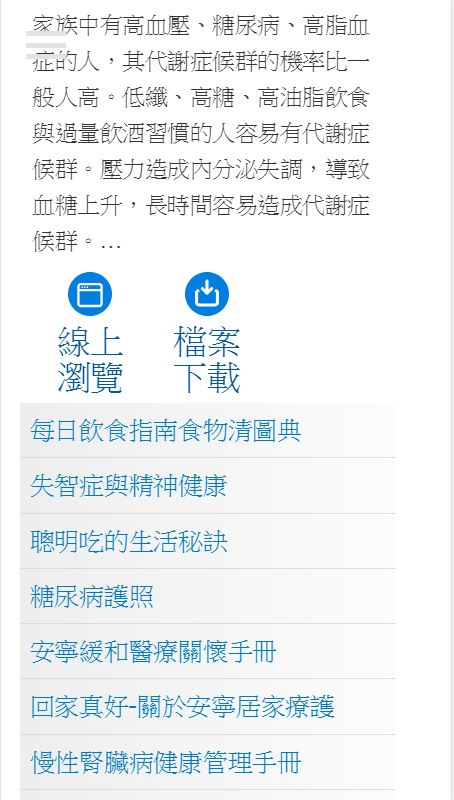
(修正後之截圖)

小建議:可以將選單按鈕做的明顯突兀一點,或直接固定整個header。
問題:
可能原因:
表格寬度設置較窄。
原始程式:
位置:view-source:http://health99.hpa.gov.tw/Article/ArticleDetail.aspx?TopIcNo=151&DS=1-Article&eturec=1&etulogic=health99_item&eturefkey=1title=:552
<table border="1" cellspacing="0" cellpadding="0" width="80%" summary="排版表格">
建議修改:
可以將表格設寬一點,將寬度改為100%。
<table border="1" cellspacing="0" cellpadding="0" width="100%" summary="排版表格">
補充:
(修正後之截圖)

問題:
可能原因:
按鈕列表無法顯示,與下方列表區塊重疊,導致跑版。

建議修改:
在螢幕寬度小於768px時,將列表div加入以下CSS。
@media (max-width: 768px)
.col-sm-4 {
margin-top:150px;
}
補充:
(修正後之截圖)

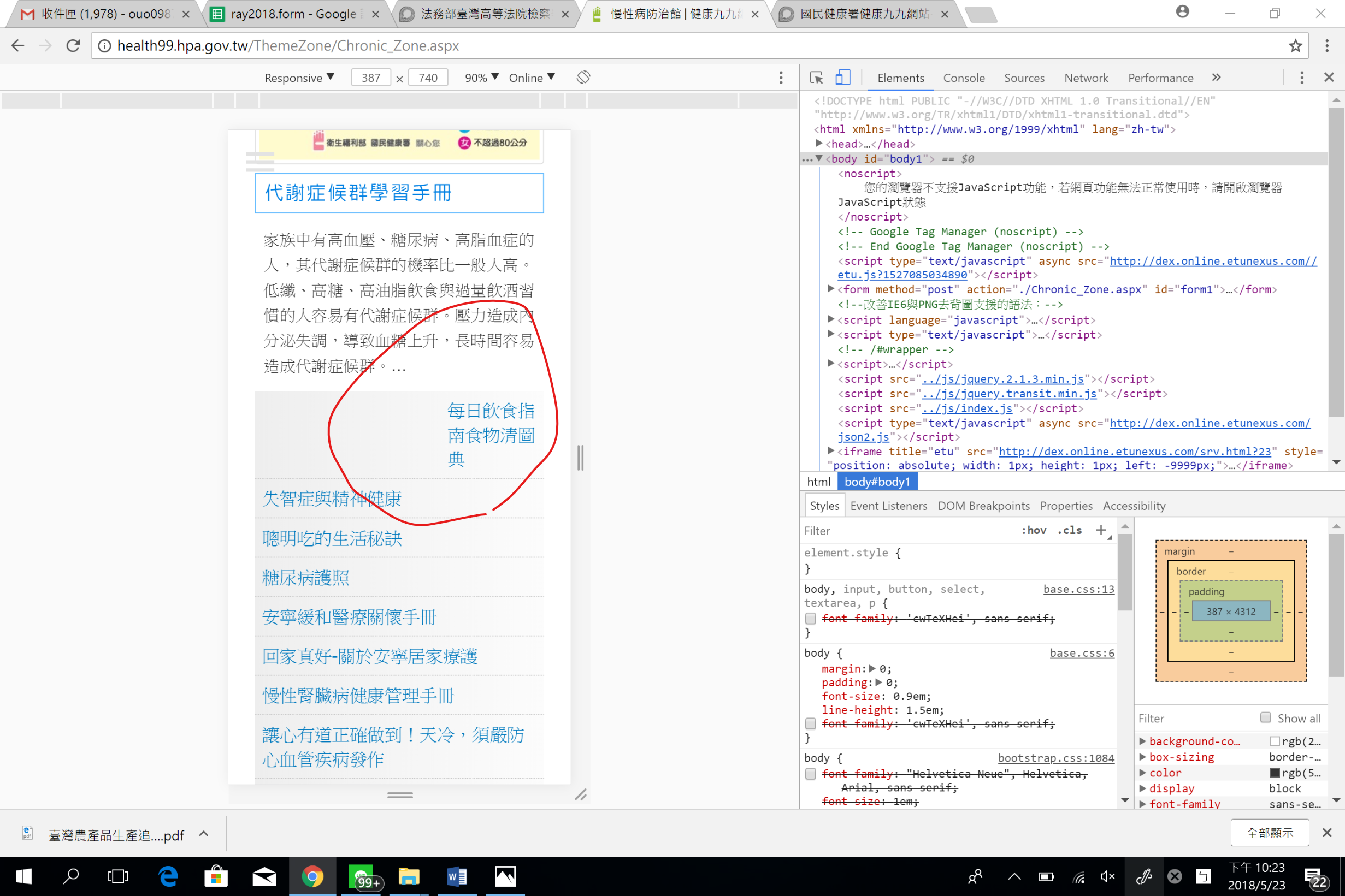
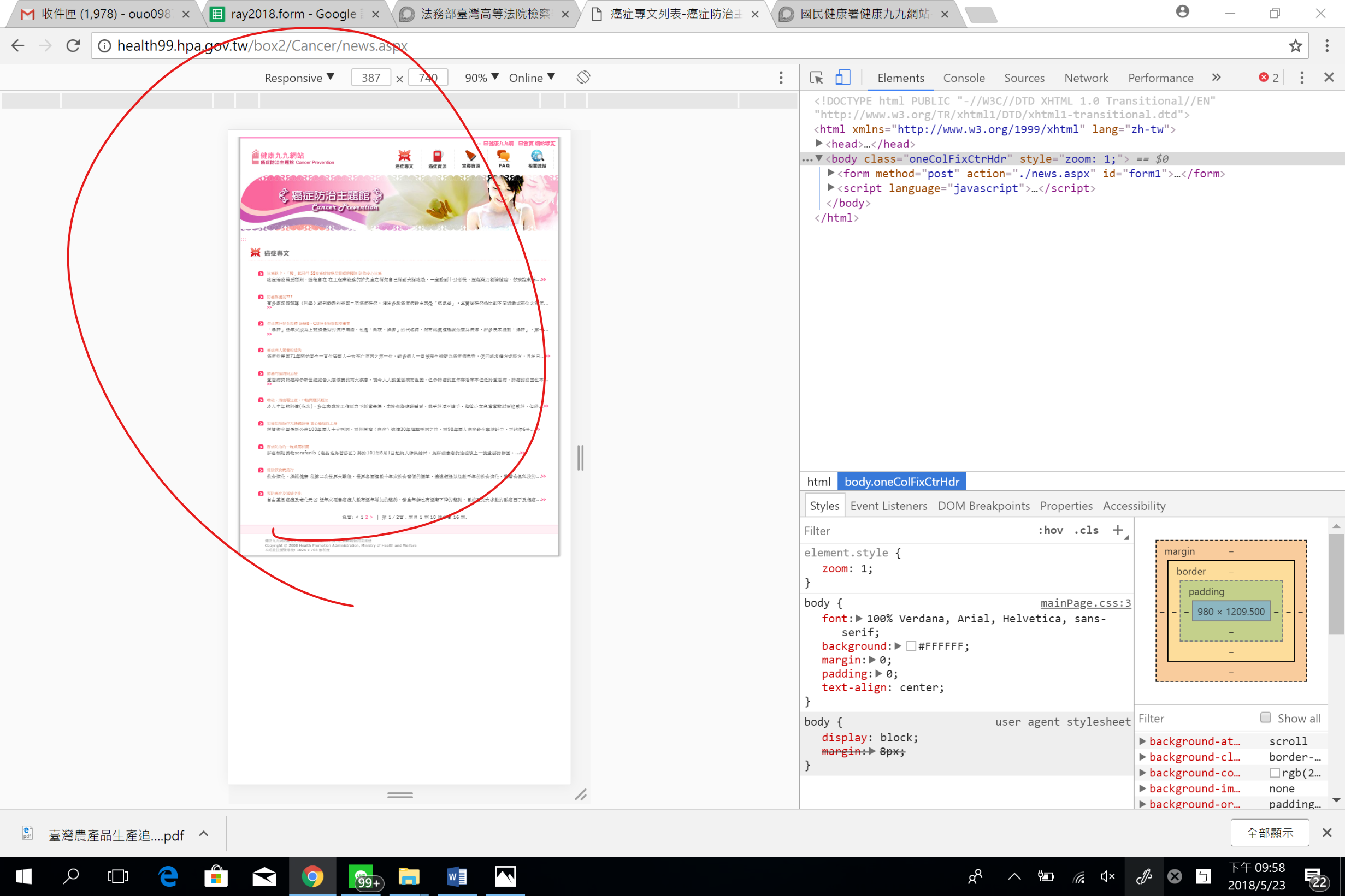
問題:
可能原因:
原始圖檔為長方形,導致圖片上下方空白處過大,影響閱讀。

建議修改:
將原圖檔空白處裁切。
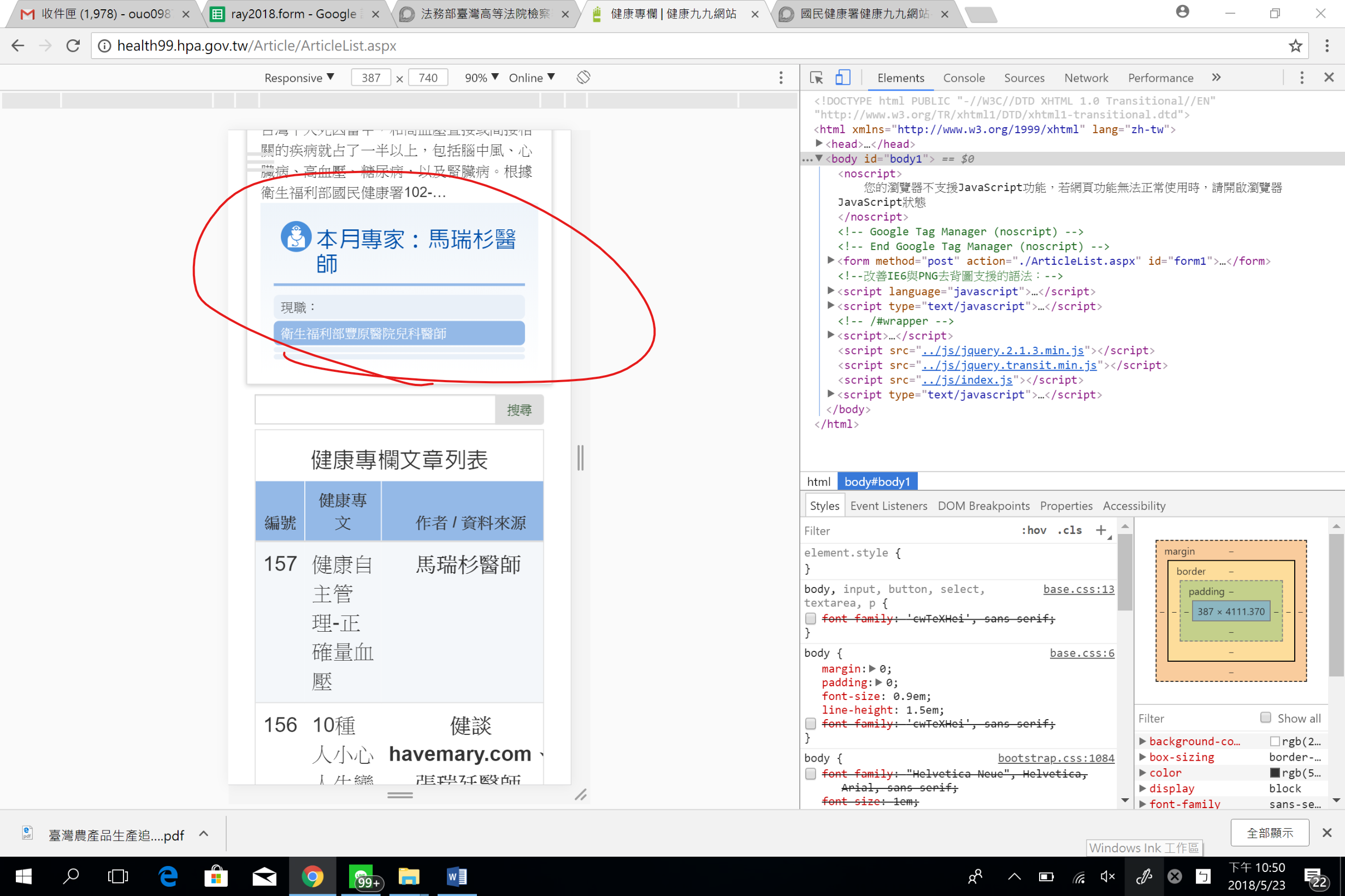
問題:
可能原因:
列表為空值,因此瀏覽時只剩CSS外觀而無文字。
原始程式:
位置:view-source:http://health99.hpa.gov.tw/Article/ArticleList.aspx:524
<ul class="artcle-bar-list">
<li>現職:</li>
<li>衛生福利部豐原醫院兒科醫師</li>
<li></li>
<li></li>
</ul>
建議修改:
將空白列表刪除。
<ul class="artcle-bar-list">
<li>現職:</li>
<li>衛生福利部豐原醫院兒科醫師</li>
</ul>
補充:
(修正後之截圖)

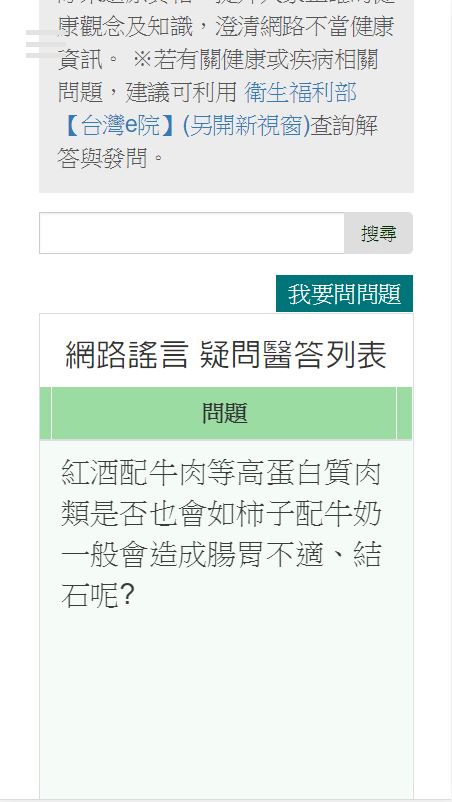
問題:
可能原因:
表格寬度雖設為百分比,能因應螢幕寬度調整,但文字內容過度換行,反而不便使用者瀏覽。
原始程式:
位置:view-source:http://health99.hpa.gov.tw/Article/Articleqa2.aspx?1=1:539
<div>
<table class="table table-qa" cellspacing="0" cellpadding="0" caption="網路謠言 疑問醫答列表" summary="網路謠言 疑問醫答列表,第一直行是問題編號,第二直行是問題,第三直行是發問時間,第四直行是發問者,第五直行是回覆人,第六直行是問題點閱數。" id="ContentPlaceHolder1_gv1" style="border-width:0px;width:100%;border-collapse:collapse;">
建議修改:
如不想更改表格結構可以將表格加寬,並設置水平滾輪供使用者左右滑動檢視。
作法:
- 在表格外層div標籤中加入
style="overflow:auto;"。
- 將表格寬度改為
800px。
<div style="overflow:auto;">
<table class="table table-qa" cellspacing="0" cellpadding="0" caption="網路謠言 疑問醫答列表" summary="網路謠言 疑問醫答列表,第一直行是問題編號,第二直行是問題,第三直行是發問時間,第四直行是發問者,第五直行是回覆人,第六直行是問題點閱數。" id="ContentPlaceHolder1_gv1" style="border-width:0px;width: 800px;border-collapse:collapse;">
補充:
(修正後之截圖)

如想改善使用者體驗,可以考慮更動表格結構,參考此表格解法。
問題:
可能原因:
原程式碼內即為三個問號,應是想表達強調語氣。
原始程式:
位置:view-source:http://health99.hpa.gov.tw/Article/Articleqa2.aspx?1=1:512
<div class="qa-note">
網路上常流傳著關於健康實用的資訊,常讓許多人產生疑惑???,無法辨別到底是真的還是假的??? 為了破除這些謠言,我們邀請專家團隊來還原真相,提升大家正確的健康觀念及知識,澄清網路不當健康資訊。
※若有關健康或疾病相關問題,建議可利用 <a href="http://taiwanedoctor.mohw.gov.tw/" target="_blank" alt="(另開新視窗)" title="(另開新視窗)">衛生福利部【台灣e院】(另開新視窗)</a>查詢解答與發問。
</div>
建議修改:
連續問號會使使用者疑惑是否為亂碼,反而分散使用者注意力,造成反效果,建議一個標點符號就好。
<div class="qa-note">
網路上常流傳著關於健康實用的資訊,常讓許多人產生疑惑,無法辨別到底是真的還是假的?為了破除這些謠言,我們邀請專家團隊來還原真相,提升大家正確的健康觀念及知識,澄清網路不當健康資訊。
※若有關健康或疾病相關問題,建議可利用
</div>
補充:
(修正後之截圖)