網站
姓名
鐘弘育
檢測日期
2018-05-22
檢測裝置
iphone 6
作業系統 與 瀏覽器版本
ios11.3
解析度(手機螢幕)
375x667
是否會自動跳入行動版欄位?
是
壞掉的連結
無
跑版(影響閱讀)問題 解法回文
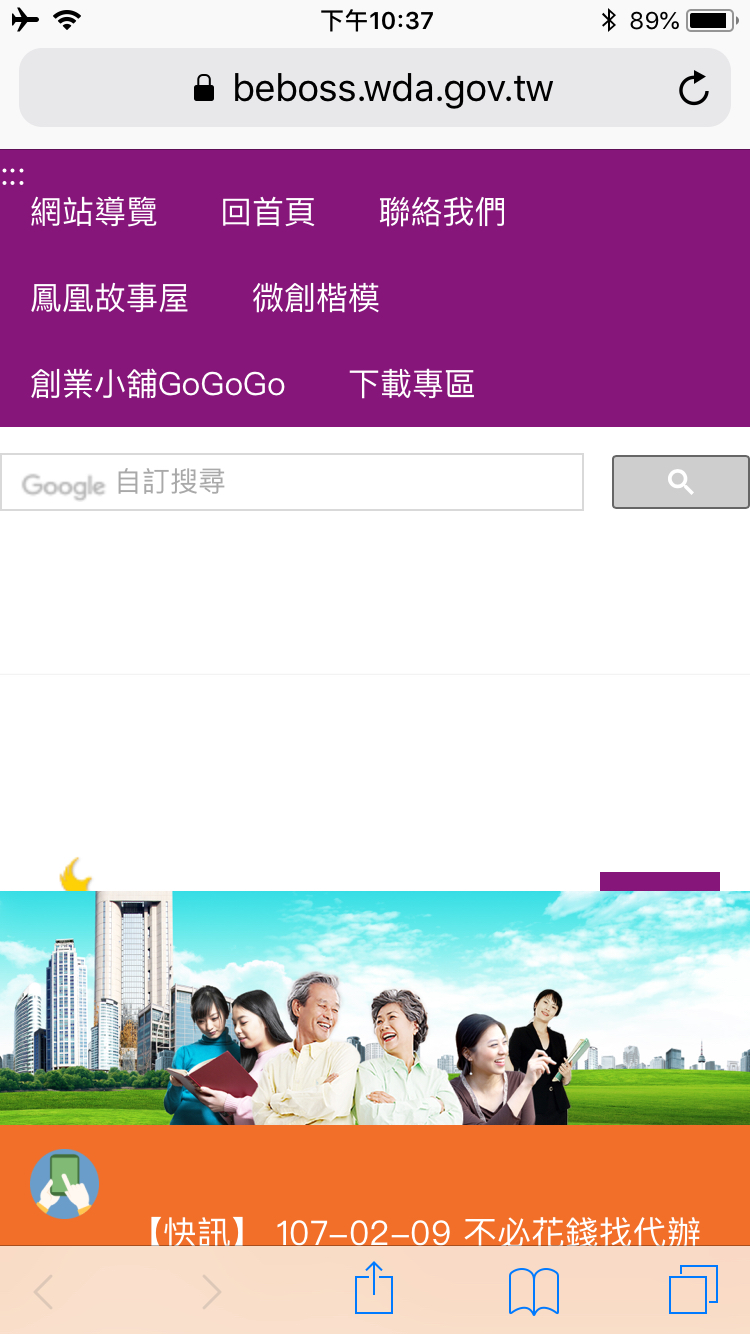
首頁
1.導覽列被遮住,要往下滑才會出現
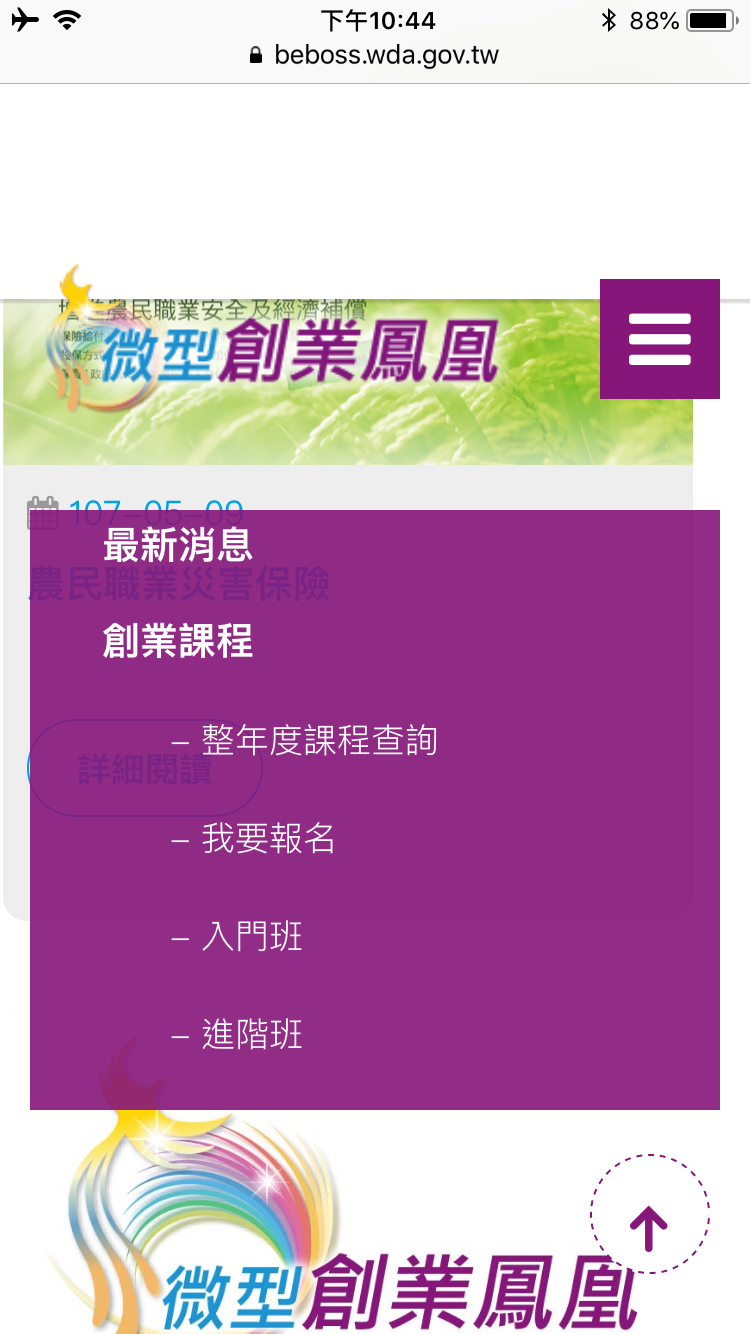
2.滑到下面時標籤才會出現,並且導覽列沒有一次列出所有選項,要手動去滑動才會出現下方的選項很奇怪,使用很不方便
3.網站上方的幾個選項佔去太多的版面,影響閱讀
2.最新消息內的貼文的所有圖片都會被壓縮得很嚴重 解法回文
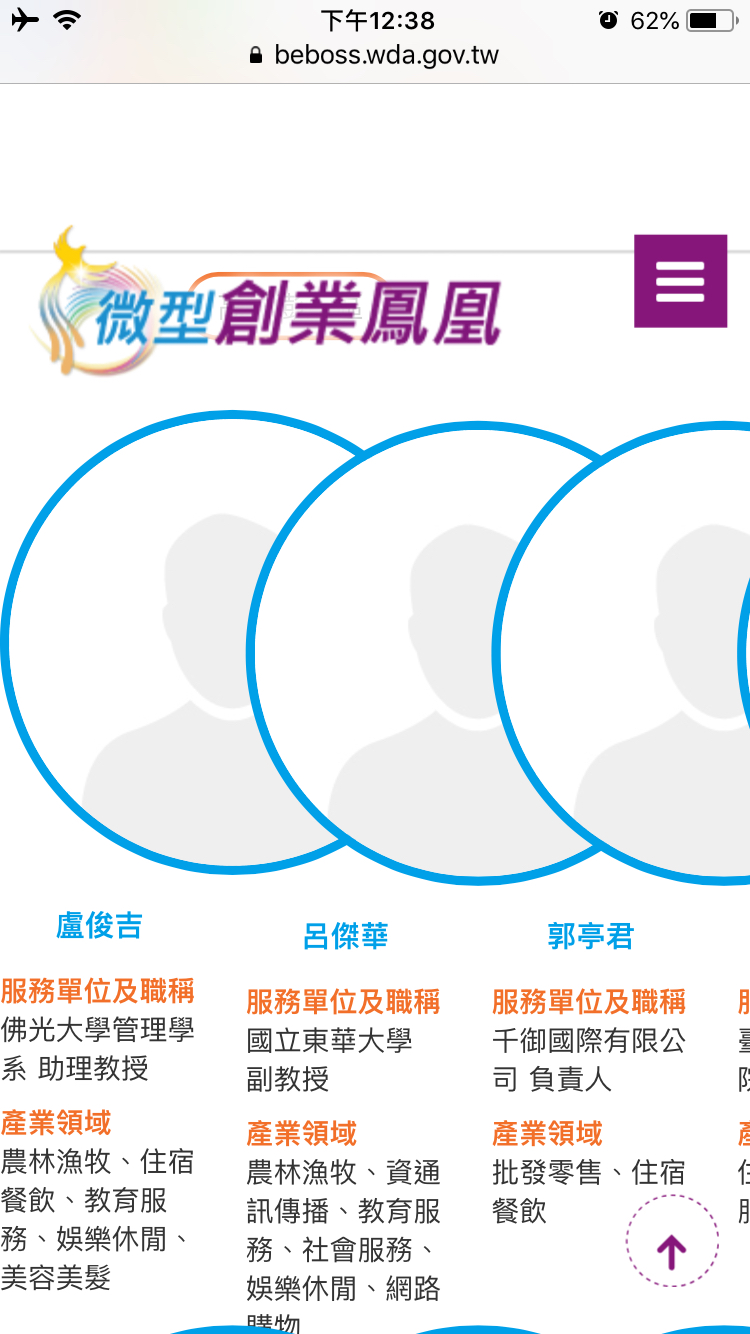
首頁 > 創業顧問諮詢 > 輔導顧問團
如圖,
1.圖片超出邊界
2.這樣的排版有點太擠會遮住彼此的頭像(雖然根本沒有頭像)解法回文
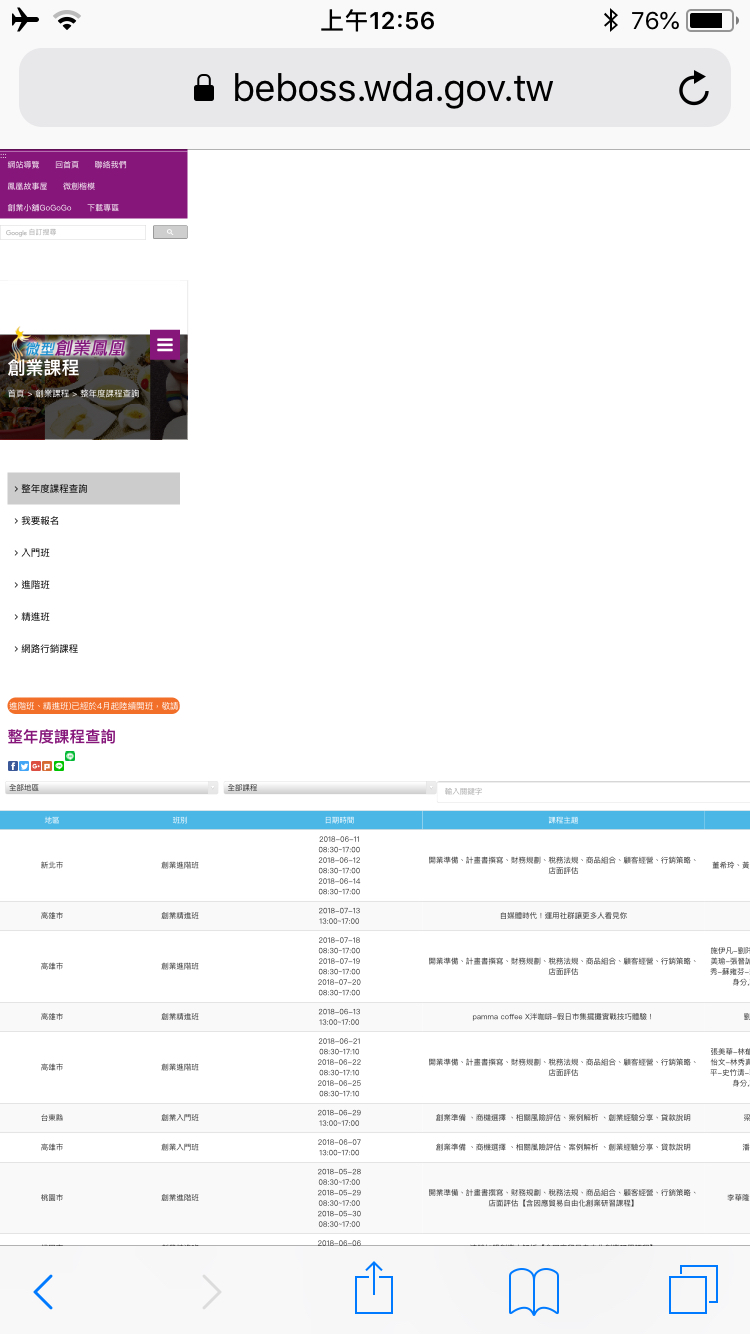
首頁>創業課程>整年度課程查詢
下方表格完全一個大爆炸 解法回文
首頁 > 微型創業鳳凰 > 文件下載
首頁 > 下載專區
下方表格也爆炸了 解法回文
無法操作的網頁元素(如按鈕不能按、選單不能選等)
無
出現亂碼
無
不能用的外掛程式(Flash、ActiveX、Applet、Silverlight、…)
無
網站載入緩慢(相對一般網站)
無
閱讀模式
部分可以用
其他(無法判斷屬於以上那個分類的都放在這邊)
無