問題:
可能原因:
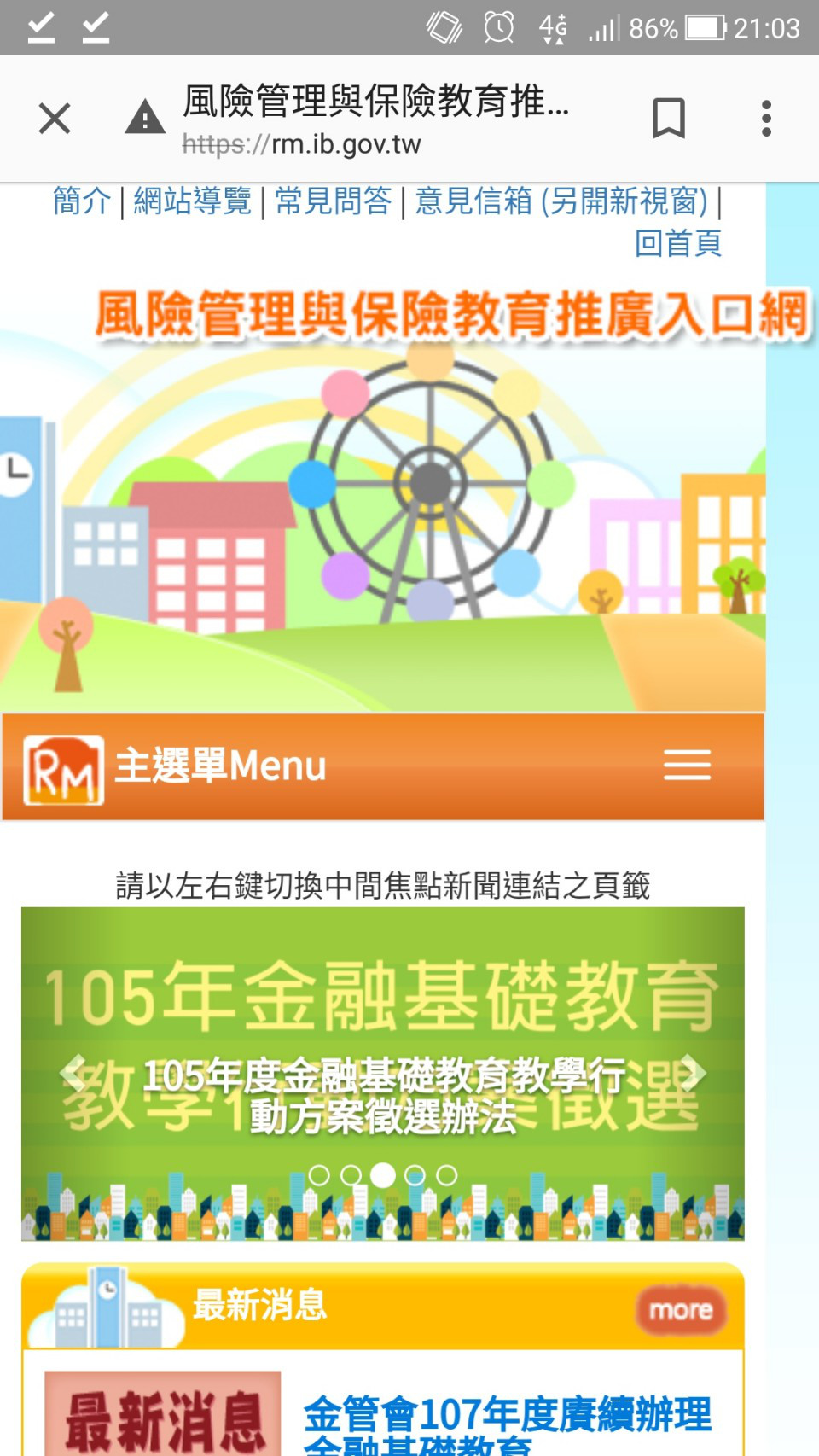
標題位置本來就在banner中間,有些banner圖有字,標題字體顏色又是白色,不便使用者觀看。
原始程式:
位置:https://rm.ib.gov.tw/css/bootstrap.min.css:5
.carousel-caption {
position: absolute;
right: 15%;
bottom: 20px;
left: 15%;
z-index: 10;
padding-top: 20px;
padding-bottom: 20px;
color: #FFF;
text-align: center;
text-shadow: 0 1px 2px rgba(0,0,0,.6);
}
建議修改:
如不想更動標題位置,可為標題加上半透明底色背景,在banner中加入background-color: rgba(255, 255, 255, 0.5);。
.carousel-caption {
position: absolute;
right: 15%;
bottom: 20px;
left: 15%;
background-color: rgba(255, 255, 255, 0.5);
z-index: 10;
padding-top: 20px;
padding-bottom: 20px;
color: #FFF;
text-align: center;
text-shadow: 0 1px 2px rgba(0,0,0,.6);
}
補充:
(修正後之截圖)

問題:
可能原因:
標題外層div高度設為固定數值,導致標題顯示不完全。
原始程式:
- 標題外層div,位置:view-source:風險管理與保險教育推廣入口網-最新消息-
<div style="background-color: #FFA800; height:30px;">
- 標題span,位置:view-source:風險管理與保險教育推廣入口網-最新消息-
<span style="font-size:16px;font-weight:bold;color:#FFF;padding: 15px;line-height: 1.7;">105年度金融監督管理委員會暨教育部國民及學前教育署 金融基礎教育教學行動方案徵選辦法</span>
建議修改:
- 將
height設置移除。
,位置:view-source:風險管理與保險教育推廣入口網-最新消息-
<div style="background-color: #FFA800;">
- 將標題行距增寬,在標題標籤中加入
line-height: 1.7;。
位置:view-source:風險管理與保險教育推廣入口網-最新消息-
<span style="font-size:16px;font-weight:bold;color:#FFF;padding: 15px;line-height: 1.7;">105年度金融監督管理委員會暨教育部國民及學前教育署 金融基礎教育教學行動方案徵選辦法</span>
補充:
(修正後之截圖)

問題:
可能原因:
電子書元件為flash。
原始程式:
位置:view-source:風險管理與保險教育推廣入口網-電子書-電子書--電子書-
<iframe style="width:100%; height:500px;" src="/FileSystem/EBook/e407c80e-6985-4838-a6d1-32af68d38765/孩子我們把錢變大了-第七集%20怎樣保護自己的錢財/孩子我們把錢變大了-第七集%20怎樣保護自己的錢財/Default.html" title="link"></iframe>
建議修改:
手機多不支援flash元件,建議可以尋找其他替代方法。