問題:
可能原因:
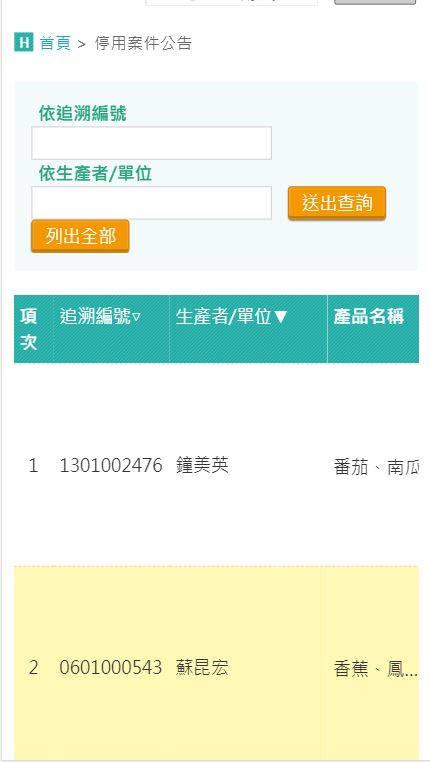
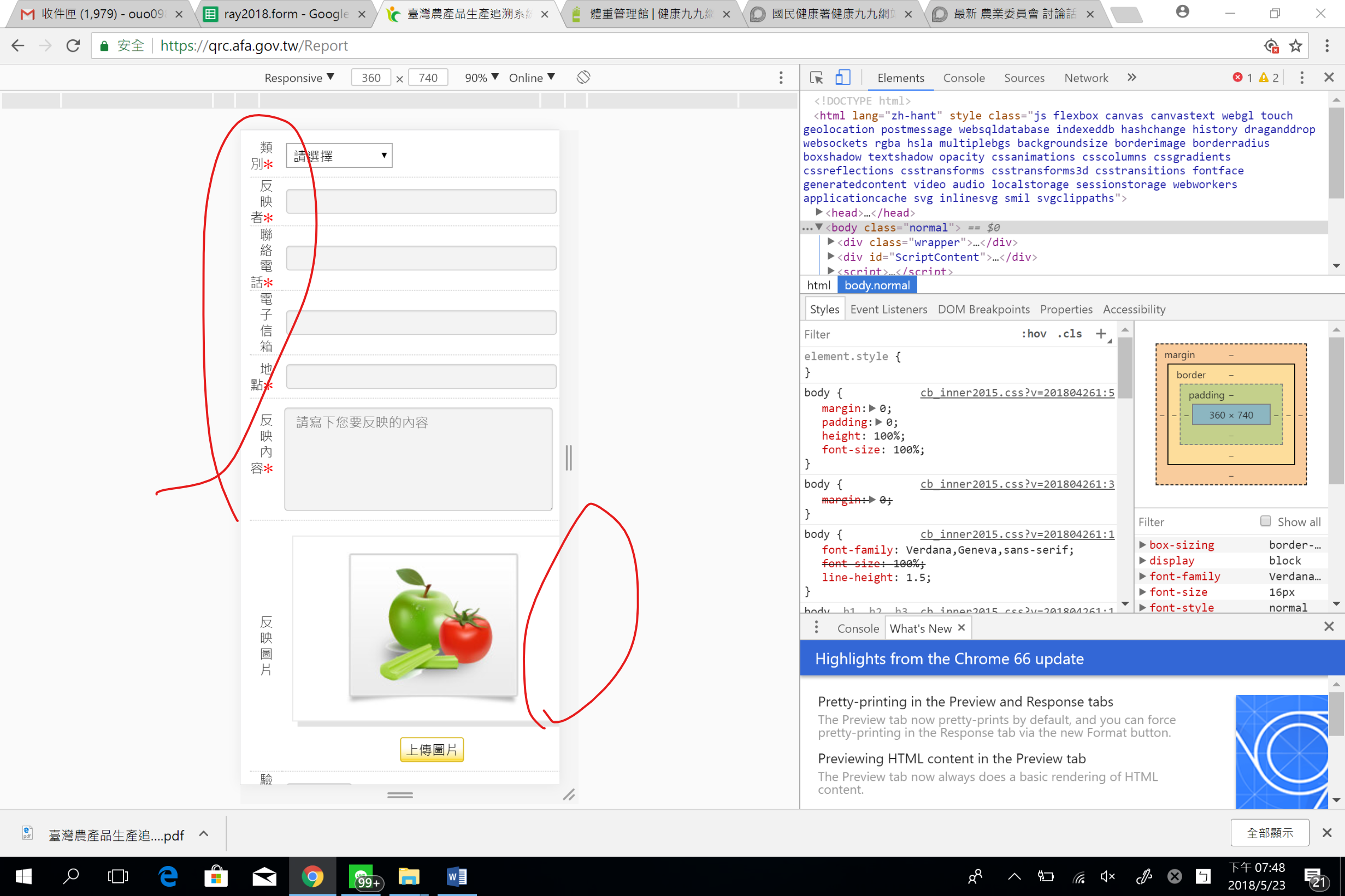
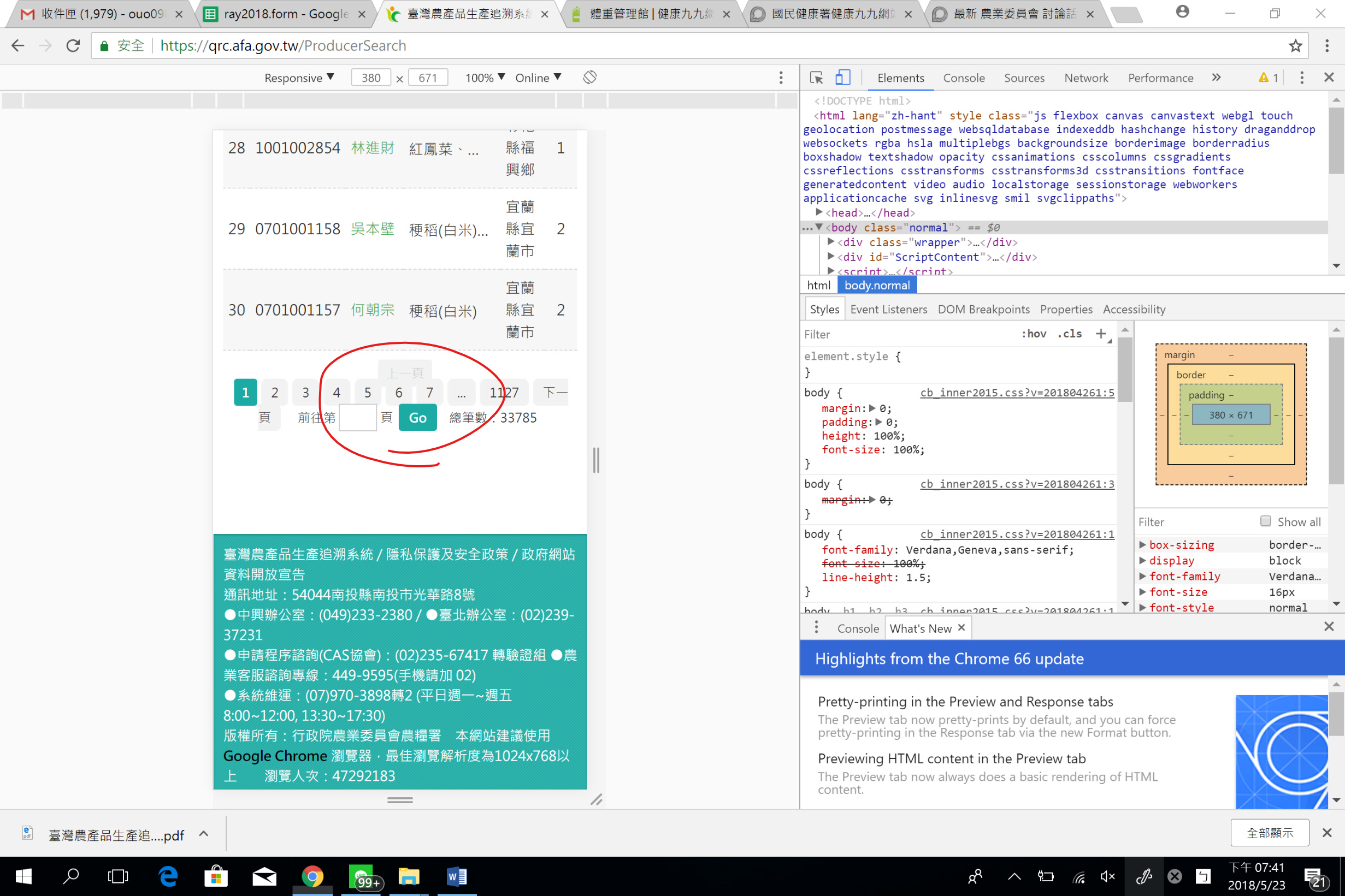
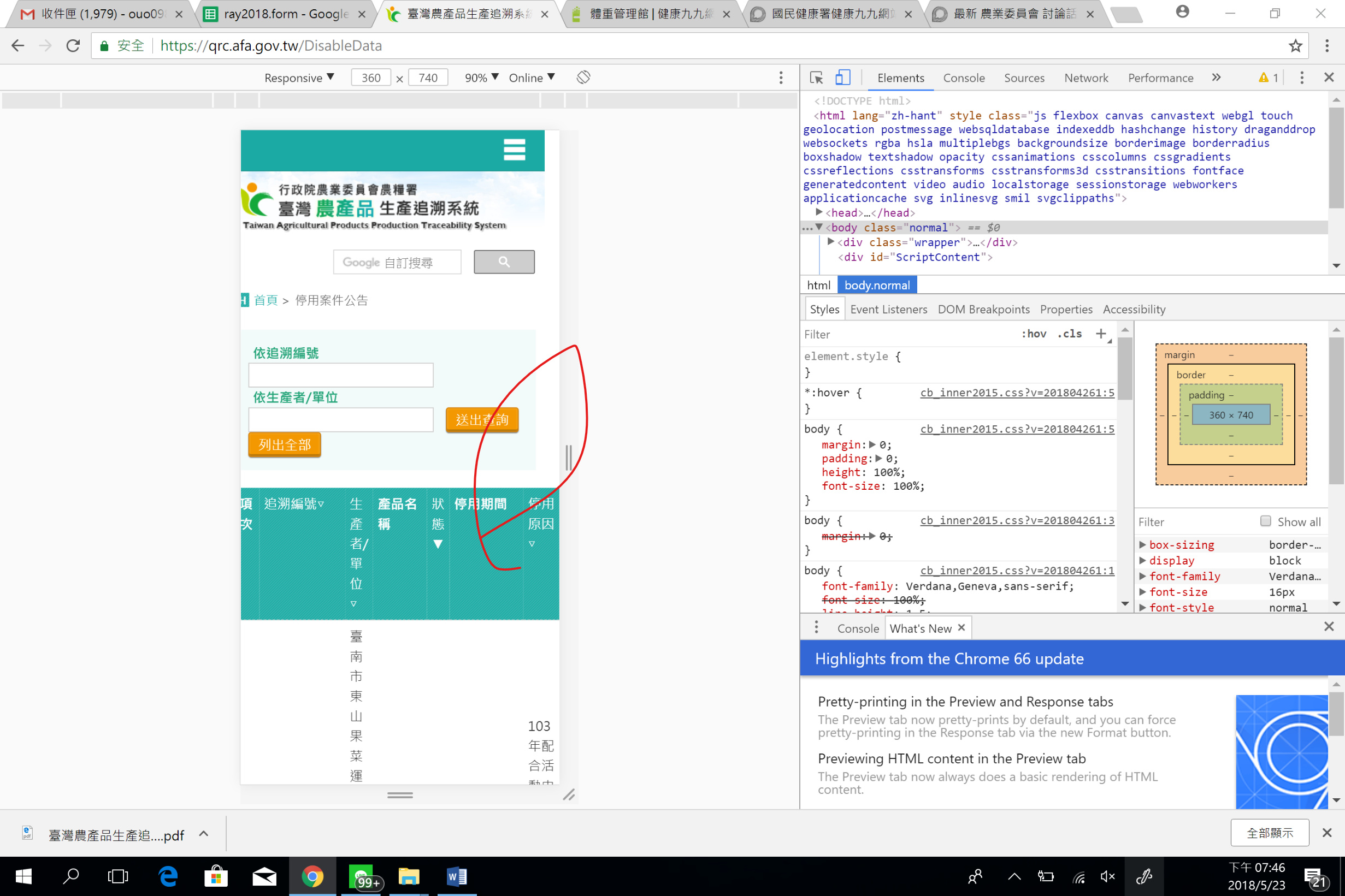
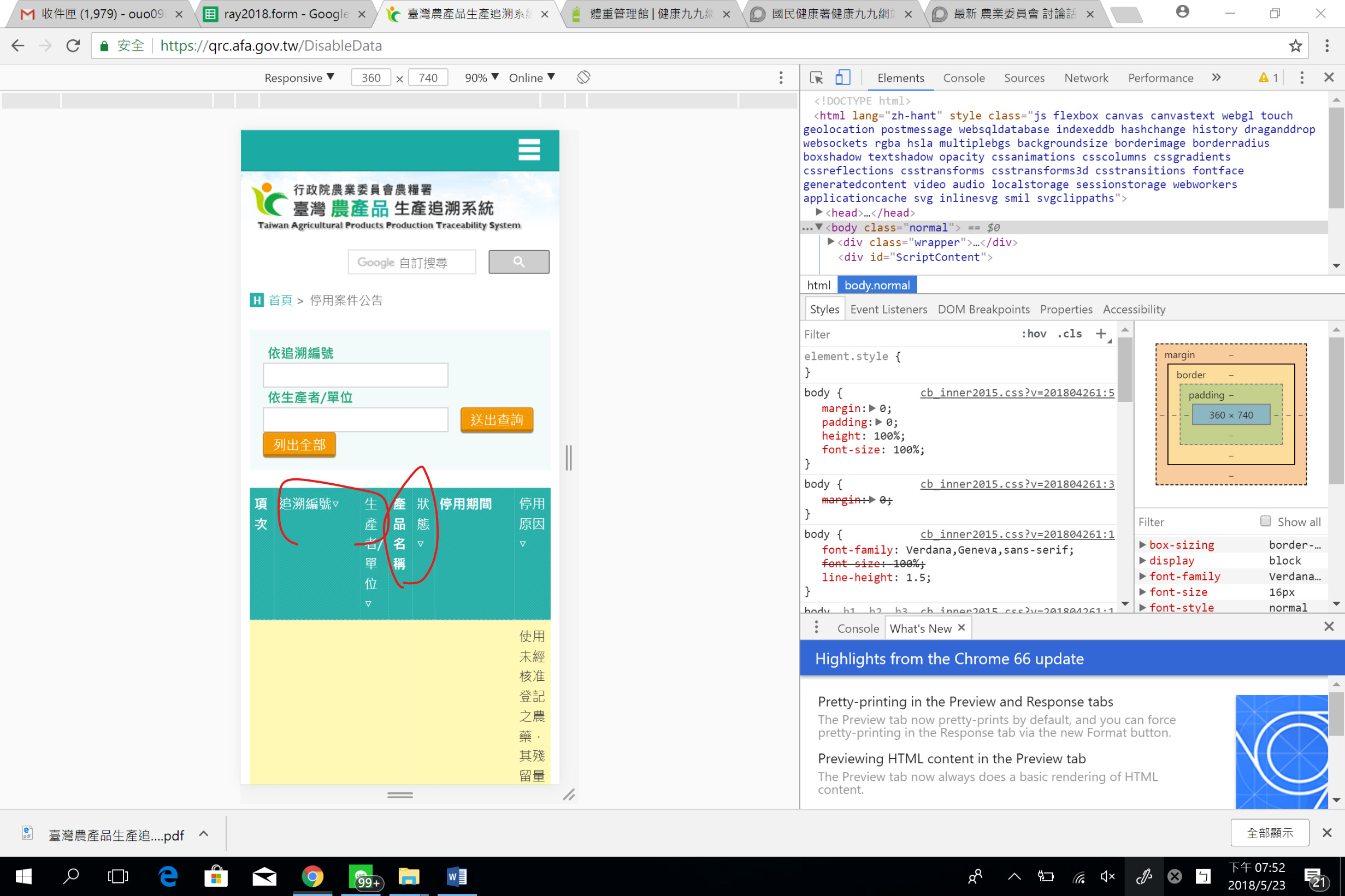
表格過度換行,不便使用者觀看;且因行動版螢幕過小,表格寬度已達極限無法再變窄,導致跑版。
原始程式:
- 表格外層form的CSS,位置:https://qrc.afa.gov.tw/Browser/css/cb_inner2015.css?v=201804261:1
body, h1, h2, h3, h4, h5, h6, p, blockquote, th, td, div, dl, dt, dd, ul, ol, li, pre, code, form, fieldset, legend, input, button, textarea, select {
margin: 0;
padding: 0;
}
- 表格清單div的CSS,位置:https://qrc.afa.gov.tw/Browser/css/cb_inner2015.css?v=201804261:5
@media screen and (max-width: 480px)
.producer-list {
width: 100%;
margin-bottom: 20px;
-webkit-box-sizing: border-box;
box-sizing: border-box;
}
建議修改:
將表格寬度加寬,使內文不過度換行,並增加水平滾輪供使用者左右滑動檢視。
做法:
- 在表格外層的form標籤中加入
overflow: auto;。
位置:https://qrc.afa.gov.tw/Browser/css/cb_inner2015.css?v=201804261:1
body, h1, h2, h3, h4, h5, h6, p, blockquote, th, td, div, dl, dt, dd, ul, ol, li, pre, code, form, fieldset, legend, input, button, textarea, select {
margin: 0;
padding: 0;
overflow: auto;
}
- 更改表格寬度為
180%。
位置:https://qrc.afa.gov.tw/Browser/css/cb_inner2015.css?v=201804261:5
@media screen and (max-width: 480px)
.producer-list {
width: 180%;
margin-bottom: 20px;
-webkit-box-sizing: border-box;
box-sizing: border-box;
}
補充:
(修正後之截圖)