網站
姓名
吳姿瑩
檢測日期
2018-05-23
檢測裝置
Samsung Galaxy A8 SM-A530F
作業系統 與 瀏覽器版本
Android 7.1.1
Chrome版本:Chrome 61.0.3163.98
解析度(手機螢幕)
360X740 Pixels
是否會自動跳入行動版欄位?
是
壞掉的連結
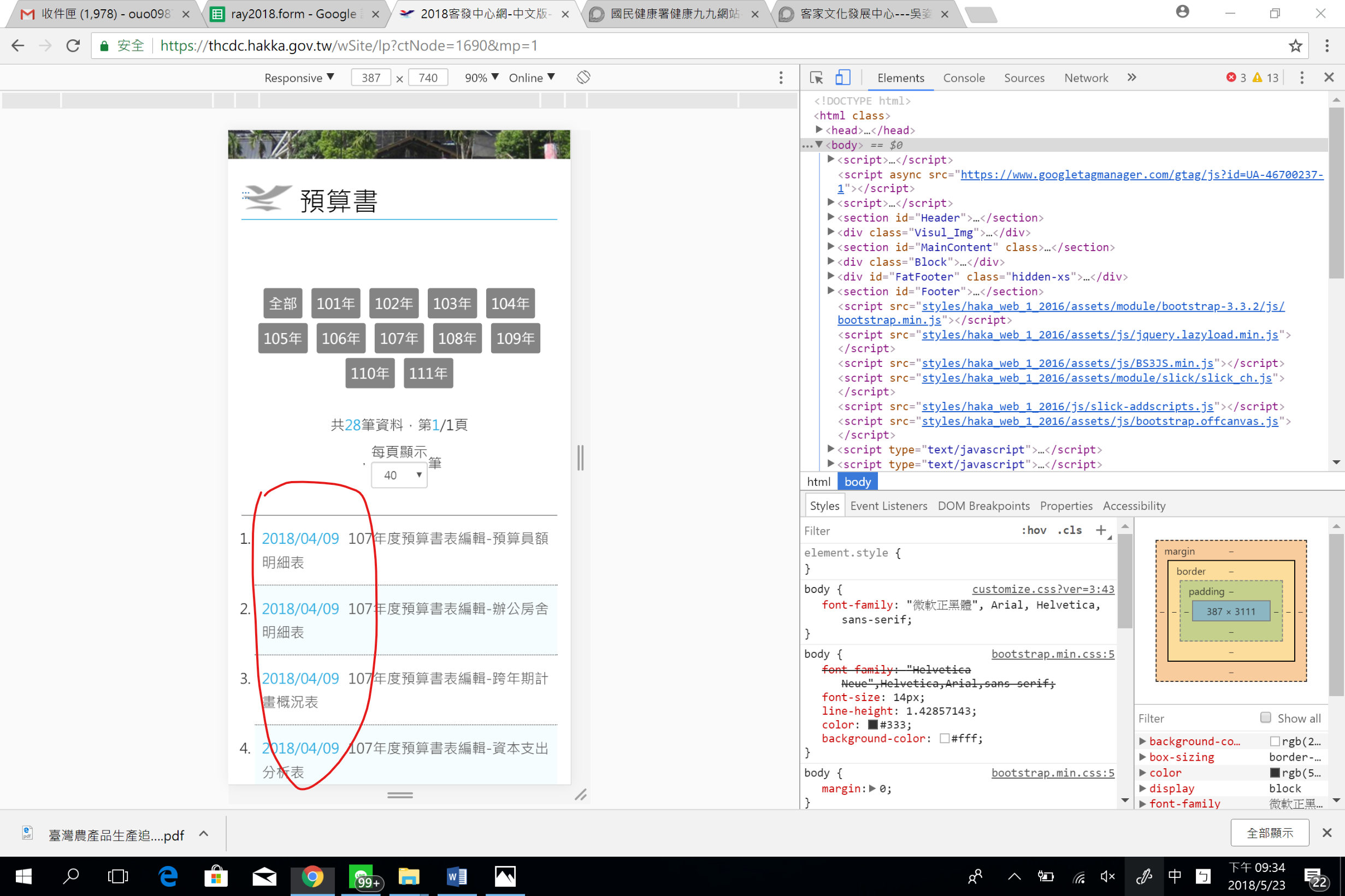
- 首頁>主動公開資訊>預算及決算書>預算書
連結失效(解法回文連結)

跑版(影響閱讀)問題
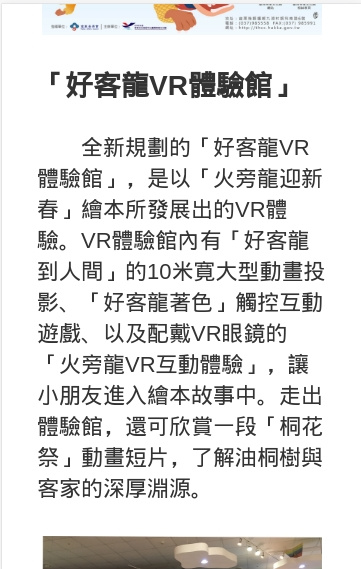
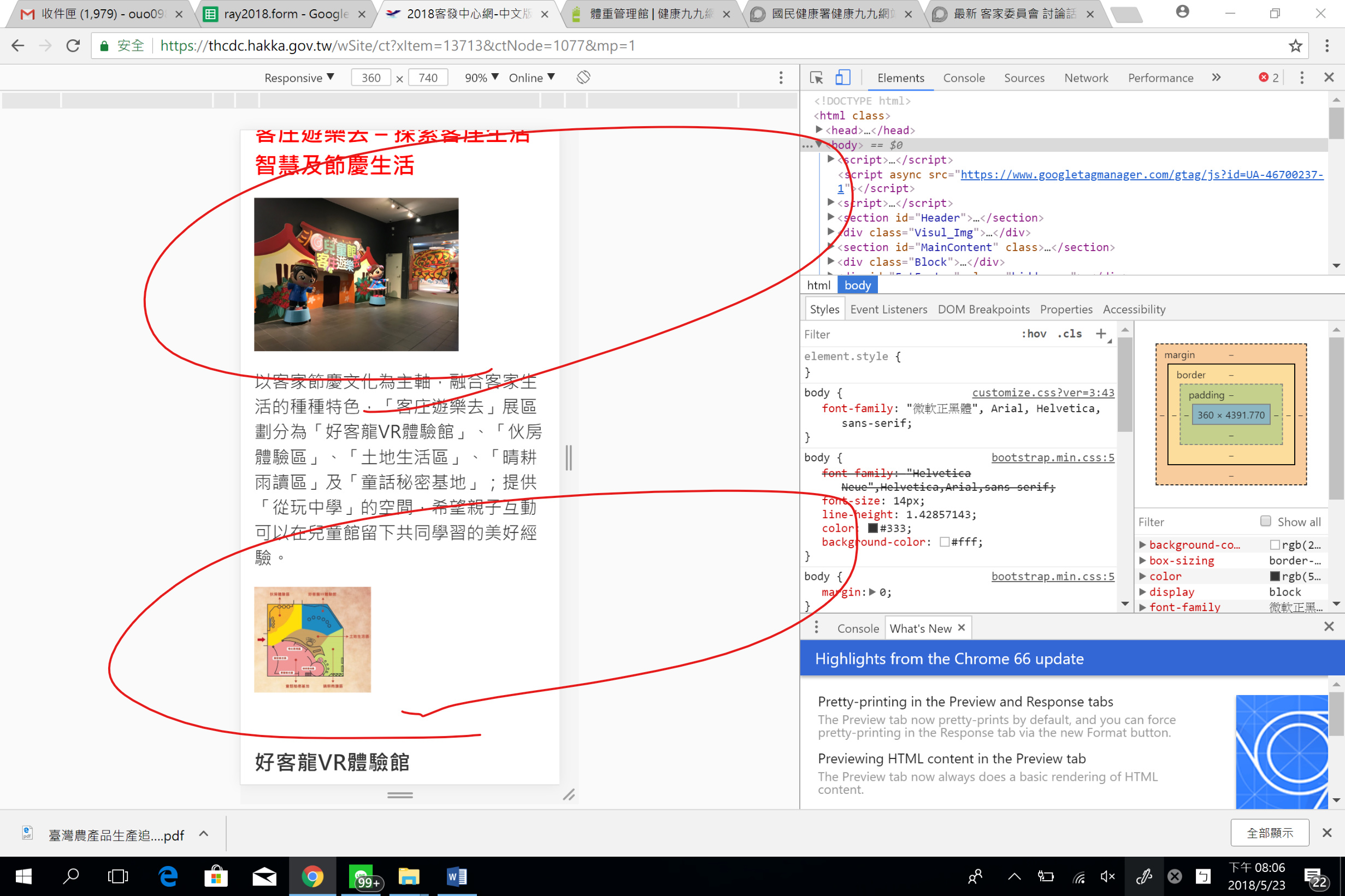
- 首頁>展覽與劇場>臺灣客家文化館>當期特展
圖片格式不一解法回文連結

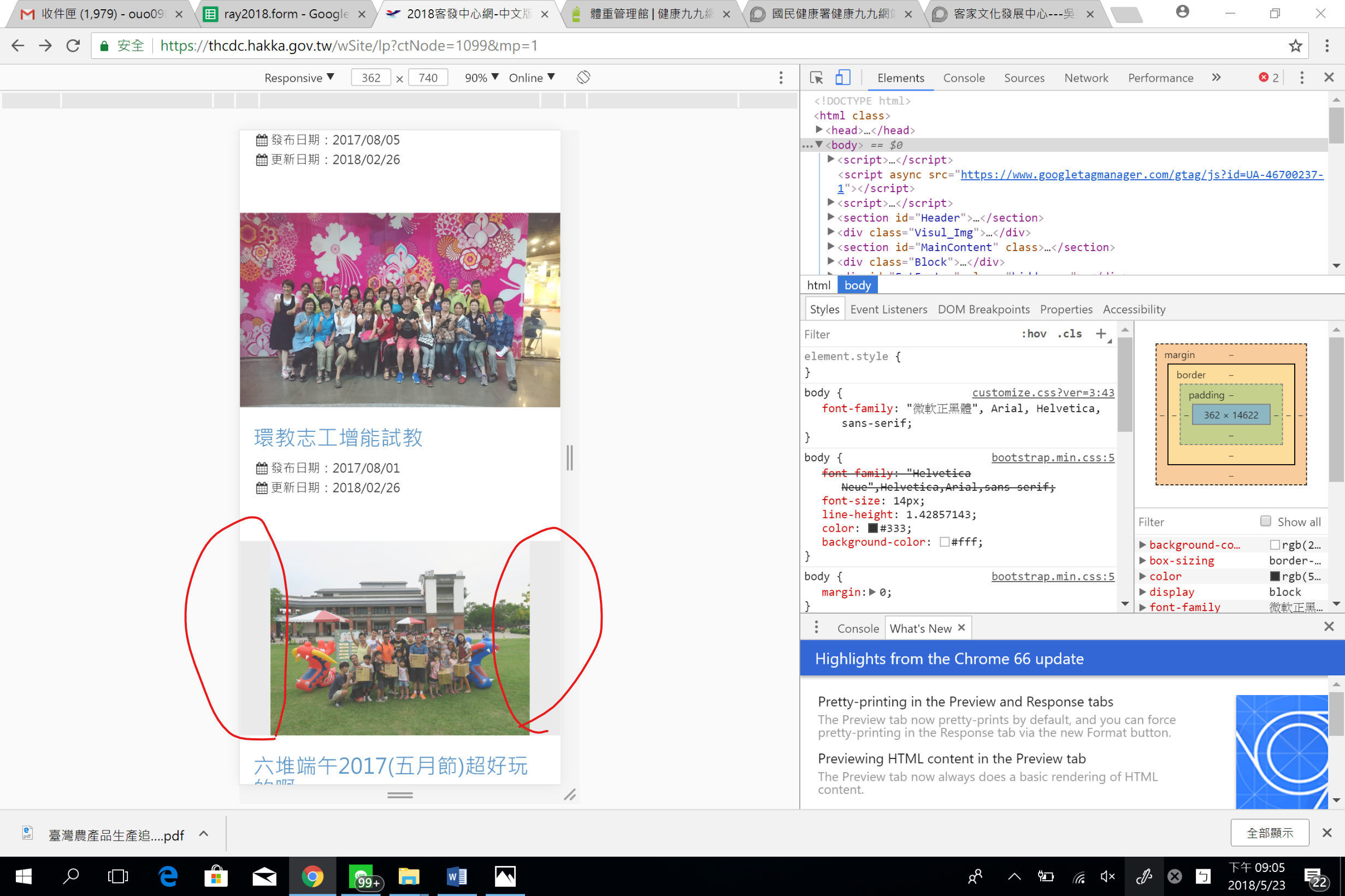
- 首頁>教育與活動>六堆園區>活動成果
圖片格式不一解法回文連結

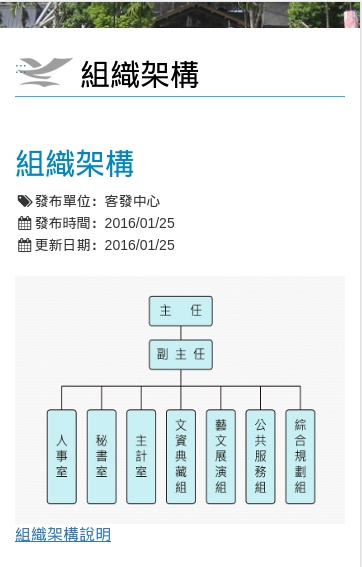
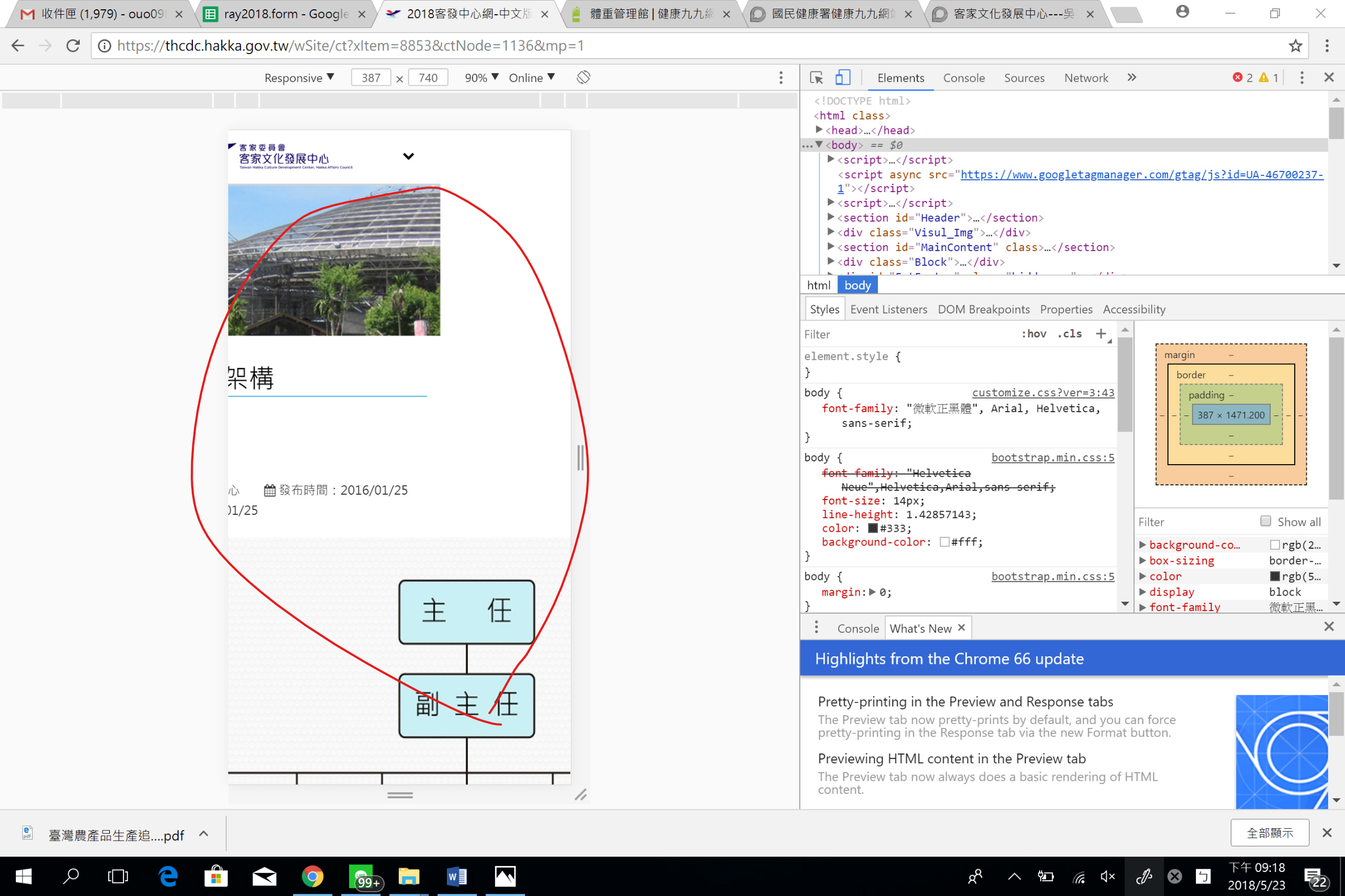
- 首頁>關於客發中心>組織架構
圖片跑版解法回文連結

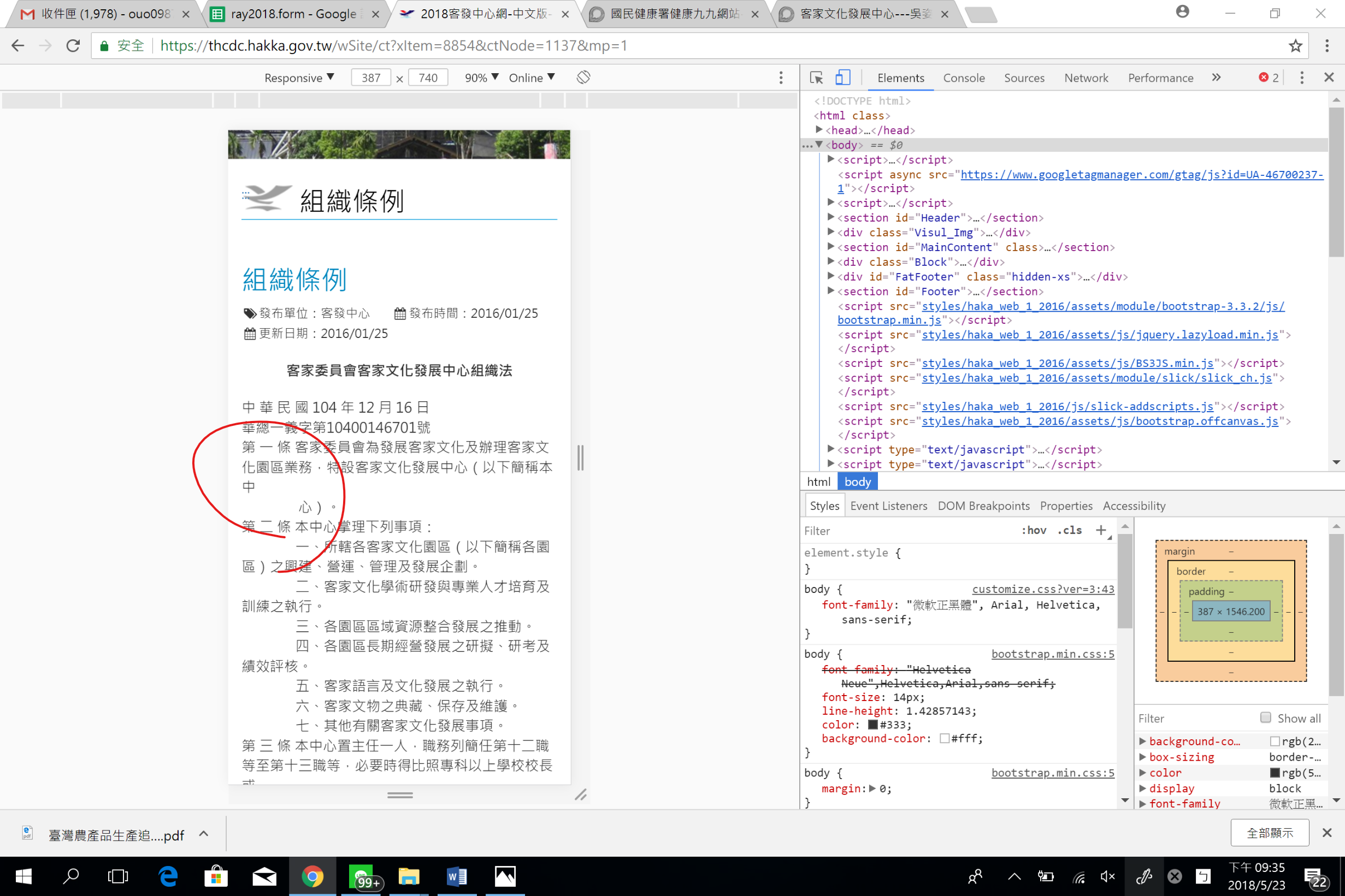
- 首頁>關於客發中心>組織條例
文字跑版解法回文連結

無法操作的網頁元素(如按鈕不能按、選單不能選等)
無
出現亂碼
無
不能用的外掛程式(Flash、ActiveX、Applet、Silverlight、…)
無
網站載入緩慢(相對一般網站)
無
閱讀模式
我是安卓
其他(無法判斷屬於以上那個分類的都放在這邊)
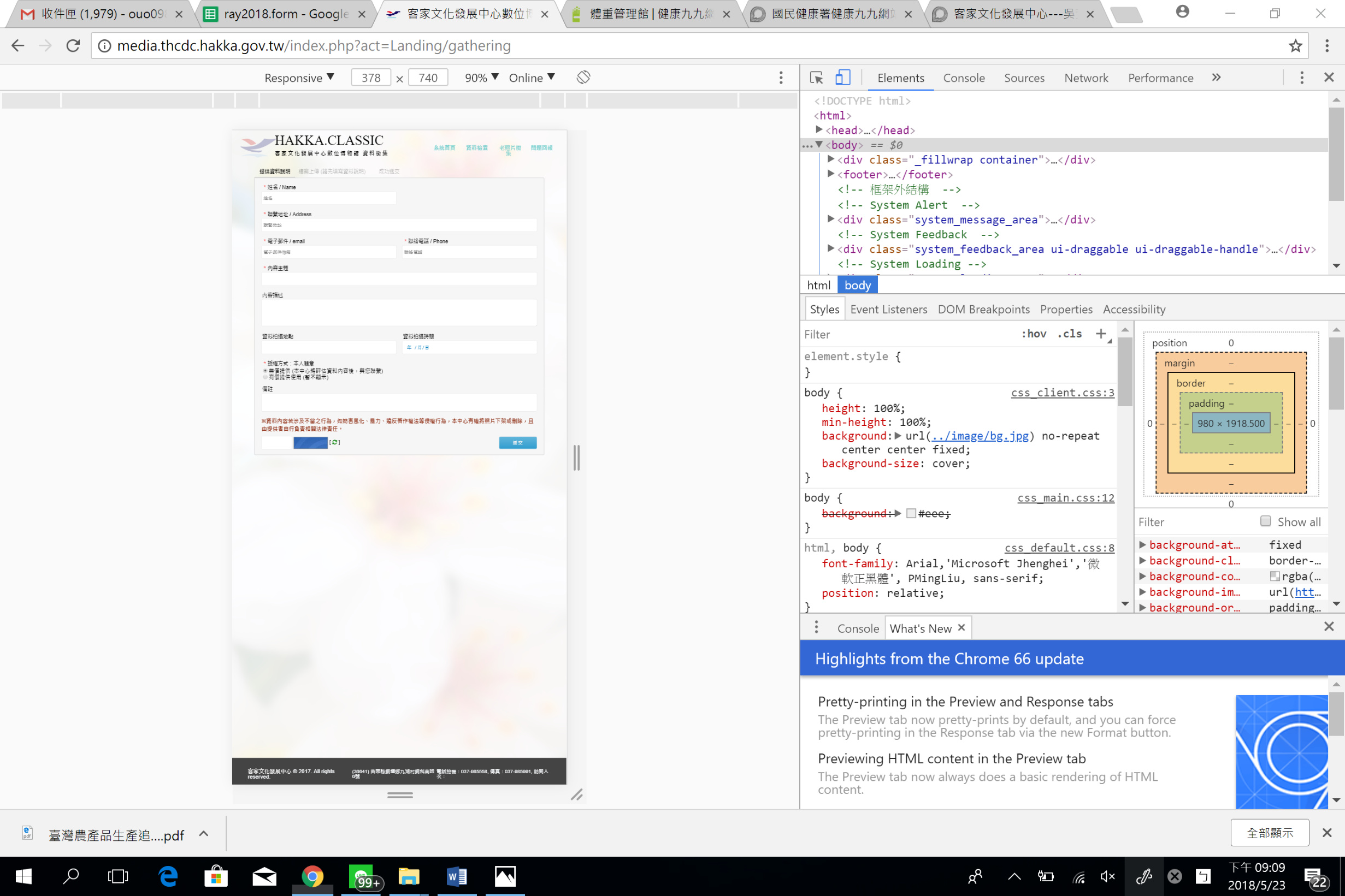
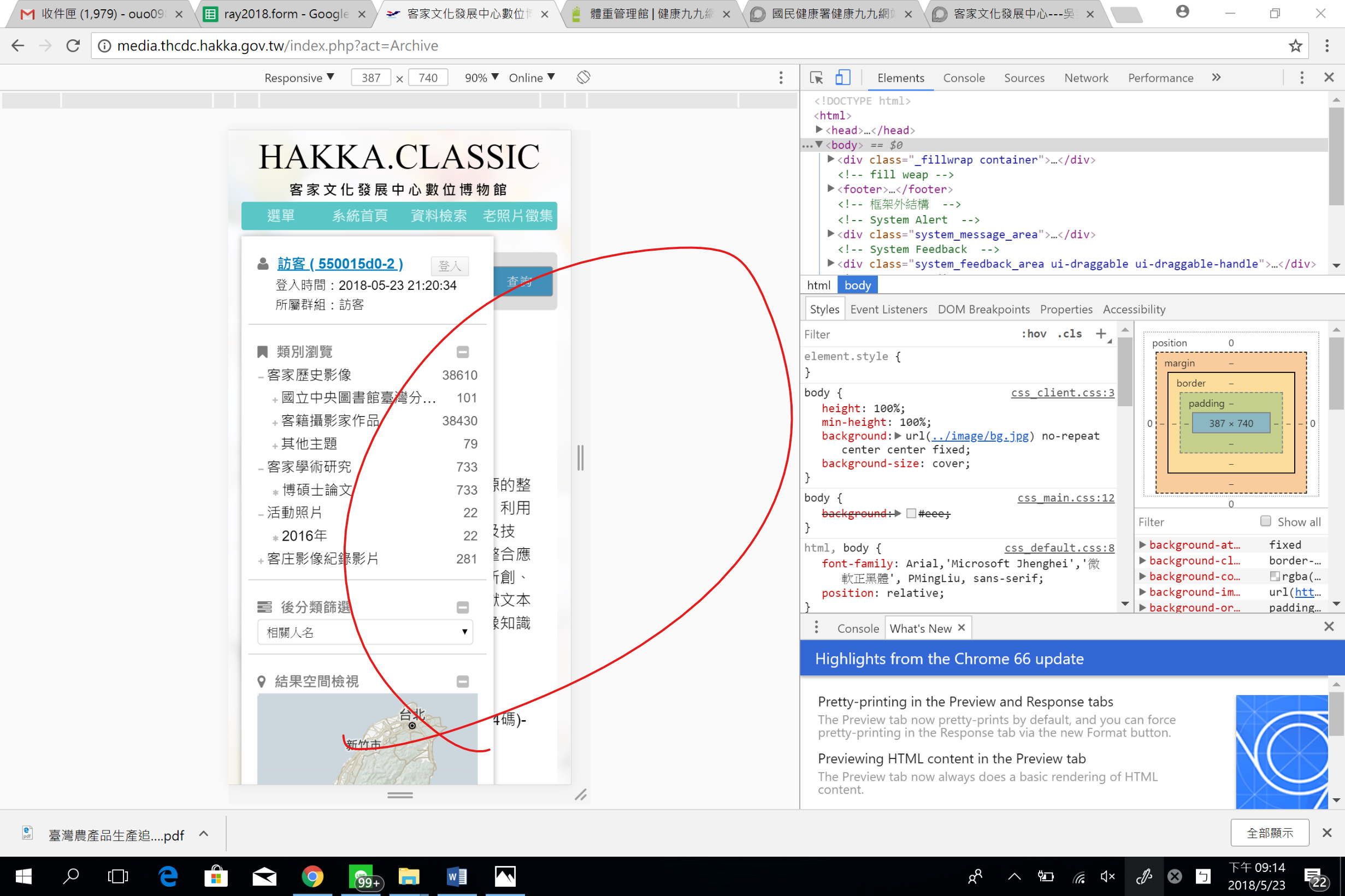
- 首頁>研究典藏與圖書>數位典藏>客家文化發展中心數位博物館 影音平台>歷史影像老相片徵集
非行動版網頁(解法回文連結)