問題:
可能原因:
兩個標題已有更改做區隔。
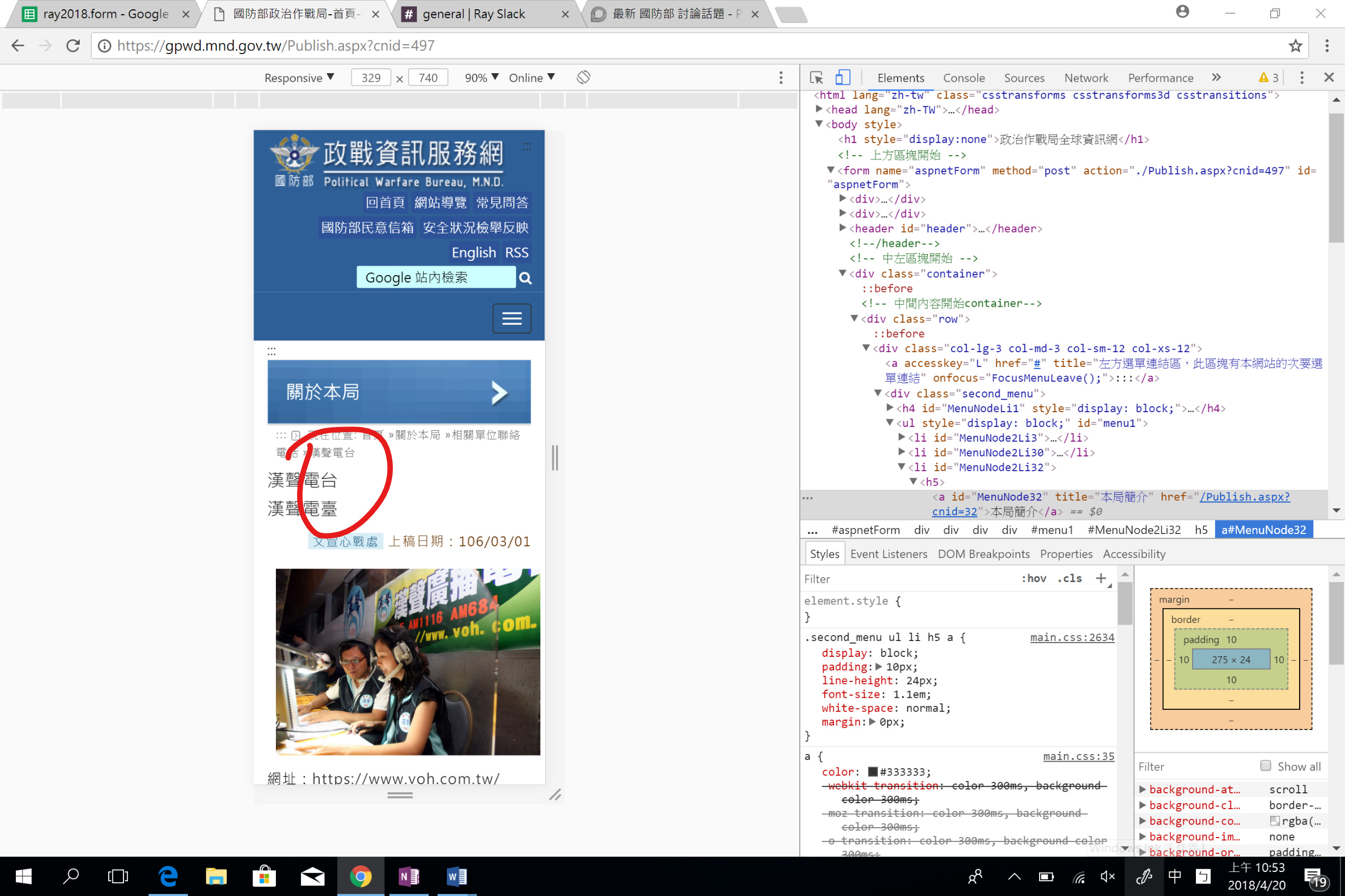
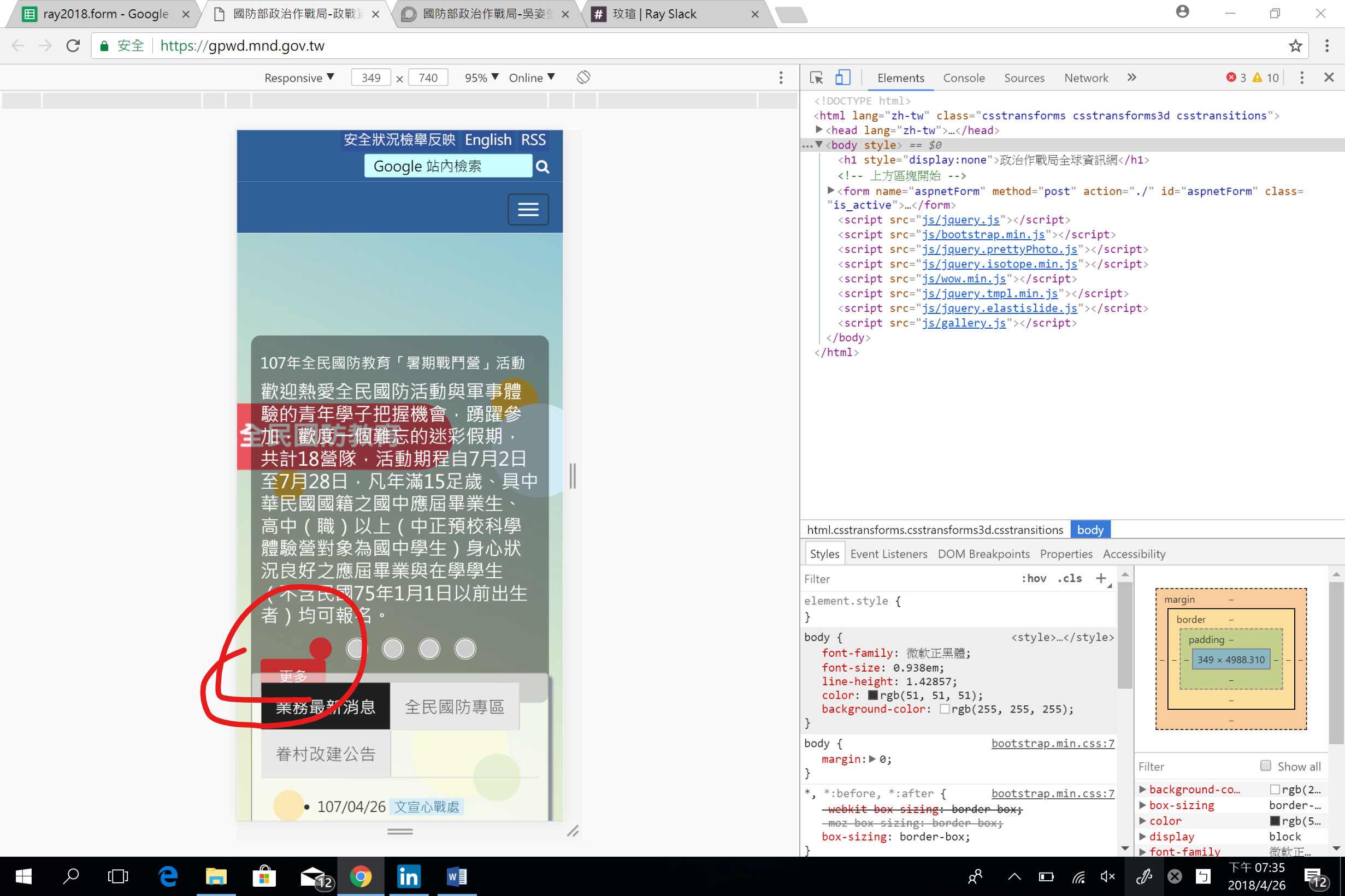
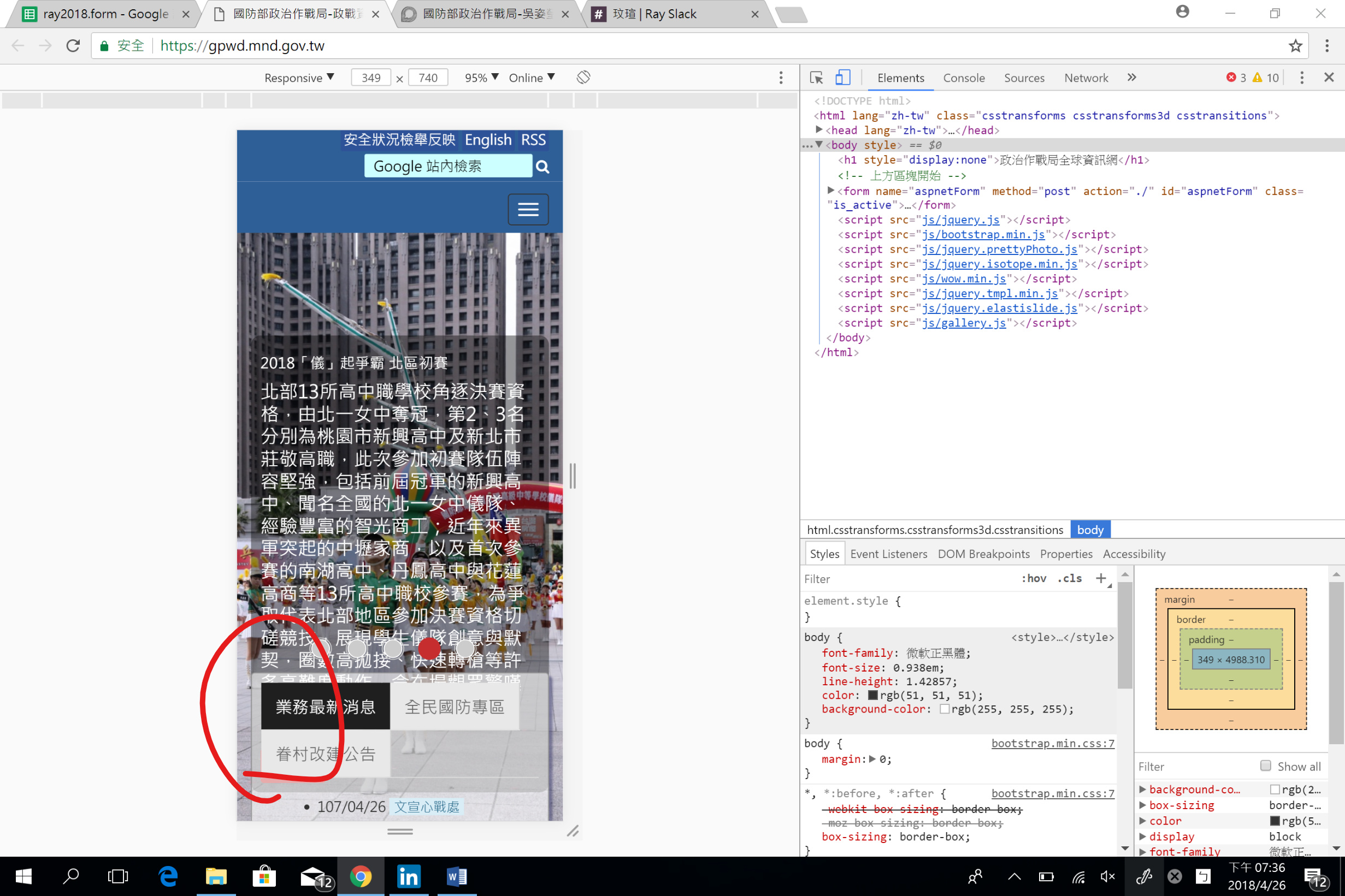
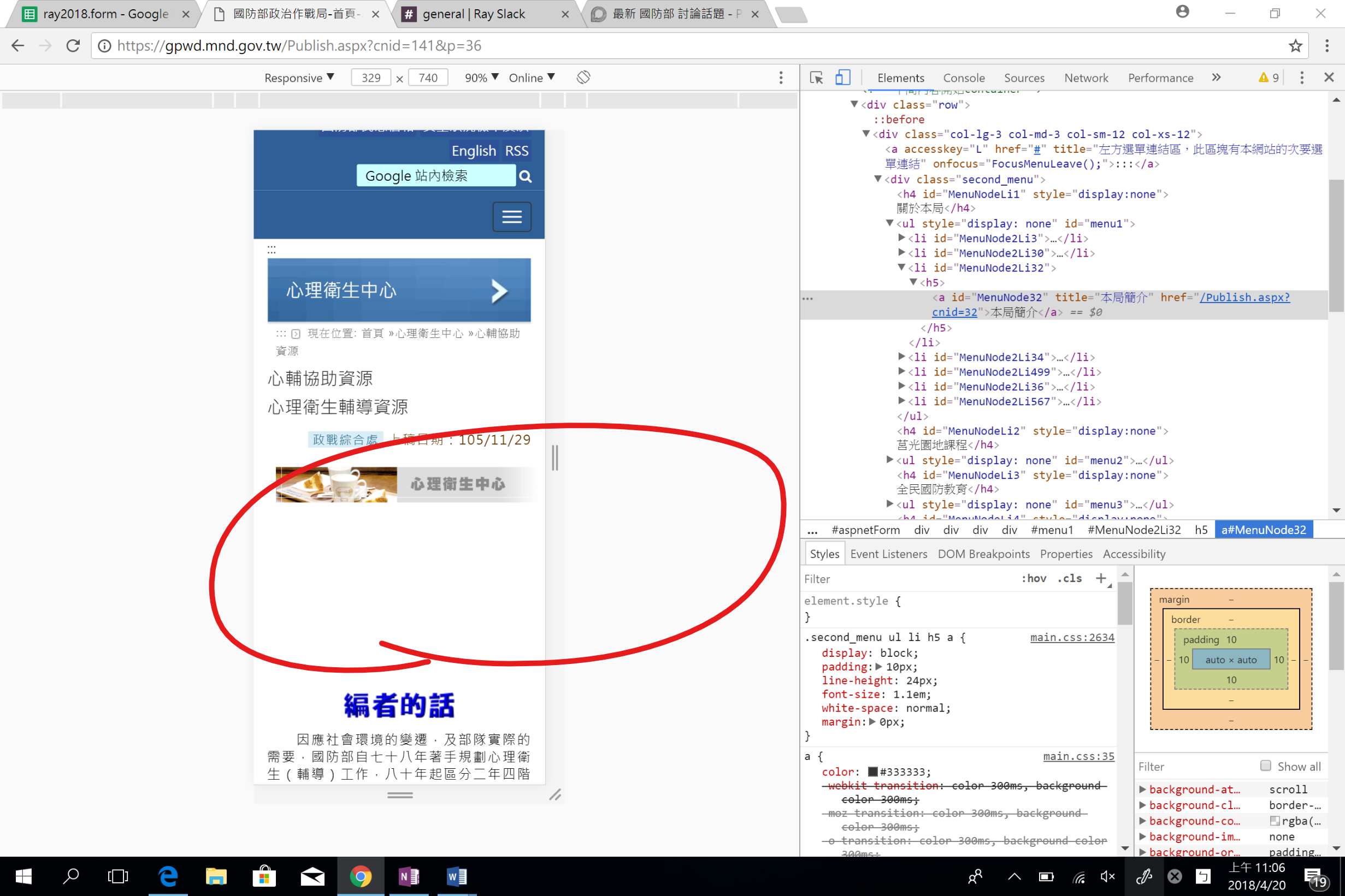
如圖:

建議修改:
保留美化過的標題,將第二個小標題移除。
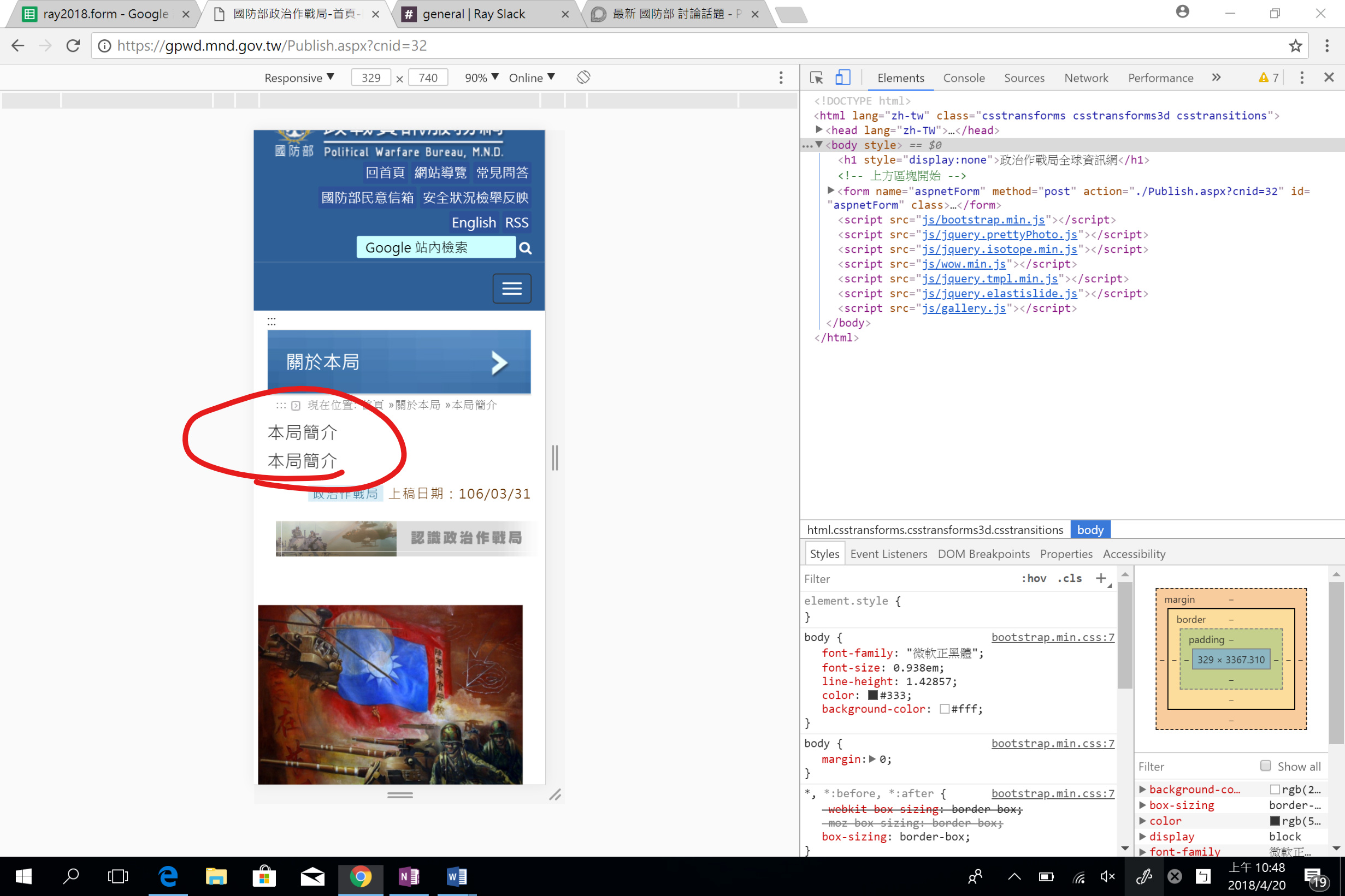
位置: view-source:國防部政治作戰局-首頁-關於本局-政戰局簡介
470行
將此行<h2>本局簡介</h2>刪除。
補充:
(修正後之截圖)

問題:
可能原因:
標題欄寬受限。
原始程式:
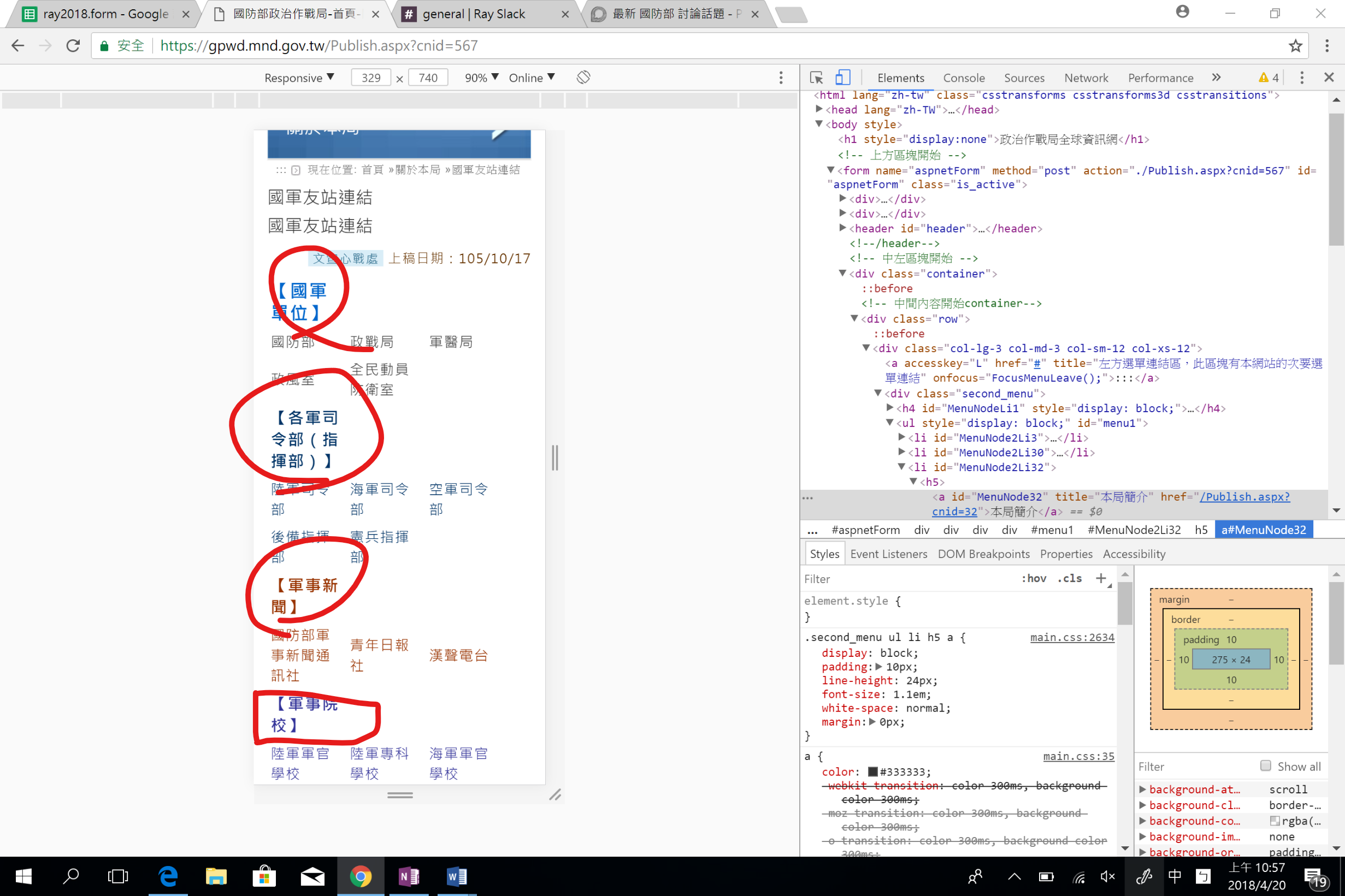
位置:view-source:國防部政治作戰局-首頁-關於本局-國軍友站連結
477行
<tr>
<td class="style13" style="background-color: white" width="33%"><a id="ds__ctl0_HyperLink9"><font color="#0066cc" size="4"><strong><span style="font-size: 1.15em">【國軍單位】</span></strong></font></a></td>
<td class="style16" style="background-color: white" width="33%"><font size="3"> </font></td>
<td style="background-color: white" width="33%"><font size="3"> </font></td>
</tr>
建議修改:
將標題標籤加入colspan="3",並把後兩行<td></td>刪除。
<tr>
<td colspan="3" class="style13" style="background-color: white" width="33%"><a id="ds__ctl0_HyperLink9"><font color="#0066cc" size="4"><strong><span style="font-size: 1.15em">【國軍單位】</span></strong></font></a></td>
</tr>
補充:
(修正後之截圖)

問題:
可能原因:
youtube供嵌入用的iframe原始碼是固定尺寸,因此無法隨著螢幕縮放。
原始程式:
位置:view-source:國防部政治作戰局-首頁-莒光園地-文宣影片
475行
<p align="center">
<iframe title="捍衛領空,捨我其誰" height="315" src="https://www.youtube.com/embed/r_GaTpuDtJA" frameborder="0" width="560" allowfullscreen="" allow="autoplay; encrypted-media"></iframe>
</p>
建議修改:
- 在
<head></head>中新增以下CSS。
.video-container {
position: relative;
padding-bottom: 56.25%;
padding-top: 30px;
height: 0;
overflow: hidden;
}
.video-container iframe, .video-container object, .video-container embed {
position: absolute;
top: 0;left: 0;
width: 100%;
height: 100%;
}
- 在youtube提供的iframe原始碼外層加入
<div class="video-container"></div>。
<p align="center">
<div class="video-container">
<iframe title="捍衛領空,捨我其誰" height="315" src="https://www.youtube.com/embed/r_GaTpuDtJA" frameborder="0" width="560" allowfullscreen="" allow="autoplay; encrypted-media"></iframe>
</div>
</p>
補充:
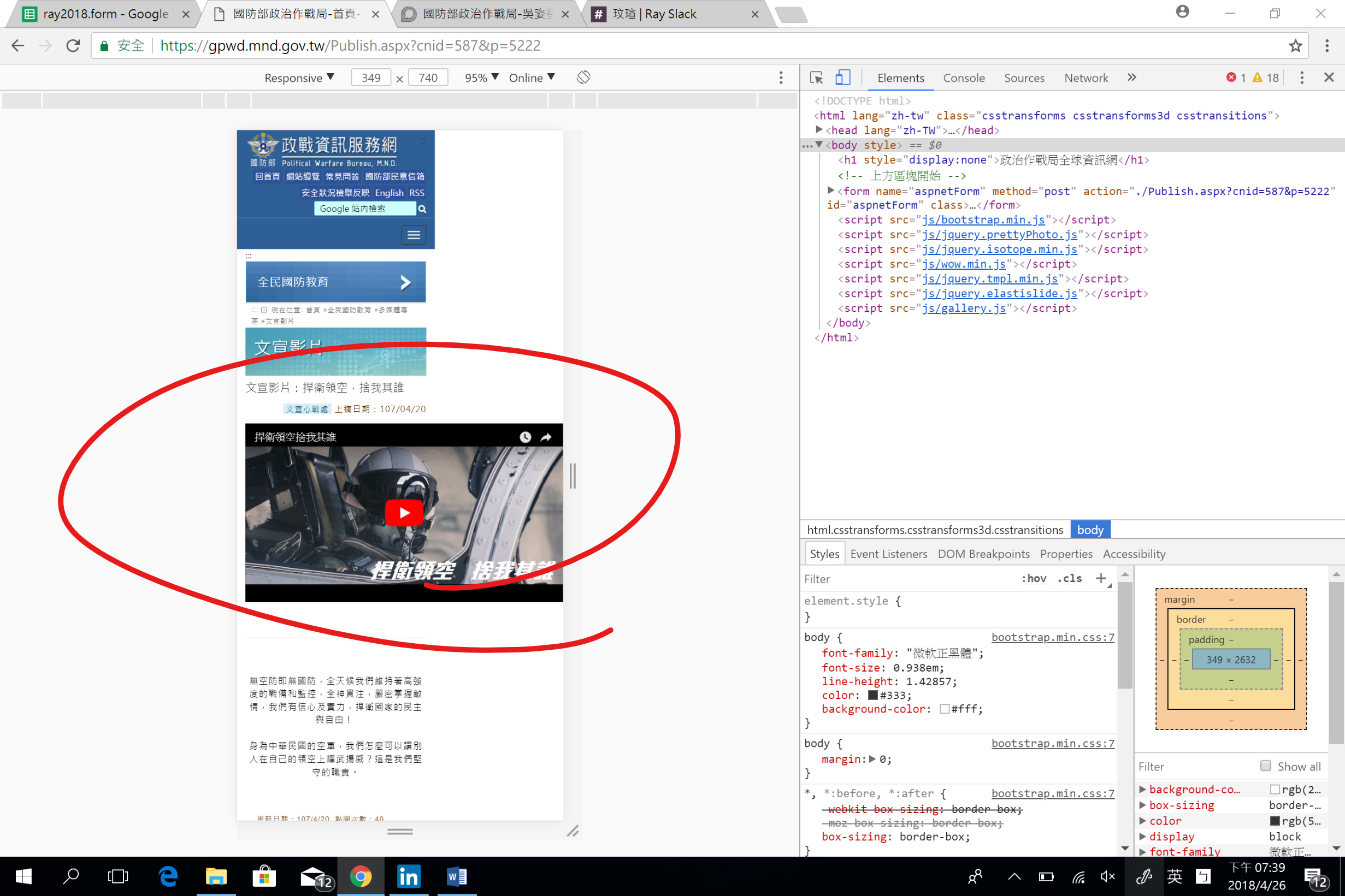
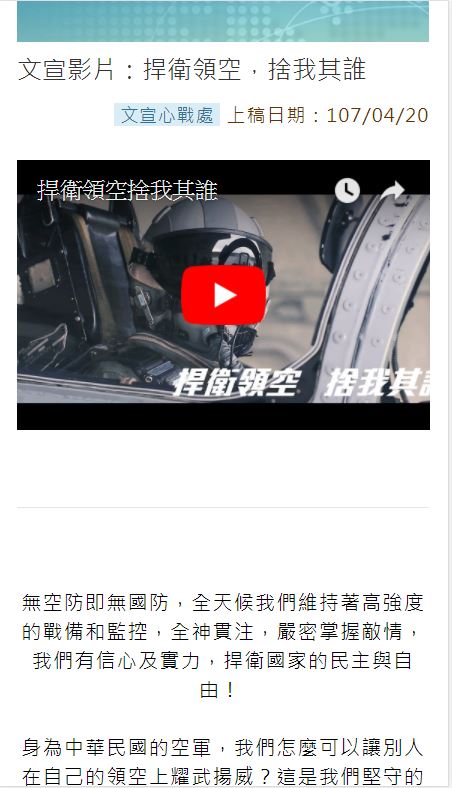
(修正後之截圖)

問題:
可能原因:
表格寬度設為固定數值,導致跑版。
原始程式:
位置:view-source:國防部政治作戰局-首頁
475行
<table style="height: 310px; width: 872px" cellspacing="1" cellpadding="1" width="872" summary="政府資訊公開" border="0">
建議修改:
將寬度改為百分比。
<table cellspacing="1" cellpadding="1" width="100%" summary="政府資訊公開" border="0">
補充:
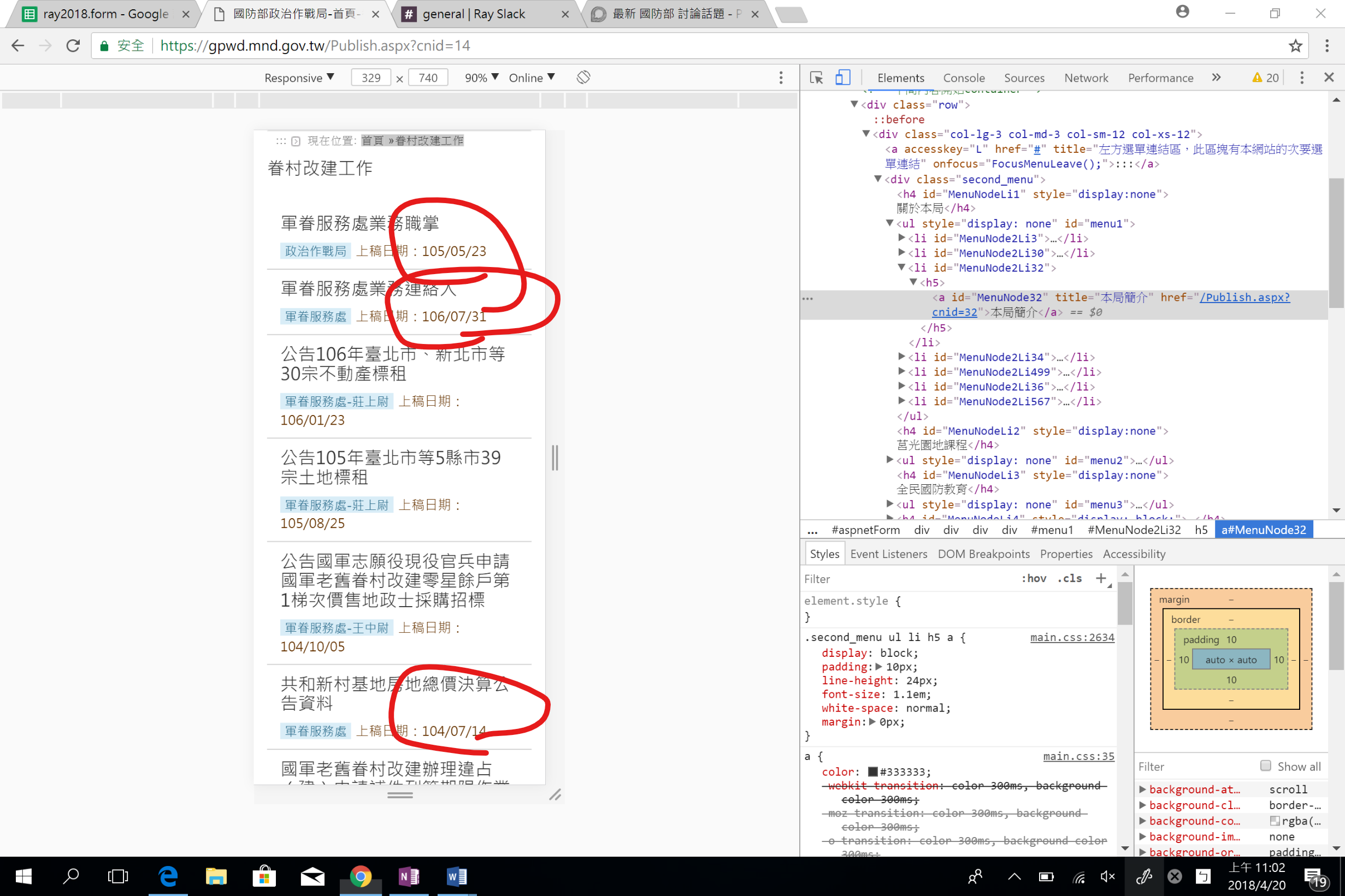
(修正後之截圖)