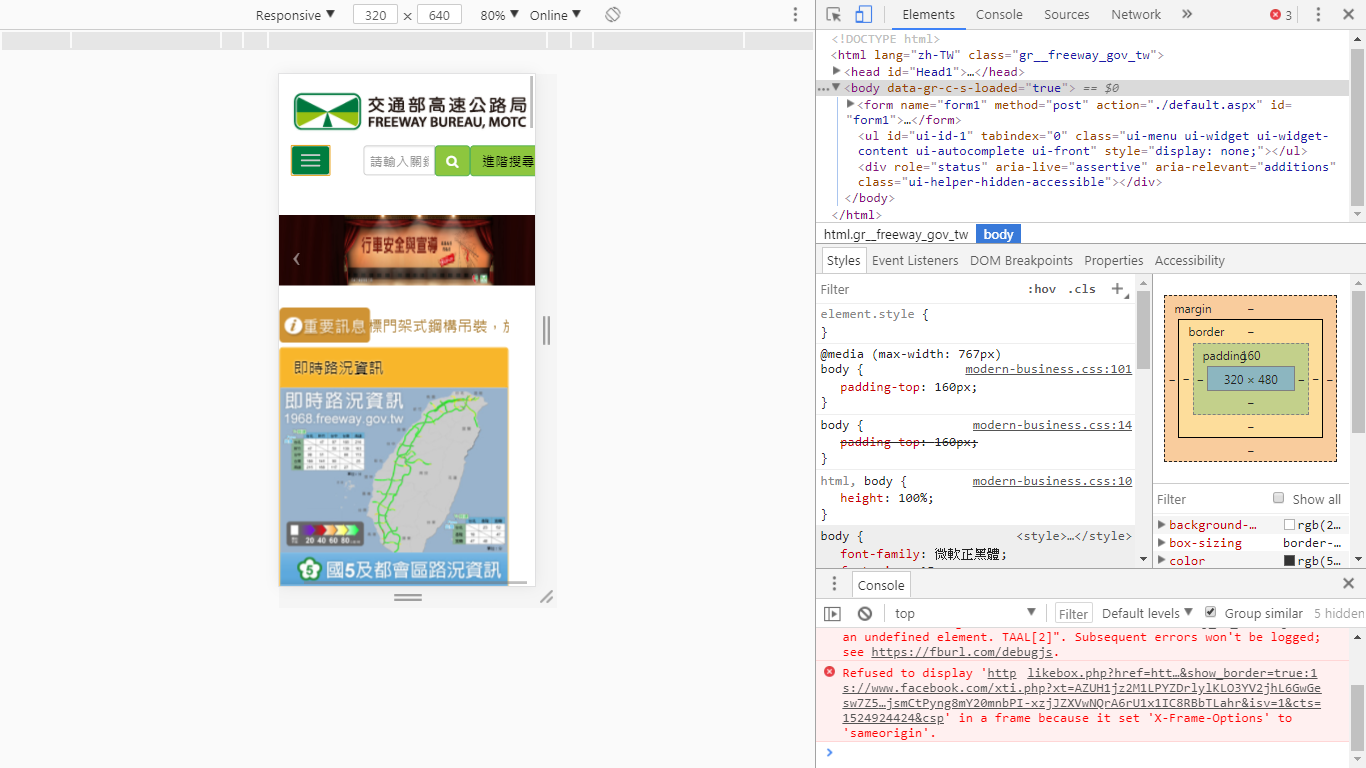
問題
可能原因

我這邊看起來是沒問題
當然有可能是因為用了table,也有用bootstrap的框架,但是不知道為什麼就是不用bootstrap的table-responsive的這點有關
問題
可能原因
無論是在手機版上,或是電腦版我這邊看起來都沒有這個問題
其次其實不太會有人「用電腦開手機版網頁」(除了像我們這樣測試之外)
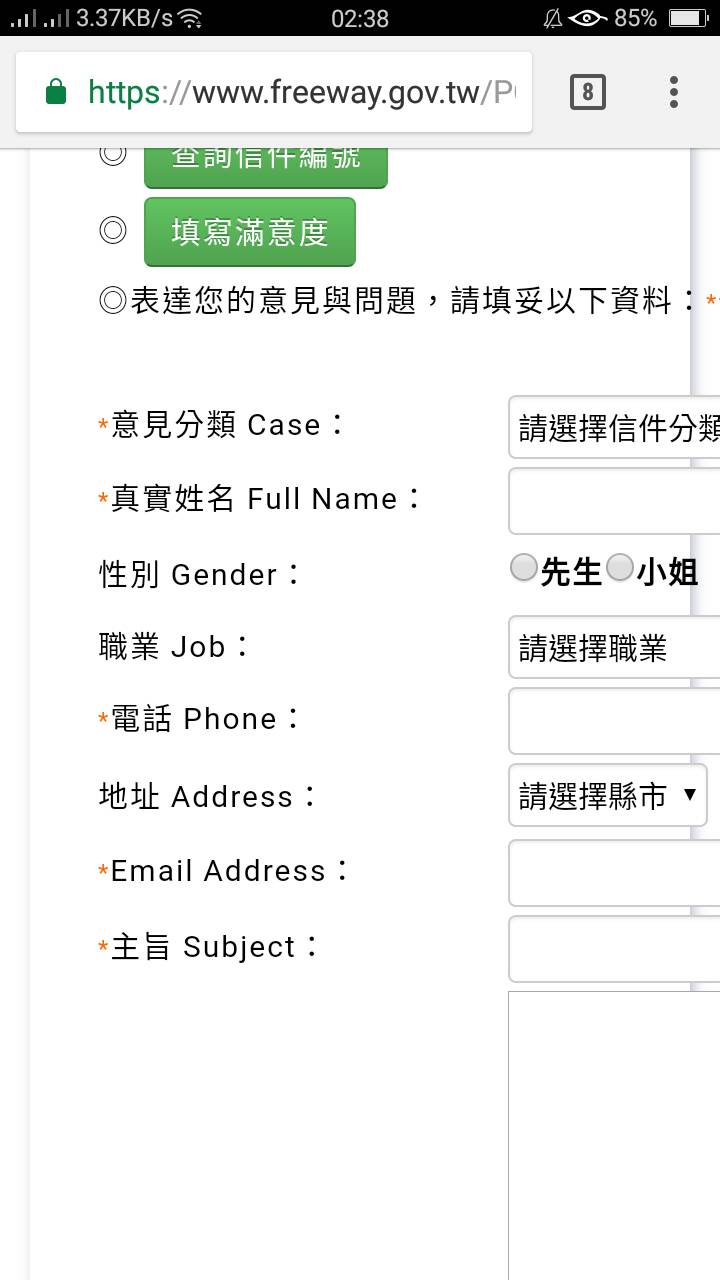
問題
可能原因
跟前面的問題差不多,不太會用bootstrap,排版全部都是用margin硬調hack出來的
一開始的「本局歷任首長名冊」會分兩行是因為「align:left」+「text-indent」去暴力調出來的
只要螢幕解析度跟原本調的有一點點差異,排版就會開始不一樣了
表格跟前面一樣沒用table-responsive,用了超出畫面的部份就會以滾輪的方式供使用者左右滑動
不過更神奇的是,表格裡面還可以充滿各種margin這點倒是讓我大開眼界,硬要用這種方式排版,不用說是bootstrap了,連神仙下凡都很難救
看得出來表格內部應該是比較早的人寫的網頁,而整個網頁框架後來應該有重新修過一次,不過像是這些歷史資料的表格應該是原封不動塞進bootstrap grid裡面
建議修改
就像前面說的,出問題的地方甚至連像樣的排版都沒有,全部都是由margin決定,雖然之前看到像是table變形之類的都還可以用display: flex救一下,不過這個甚至連display都沒有,上面「本局…」那個就只是一個p tag然後硬要用margin調位置,下面table用了一堆span,真的要把它修到能用還不如重新用bootstrap grid排版
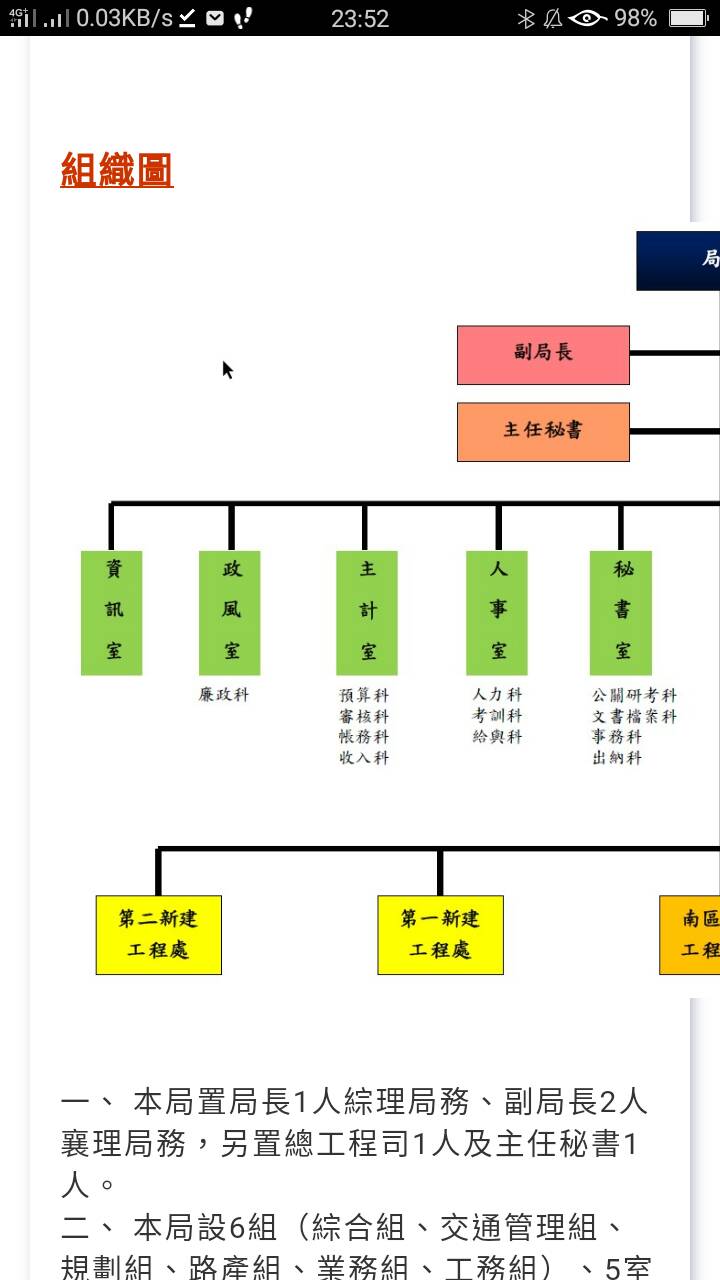
問題
可能原因 & 建議修改
位置:https://www.freeway.gov.tw/Publish.aspx?cnid=540 :924
<p>
<a target="_blank" href="/UserFiles/File/人事室/組織圖1070212.jpg"><img alt="組織圖" src="/UserFiles/Image/Personnel/組織圖1070212(1).jpg" width="800" height="443"></a>
</p>
請考慮世界上不是只有一種解析度,用px當單位的話除非要打算在css那邊@media每一個case
<img alt="組織圖" src="/UserFiles/Image/Personnel/組織圖1070212(1).jpg" width="100%" height="100%">
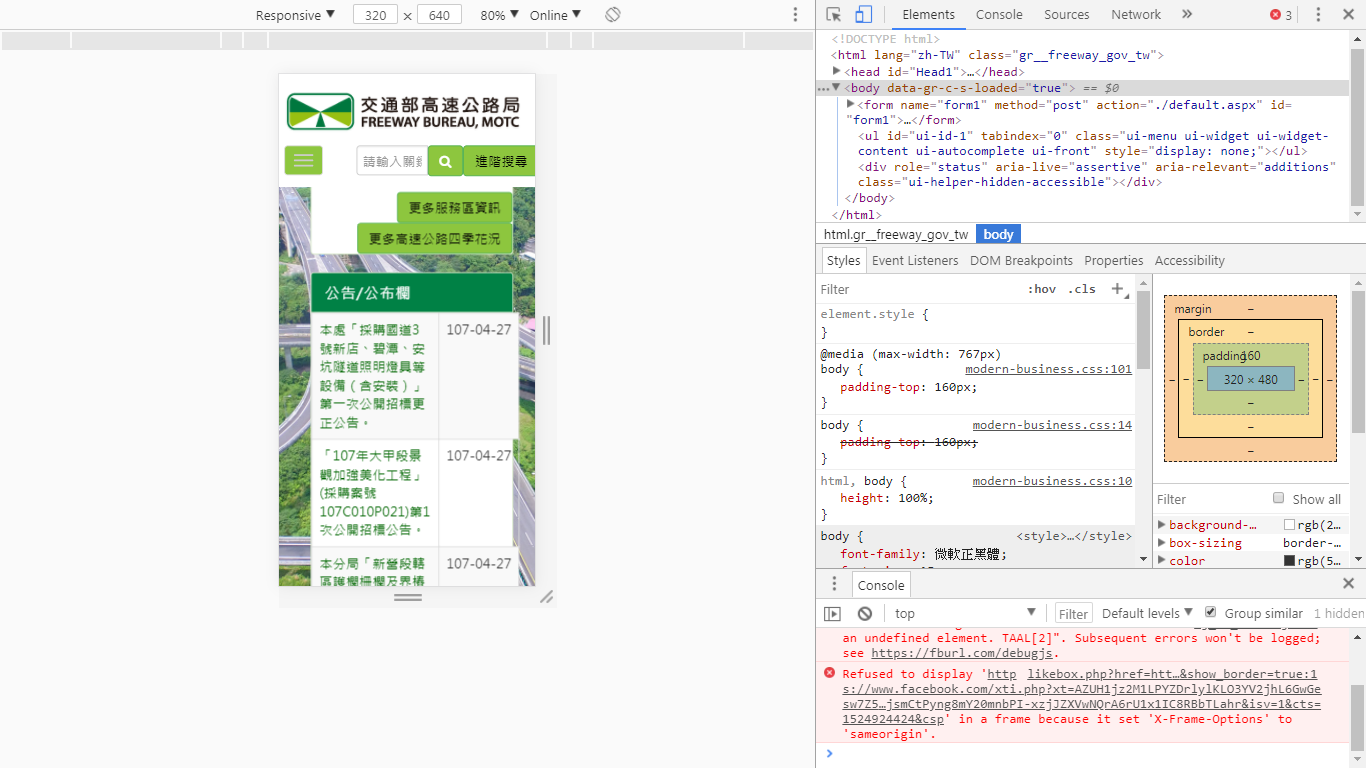
問題
可能原因
bootstrap設定不完全
建議修改
位置:https://www.freeway.gov.tw/default.aspx : 1098
<div id="team-scroller" class="carousel scale">
<div class="carousel-inner">
<div class="item ...
btn指向id=team-scroller,然而真正應該指向的是#myCarousel