網站
姓名
劉佳慧
檢測日期
2018-04-29
檢測裝置
ASUS_Z01KDA
作業系統 與 瀏覽器版本
Android 8.0.0
Chrome版本:Chrome 65.0.3325.109
解析度(手機螢幕)
螢幕解析度 360x640 pixels
是否會自動跳入行動版欄位?
是
壞掉的連結
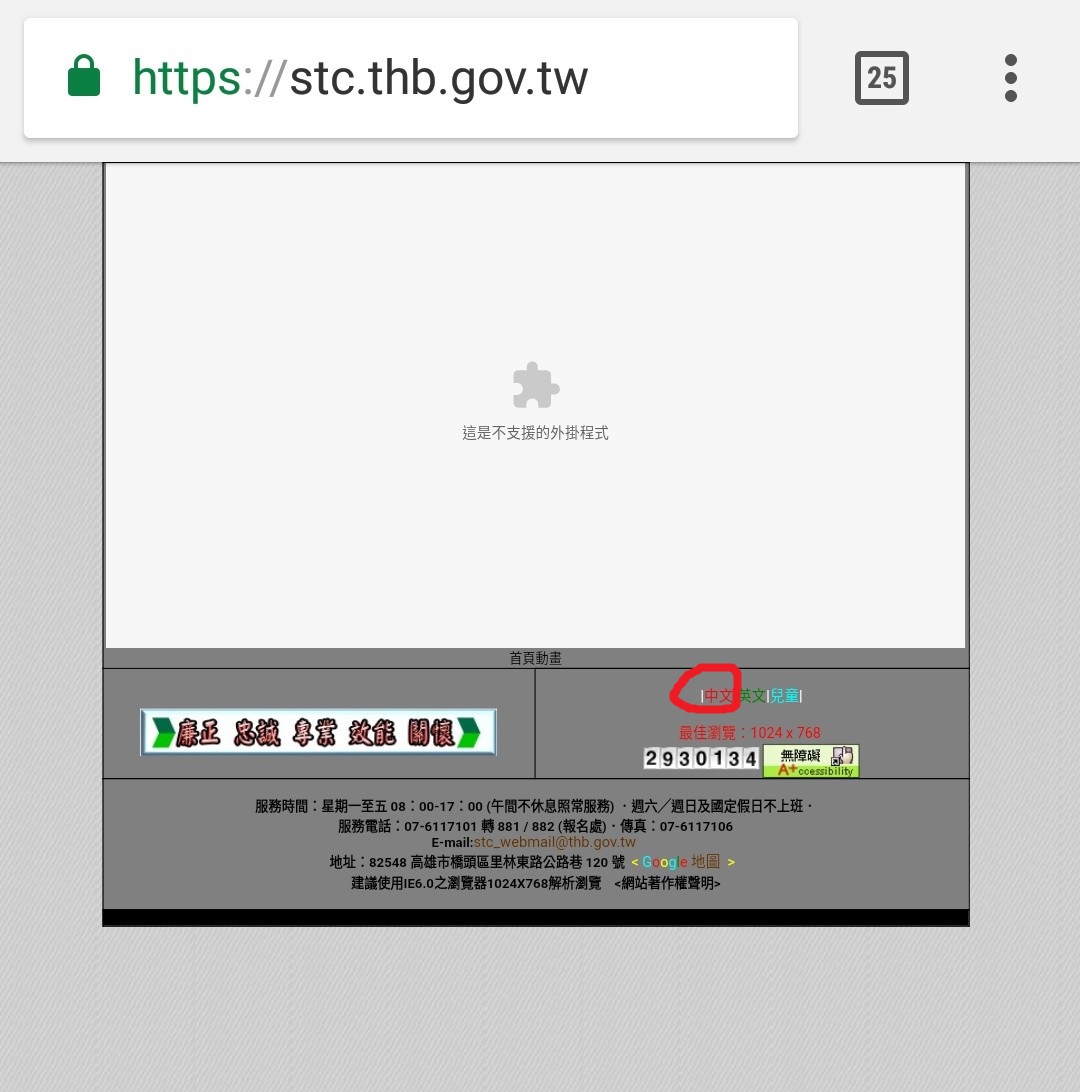
- 首頁 » 本局資訊 » 本局機關 » 訓練機關 : 南部訓練中心 首頁動畫已掛,建議直接連進去中文頁面

- 首頁 » 公路工程 » 快速公路 » 東西向快速公路即時路況 : 連結頁面flash無法使用

- 首頁 » 檔案下載 » 各類文件 » 政府資訊公開 » 委託研究報告 : 多個連結錯誤,例如「16. 西濱快速公路後續建設計畫白沙屯至南通灣段新建工程計畫環境影響說明書變更內容對照表(既有橫交道路銜接處理方式) 」

- 首頁 » 公路工程 » 工地安全專區 » 承包商園地 : 內文連結皆回到首頁
- 首頁 » 熱門頁面區 » 牌照稅稅率 : 回到首頁

- 首頁 » 本局資訊 » 網站連結 » 焦點話題 : 後山公路文物館-Forbidden
- 首頁 » 監理服務 » 業者資訊 » 遊覽車 » 全國大客車禁行及行駛應特別注意路段及時段 : 澎湖縣-Not Found
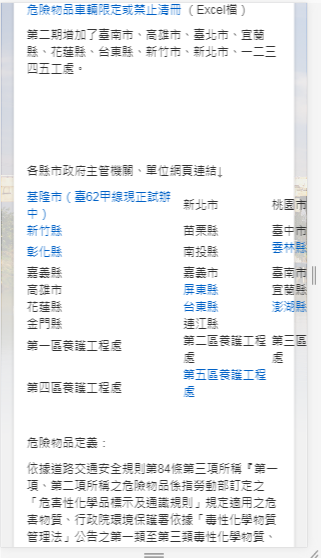
- 首頁 » 監理服務 » 業者資訊 » 危險物品車輛限定、禁止或建議行駛路段 : 澎湖縣-網頁發生錯誤
- 首頁 » 本局資訊 » 網站連結 » 其他機關網站 : 行政院公報-HTTP Status 404
- 首頁 » 監理服務 » 認識監理 » 公示送達 : HTTP Status 404
- 首頁 » 新聞及公告 » 行政公告 » 公示送達 : HTTP Status 404

跑版(影響閱讀)問題
圖片跑版解法回文連結
- 首頁 » 新聞及公告 » 本局新聞 » 訊息公告 : 「抽中第二階段加裝行車視野輔助系統補助請於7月24日洽合格廠商」表格跑版解法同上

無法操作的網頁元素(如按鈕不能按、選單不能選等)
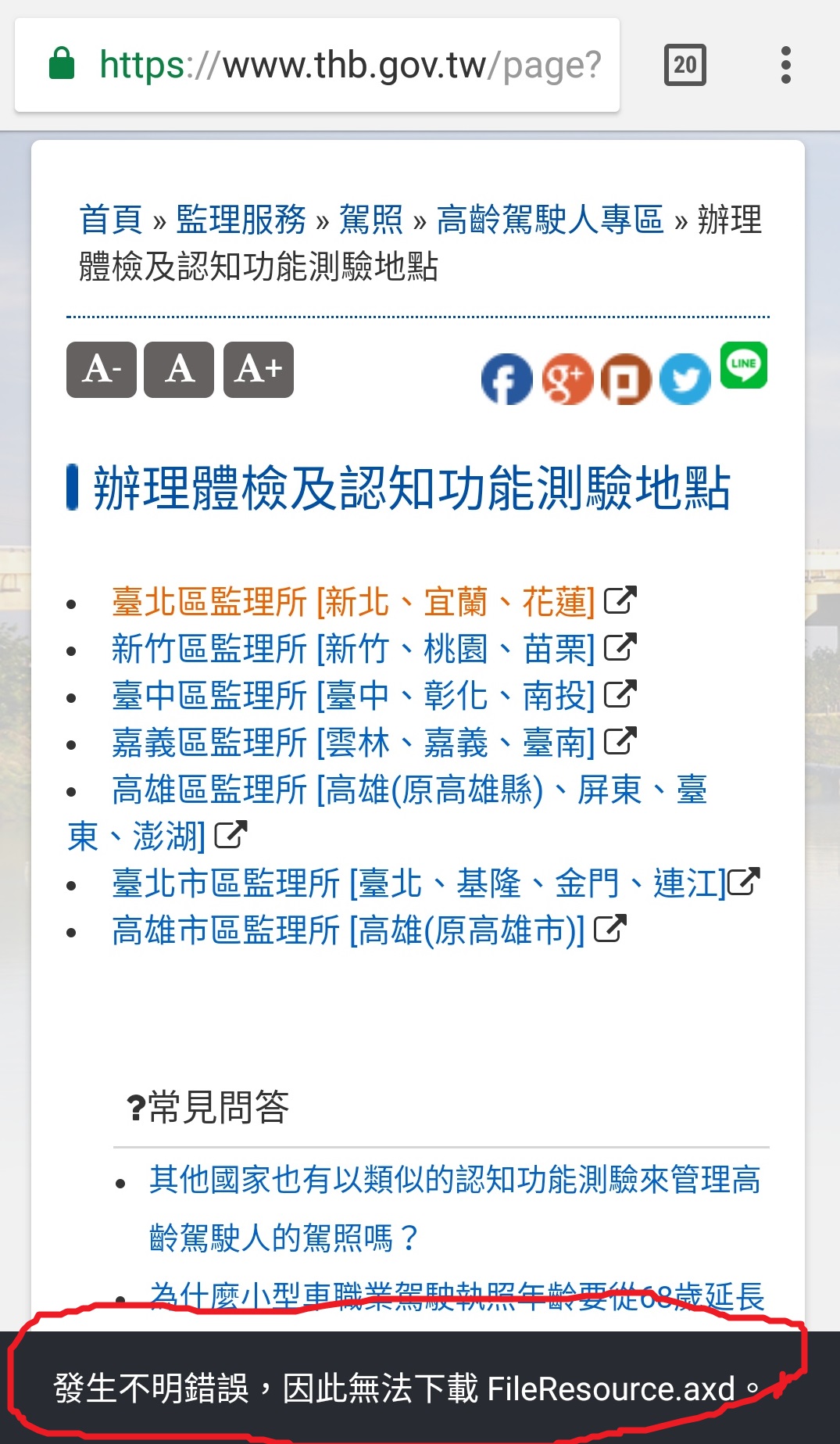
- 首頁 » 監理服務 » 駕照 » 高齡駕駛人專區 » 辦理體檢及認知功能測驗地點 : 臺北區監理所 [新北、宜蘭、花蓮] 出現不明錯誤訊息

出現亂碼
無
不能用的外掛程式(Flash、ActiveX、Applet、Silverlight、…)
無
網站載入緩慢(相對一般網站)
無
閱讀模式
使用Android無閱讀模式
其他(無法判斷屬於以上那個分類的都放在這邊)
- 首頁 » 本局資訊 » 影音及出版品 » 影音
影片嵌入的格式好像不太對,沒有點開全螢幕無法看到影片完整畫面,舉例:首頁 » 本局資訊 » 影音及出版品 » 影音 » 公路類 : 幸福公路鐵馬行「阿里山18號愛情絲路」:吳鳳廟-觸口

對此網站建議(非程式問題皆放置這裡)
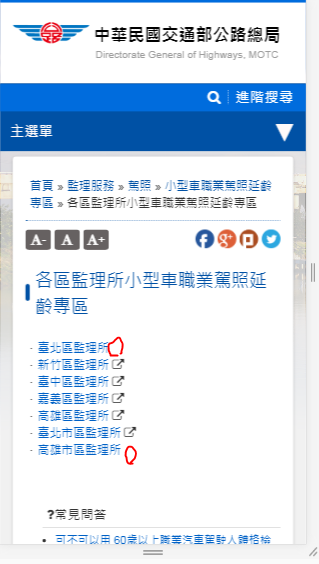
- 有的外部連結有放另開視窗icon,有的沒放,如首頁 » 監理服務 » 駕照 » 小型車職業駕照延齡專區 » 各區監理所小型車職業駕照延齡專區
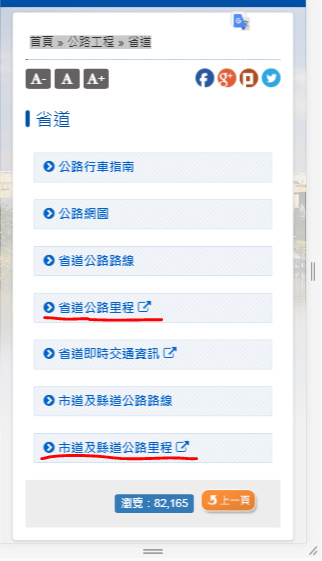
- 首頁 » 公路工程 » 省道 : 「省道公路里程 」、「 市道及縣道公路里程」為檔案連結建議與外部連結使用不同icon


- 首頁 » 意見回饋 » 討論及建議 » 簡薦委改制討論區
建議附上新討論區連結

- 表格幾乎都可左右拖移無跑版問題,但有些地方文字訊息太長導致表格拉的太寬,不易閱讀