網站
姓名
謝茵安
檢測日期
2018-05-03
檢測裝置
SAMSUNG-J700F
作業系統 與 瀏覽器版本
Android 5.1.1
Chrome版本:Chrome 65.0.3325.181
解析度(手機螢幕)
螢幕解析度 360X640
是否會自動跳入行動版欄位?
是
壞掉的連結
首頁>低碳示範社區專區>樂文創產品>有機柚樹認養>了解更多
首頁>低碳示範社區專區>樂文創產品>社頂部落生態旅遊>了解更多
跑版(影響閱讀)問題
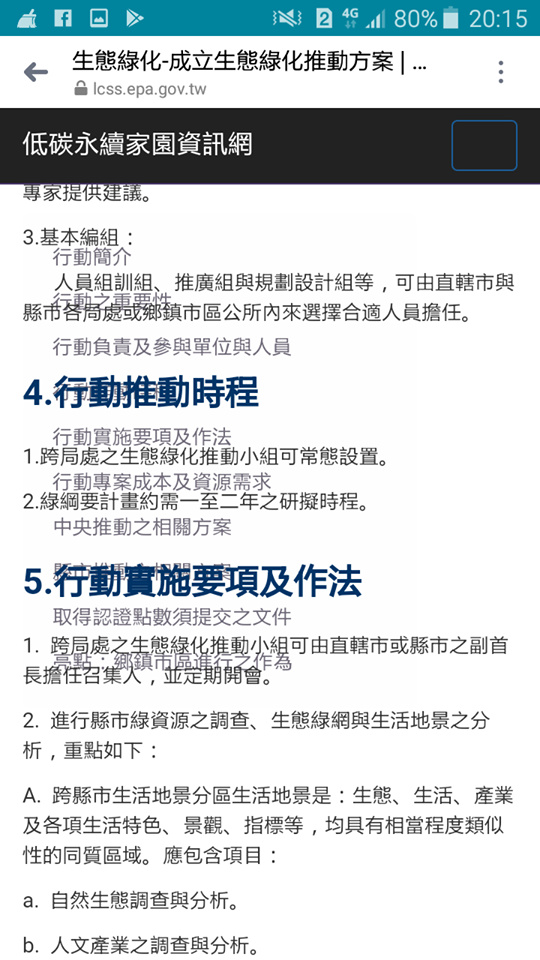
1.內文跑版(該問題嚴重,幾乎每個主選單內的連結介面、新聞區介面都有此問題)
首頁>生態綠化>推動苗木培育>推動苗木培育(1)
首頁>推動綠屋頂>推動綠屋頂(1)
首頁>輪播圖>新聞>【能源小旅行】太陽能百態!盡在永康科技園區
首頁>低碳示範社區專區>邁向有機農業 營造健康村
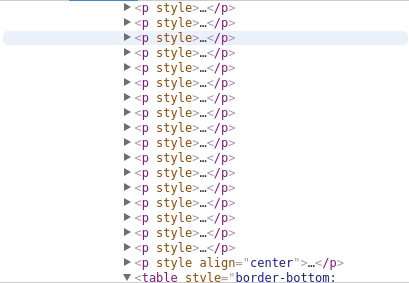
2.程式跑版解法回文連結
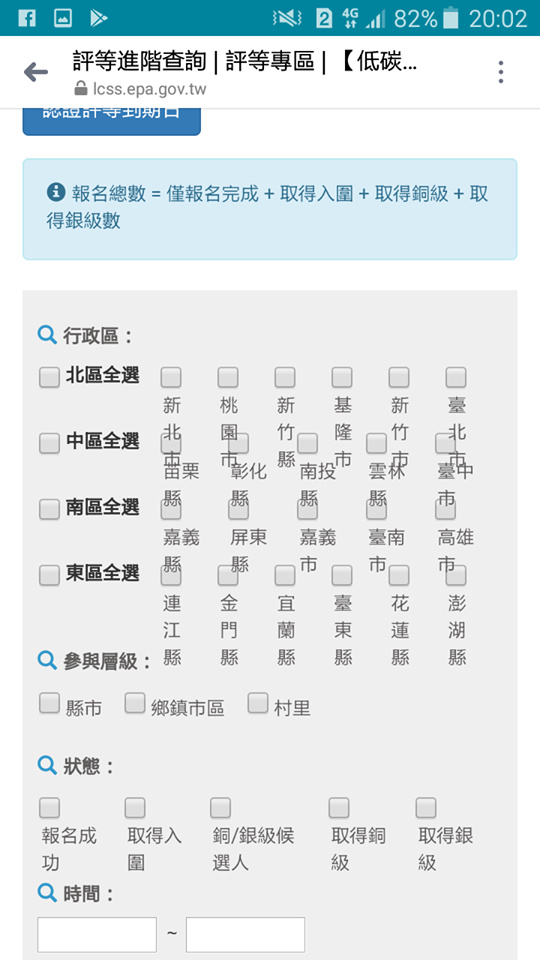
首頁>評等專區>評等查詢>評等進階查詢
首頁>評等專區>評等查詢>運作機能執行排行
首頁>評等專區>評等查詢>行動項目執行排行
首頁>評等專區>評等查詢>行動項目平均審查分數
首頁>評等專區>評等查詢>認證平等完成平均得分
首頁>評等專區>評等查詢>認證平等到期日
首頁>報名專區
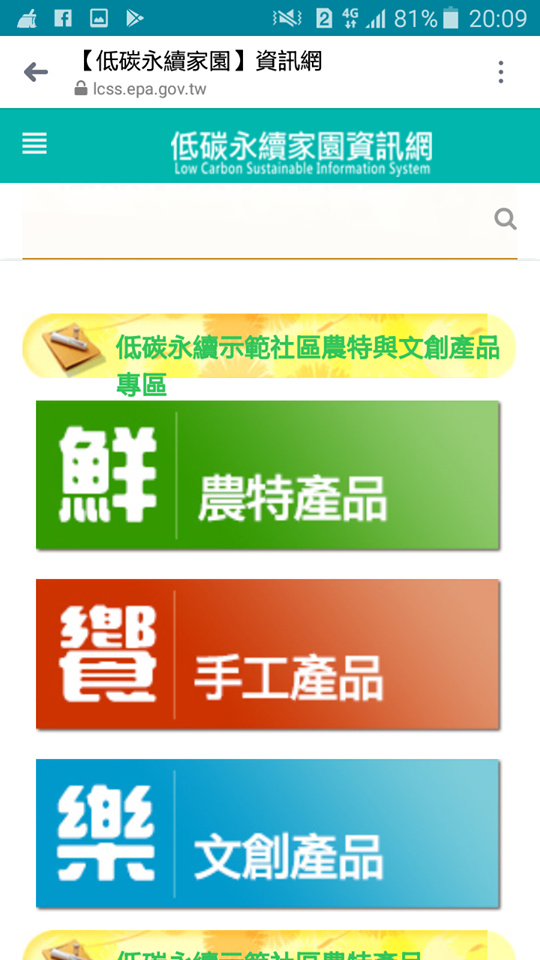
3.標題文字跑掉(多個頁面都有此問題)解法回文連結
首頁>低碳示範社區專區>鮮農特產品
首頁>低碳示範社區專區>鮮農特產品>閱讀更多>「社區」,低碳永續營造的發源地
4.按鈕跑掉(多個頁面都有此問題)
首頁>低碳示範社區專區>鮮農特產品
5.按鈕跑版嚴重(該網頁幾乎每個介面都有此問題)解法回文連結
首頁>生態綠化>推動苗木培育
6.選單跑掉(多個頁面都有此問題)解法回文連結
首頁>綠色運輸>推廣使用電動機車>成功案例
無法操作的網頁元素(如按鈕不能按、選單不能選等)
無
不能用的外掛程式(Flash、ActiveX、Applet、Silverlight、…)
無
網站載入緩慢(相對一般網站)
無
閱讀模式
Android系統
其他(無法判斷屬於以上那個分類的都放在這邊)
1.字體有大有小,小標題有的字太小,這個表格字又突然變超大解法回文連結
首頁>推動安全島綠美化>推動安全島露台窗台花卉綠美化
2.頂端的文字滑下來時不會消失,和下面的資訊重疊,根本無法閱讀。解法回文連結
首頁>歷史專區
對此網站建議(非程式問題皆放置這裡)
1.字體都沒有分段,很難閱讀。(多個頁面都有此問題)
首頁>推動綠農園>推動社區農園(1)
2.該網站跑版問題很嚴重,幾乎每個頁面的按鈕、內文都有此問題。