網站
姓名
楊珣
檢測日期
2018-04-02
檢測裝置
sony xperia ultra xa
作業系統 與 瀏覽器版本
Android 7.0
Chrome版本:Chrome 65.0.3325.181
解析度(手機螢幕)
360x640 pixels
是否會自動跳入行動版欄位?
是
壞掉的連結
跑版(影響閱讀)問題
文字跑版解法回文連結
- 問題一–內容跑版
- 首頁>一般公告>提供相關國家徵求國際合作方案(International Call for Projects) 資訊,歡迎參用。
- 首頁>動態資訊>活動訊息>科教發展及國際合作司>國合業務公告
- 首頁>動態資訊>新聞資料
- 首頁 > 學術研究 > 本部及所屬機關獎項 > 中部科學工業園區獎勵園區創業(新)育成中心培育優質廠商獎
(範例一)- 問題二–標題跑版
- 首頁資訊公開 > 政府資訊公開 > 機關於平面媒體、網路媒體、廣播媒體及電視媒體辦理政策宣導相關之廣告 >
- 首頁>學術研究>補助獎勵辦法及表格>補助專題研究計畫>獎勵人文與社會科學領域博士候選人撰寫博士論文
- 首頁> 學術研究 > 本部及所屬機關獎項 > 新竹科學工業園區優良環境保護專責人員
- 首頁 > 學術研究 > 本部及所屬機關獎項 > 新竹科學工業園區氨氮廢水削減績優企業獎
*首頁 > 學術研究 > 本部及所屬機關獎項 > 中部科學工業園區推行安全聯防網績優單位- 首頁 > 學術研究 > 補助獎勵辦法及表格 > 延攬科技人才 > 補助延攬人文及社會科學博士後研究人員
- 首頁 > 學術研究 > 補助獎勵辦法及表格 > 延攬科技人才 > 補助延攬人文及社會科學博士後研究人員
- 首頁 > 學術研究 > 補助獎勵辦法及表格 > 推動科技交流與合作 > 兩岸科技交流 > 審查大陸地區人民來臺從事學術科技研究及短期科技專業交流
- 首頁> 學術研究 > 本部及所屬機關獎項 > 中部科學工業園區推動職場工作平權優良事業單位評選獎勵活動
- 首頁 > 學術研究 > 南海科學研究成果平台 > 科技部 > 南海-海洋大陸區對流與大尺度環流交互作用
- 首頁 > 資訊公開 > 政府資訊公開 > 愛台12建設-「建設3中部高科技產業新聚落」
- 首頁 > 資訊公開 > 政府資訊公開 > 科技部及所屬機關因公派員出國及赴大陸地區計畫(非營業基金)
- 首頁> 資訊公開 > 政府資訊公開 > 科技部及所屬機關因公派員出國及赴大陸地區計畫(非營業基金)
- 首頁 > 相關連結 > 性別統計專區 > 性別主流化計畫及報告 > 科技部性別主流化執行計畫 > 107年行政院性別平等會環境、能源與科技分工小組成果報告
- 首頁 > 相關連結 > 性別統計專區 > 性別主流化計畫及報告 > 科技部性別主流化執行計畫 > 105年行政院性別平等會環境、能源與科技分工小組成果報告
- 首頁 > 相關連結 > 性別統計專區 > 性別主流化計畫及報告 > 科技部性別主流化執行計畫 > 104年行政院性別平等會環境、能源與科技分工小組成果報告
- 首頁 相關連結 > 性別統計專區 > 相關連結 > 科技部性別統計歷史專區(96年至103年) > 科技部性別統計歷史專區(96年至103年)
(範例二)
圖片跑版解法回文連結
- 問題一
- 首頁>關於科技部>科技部簡介>首長介紹>常務次長
- 首頁>網站相關說明
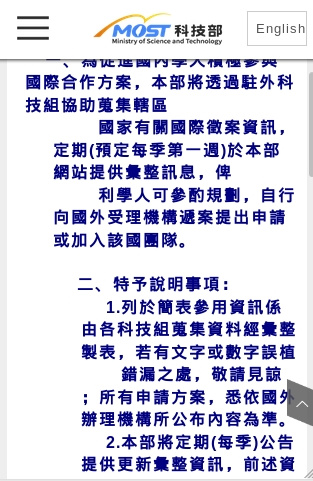
(範例一)- [問題二]
- 首頁>整體科技發展>推動國家型研究計畫
- 首頁>動態資訊>一般公告>公告科技部「AI創新研究中心專案計畫」研究中心計畫申請案通過名單及媒合會議說明
- 首頁>關於科技部>本部各單位網站>國會聯絡組>單位簡介
(範例二)- [問題三]
- 首頁 > 學術研究 > 補助獎勵辦法及表格 > 延攬科技人才 > 延攬科技人才執行作業相關表格
- 首頁 > 學術研究 > 補助獎勵辦法及表格 > 延攬科技人才 > 補助大專校院延攬特殊優秀人才
- 首頁>關於科技部>相關單位網站>駐外科技組網站>駐休士頓台北經濟文化辦事處科技組>科技部「海外人才歸國橋接方案」FQA updated
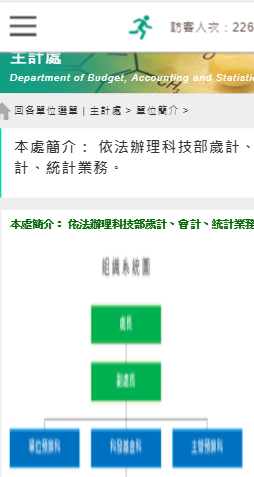
- 首頁>關於科技部>本部各單位網站>主計處>單位簡介
- 首頁>關於科技部>本部各單位網站>資訊處 >單位簡介
- 首頁>關於科技部>相關單位網站>駐外科技組網站>駐休士頓台北經濟文化辦事處科技組>LEAP Program: Call for Host Companies
- 首頁>關於科技部>相關單位網站>駐外科技組網站>駐休士頓台北經濟文化辦事處科技組>美南國建協進會2017 年會暨科學工程技術研討會 台大黃世建博士帶來台灣在抗震加強工作的重大成就
- 首頁>關於科技部>相關單位網站>駐外科技組網站>駐休士頓台北經濟文化辦事處科技組>中華民國(台灣)科技部蘇芳慶政務次長訪問休士頓 表彰僑領對支持台美科技研究合作及人才培育之具體貢獻
*首頁>關於科技部>相關單位網站>駐外科技組網站>駐休士頓台北經濟文化辦事處科技組>科技部「海外人才歸國橋接方案」FQA updated- 首頁>關於科技部>相關單位網站>駐外科技組網站>駐休士頓台北經濟文化辦事處科技組>「境外學人來臺訪問」全年受理申請,歡迎推廣
- 首頁> 學術研究 > 南海科學研究成果平台 > 內政部 >我國海域基礎調查及測繪工作案
- 首頁 > 學術研究 > 南海科學研究成果平台 > 交通部
- 首頁 > 學術研究 > 南海科學研究成果平台 > 行政院農業委員會
(範例三)
圖示跑版
- 問題一
- 首頁>關於科技部>本部各單位網站>自然科學及永續研究發展司>公告事項
- 首頁>關於科技部>本部各單位網站>科教發展及國際合作司>國合業務公告
- 首頁>關於科技部>本部各單位網站>科教發展及國際合作司>國合業務公告
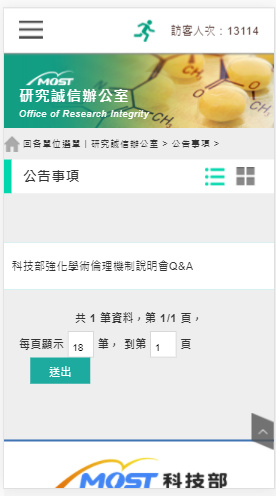
(範例一)- 問題二(多數網站都有送出跑掉的問題)
- 首頁 > 相關連結 > 性別統計專區 > 性別主流化計畫及報告 > 科技部性別主流化執行計畫 > 105年行政院性別平等會環境、能源與科技分工小組成果報告
- 首頁>關於科技部>相關單位網站>駐外科技組網站>駐德國台北代表處科技組>公告事項
- 首頁>關於科技部>相關單位網站>駐外科技組網站>駐歐盟兼駐比利時代表處科技組 > 歐盟科技報導
- 首頁>關於科技部>相關單位網站>園區相關網站
- 首頁>關於科技部>本部各單位網站>秘書處>公告事項
- 首頁>關於科技部>本部各單位網站>政風處>公告事項
- 首頁>關於科技部>本部各單位網站>主計處>公告事項
- 首頁>關於科技部>本部各單位網站>資訊處>公告事項
- 首頁>關於科技部>本部各單位網站>法規會>公告事項
- 首頁>關於科技部>本部各單位網站>國會聯絡組>公告事項
- 首頁>關於科技部>本部各單位網站>研究誠信辦公室>公告事項
- 首頁 > 學術研究 > 本部及所屬機關獎項 > 中部科學工業園區推行安全聯防網績優單位
- 首頁 > 學術研究 > 本部及所屬機關獎項 > 中部科學工業園區推動職場工作平權優良事業單位評選獎勵活動
- 首頁> 學術研究 > 本部及所屬機關獎項 > 中部科學工業園區獎勵園區創業(新)育成中心培育優質廠商獎
- 首頁 > 學術研究 > 南海科學研究成果平台 > 科技部 > 南海-海洋大陸區對流與大尺度環流交互作用
- 首頁 > 科學工業園區 > 園區分布及介紹
- 首頁> 資訊公開 > 前瞻基礎建設 > 前瞻基礎建設計畫
- 首頁 > 資訊公開 > 前瞻基礎建設 > 科技部推動項目
- 首頁 > 資訊公開 > 檔案應用專區 > 提供政府資訊服務
- 首頁 > 資訊公開 > 檔案應用專區 > 提供政府資訊服務
- 首頁 > 資訊公開 > 政府資訊公開 > 科技部及所屬機關因公派員出國及赴大陸地區計畫(非營業基金)
- 首頁 > 資訊公開 > 檔案應用專區 > 相關網站
- 首頁> 資訊公開 > 政府資訊公開 > 科技部及所屬機關因公派員出國及赴大陸地區計畫(非營業基金)
- 首頁> 關於科技部 > 施政計畫
- 首頁 > 關於科技部 > 施政績效
*首頁>主計處>財務資訊公告- 首頁>法規會 > 訴願會決定書
- 首頁>資訊公開 > 政府資訊公開 > 支付或接受之補助
- 首頁資訊公開 > 政府資訊公開 > 機關於平面媒體、網路媒體、廣播媒體及電視媒體辦理政策宣導相關之廣告
*首頁 相關連結 > 性別統計專區 > 性別統計指標 > 學術研究計畫指標 > 國際會議- 首頁 相關連結 > 性別統計專區 > 性別統計指標 > 學術研究計畫指標 > 獎勵
- 首頁 相關連結 > 性別統計專區 > 相關連結 > 科技部性別統計歷史專區(96年至103年) > 科技部性別統計歷史專區(96年至103年)
(範例二)- 問題三
- 首頁 > 資訊公開 > 政府資訊公開 > 施政計畫、業務統計及研究報告
*首頁> 資訊公開 > 政府資訊公開 > 施政計畫、業務統計及研究報告 > 研究機構科技發展績效評估報告- 首頁>學術研究>補助獎勵辦法及表格>補助專題研究計畫>科普產品製播推廣產學合作計畫
- 首頁>學術研究>補助獎勵辦法及表格>補助專題研究計畫>原子能科技學術合作研究計畫
- 科技部>學術研究>補助獎勵辦法及表格>補助專題研究計畫>人文行遠專書寫作計畫試辦方案
- 首頁>學術研究>補助獎勵辦法及表格>補助專題研究計畫>人文及社會科學研究圖書計畫
- 首頁>關於科技部>相關單位網站>主管行政法人及財團法人網站
- 首頁 > 學術研究 > 補助獎勵辦法及表格 > 延攬科技人才 > 延攬科技人才執行作業相關表格
- 首頁 > 學術研究 > 本部及所屬機關獎項 > 新竹科學工業園區研發成效獎
(範例三)
無法操作的網頁元素(如按鈕不能按、選單不能選等)
- 問題一
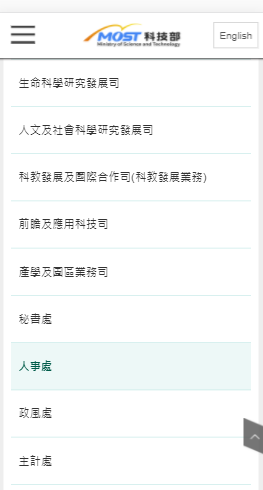
- 首頁 > 關於科技部 > 本部各單位網站
人事處的連結不能按解法回文連結
(範例一)- 問題二
- 首頁>關於科技部>相關單位網站>駐外科技組網站>駐休士頓台北經濟文化辦事處科技組>公告事項>一般公告>「外國專業人才延攬及僱用法」公告訊息沒連結
(範例二)
出現亂碼
無
不能用的外掛程式(Flash、ActiveX、Applet、Silverlight、…)
無
網站載入緩慢(相對一般網站)
無
閱讀模式
Andriod 不能用
其他(無法判斷屬於以上那個分類的都放在這邊)
無
對此網站建議(非程式問題皆放置這裡)
問題一>影片沒有內容
- 首頁>關於科技部>科技部簡介
問題二>滑動頁面不方便- 首頁>資訊公開 > 政府資訊公開 > 科技部政府資料開放諮詢小組